I want to achieve an animation effect when clearing out/deleting notes of a list, that kind of throws out the frames to the sides by rotating them on their bottom right corner, until they disappear into the right side of the screen.
However, I do not know how to pivot the frame around it’s bottom right corner, and I also need to use ClipDescendants for the parent of the rotating frame.
What I’ve tried:
local anchorRotate = {};
anchorRotate.__index = anchorRotate;
function anchorRotate.new(frame)
local self = setmetatable({}, anchorRotate);
self.frame = frame;
self.absPosition = frame.AbsolutePosition;
return self;
end
function anchorRotate:Rotate(theta)
local size = self.frame.AbsoluteSize;
local topLeftCorner = self.absPosition - size*self.frame.AnchorPoint
local offset = size*self.frame.AnchorPoint;
local center = topLeftCorner + size/2
local nonRotatedAnchor = topLeftCorner + offset;
local cos, sin = math.cos(theta), math.sin(theta);
local v = nonRotatedAnchor - center;
local rv = Vector2.new(v.x*cos - v.y*sin, v.x*sin + v.y*cos);
local rotatedAnchor = center + rv;
local difference = nonRotatedAnchor - rotatedAnchor;
self.frame.Position = UDim2.new(0, nonRotatedAnchor.x + difference.x + offset.x, 0, nonRotatedAnchor.y + difference.y + offset.y);
self.frame.Rotation = math.deg(theta);
end
local currentPage = self["pages"][cc:GetAttribute("PageIndex")-1]
if currentPage then
local frameRotation = anchorRotate.new(currentPage);
local rotation = 0;
repeat
game:GetService("RunService").RenderStepped:Wait()
rotation = rotation + 1;
frameRotation:Rotate(math.rad(rotation));
until rotation == 160
end
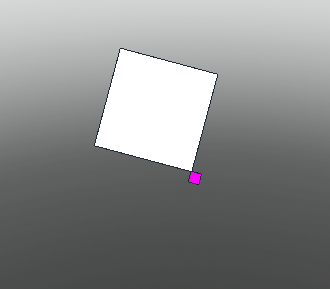
How it should roughly look:
Frame 1

Frame …
(ClipDescendants doesn’t work for Rotated GUI Objects, I might have to use Canvas Groups?)

End Frame