Haven’t posted here in a while.
I think you should work more on the positioning and sizing of the UI.
How did you achieve those hover effects with the border?
Hey! I already asked this question previously. Here is the topic:
this is an Project that im working on for about 10 months
Style: Minimalistic
Program: Roblox Studio
Pics:
Some notification ui
isn’t that like the game islands in roblox?
I was actually inspired by Grand theft auto online FiveM server ui
Style: Modern
Program: Figma
First Time Learning Figma and Created a Simple Homepage(I followed a Tutorial by Rino - LivingWithPixels, but I tweaked it so its not the exact same thing)
update on the win screen
(inspired by the ab epic win screen)
Look phenomenal, maybe move the spinner down, or the 3 stars up to add a distinction, great work, love it tons.
its so good id literally pay for this (im broke right now)
Wait the soundtrack is from ab too?
“TORMENT” is a horror game I’m making, I just hope I don’t get burnt out with this project.
Main Menu Interface:
I renamed my group to “VeilHorror Games”, previously was called The False Theorem, basically this horror game will have a cards pack system where if players wanna buy cards instead of clothes from shop, then yeah. think of it like FIFA’s card pack system!
- From Top to Bottom is the rarity chances per card:
Bronze
Silver
Gold
Ruby
Diamond
Emerald
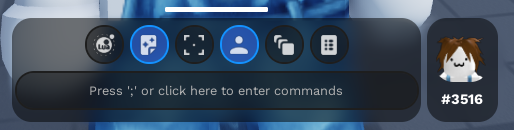
Description: Some small elements I may use in a project or something. Kinda inspired by Microsoft Windows.
Style: Modern
Programme used to create your UI: Roblox Studio
Fonts Used: Prompt
Pictures
Text Box

Buttons
Window

Nothing too amazing, but I wanted to post it anyway. ![]()
This ui design is based off the Samsung Galaxy S23



Here is how i did the blurring:
The previous menu UI for my flight sim looked okay, but definitely did not work okay. Here’s my new (and hopefully final) menu UI for the game:
Would love a bit of constructive feedback if anyone has any, cheers ![]()















