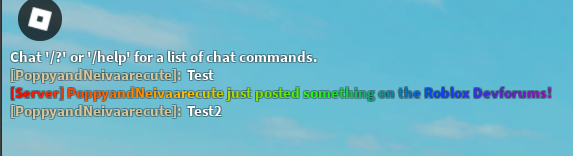
Hello, How could I achieve something like the image below? (Color wise) I tried looking for some tutorials but nowhere seems to have the answer I’m looking for.
From the screenshot, it looks like they are using the old chat system, rather than the new text chat service. I am assuming that the chat system in your screenshot makes use of the :SetCore(“ChatMakeSystemMessage”, …) method of creating a message in chat, rather than the :SendMessage function of a speaker object, as that results in it being a single instance instead of 2.
Based on that, this is how I would go about implementing it.
-
Have the message sent using :SetCore()
-
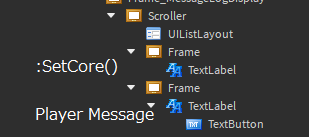
A local script would listen to the Scroller frame of chat for any new messages being added (childAdded)

-
If the TextLabel of the added frame has a child TextButton, then it is a player message. Otherwise, it is added through :SetCore()

-
If it is a :SetCore() message, then add the gradient as a child to the text label.
I wrote up some quick code that does this, shown below:
local Gradient = script.Gradient -- UIGradient
local Scroller = game.Players.LocalPlayer.PlayerGui:WaitForChild("Chat").Frame.ChatChannelParentFrame.Frame_MessageLogDisplay.Scroller
task.wait(2) -- To avoid getting the initial message that shows commands that is built into Roblox
Scroller.ChildAdded:Connect(function(child)
local TextLabel = child.TextLabel
if TextLabel:FindFirstChildOfClass("TextButton") then
return
end
Gradient:Clone().Parent = TextLabel
end)
local function SendServerMessage(Message: string)
game.StarterGui:SetCore("ChatMakeSystemMessage", {Text=Message})
end
game.ReplicatedStorage.SendMessage.OnClientEvent:Connect(SendServerMessage) -- Remote Event
-- Demonstration:
task.wait(5)
SendServerMessage("[Server] PoppyandNeivaarecute just posted something on the Roblox Devforums!")

Note that this code adds the gradient to ALL server messages, not just a particular one. If you require it to be only for certain messages, then you can mess around with the code I provided a bit to get it just how you want it!
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.
