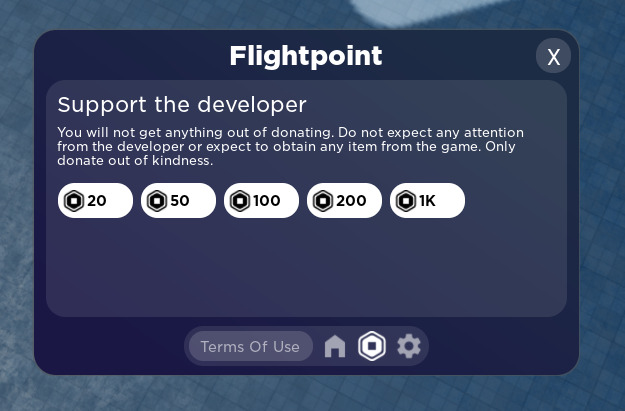
Ooh I like it. It kinda looks like WPF UI
Yeah, looks nice. You should totally continue it.
Looks like WinUI3. i hope it has fluent tweening animations ![]()
My current UI in development. Wolf-Menu.
- Roblox Studio
- Photoshop
Ps: I do not own any background images used in my UI.
WOLF HUB
i really like it man, i really like it honestly.
Windows-Like Notification Ui.
Includes Animations, And is fully functional and Simple.


I Think of adding blur to the background but I’m not quiet sure
just yet. - Old
I decided it does look better with blur and i also made
an error and a warning version bc why not ![]()
First prototype for a Ui I’m making for a hangout game.
F
New Deathscreen for the New UI Update on my game “Knife Mania”
Different background Saturation for different types of notifications idea is so cool!
I forgot about this topic, since I’ve been posting updates about anything new that I create in the “waywoc” topic, but I’m back with my latest WIP GUI design.
Style: Unsure, might be cute
Software: Roblox Studio only
This is a basic menu meant for restaurants and other places where you could order food. There are two types of menus, “grid” and “list” layouts, meant for category and specific food selection purposes, respectively.
Nothing is scripted yet, but I’m trying to somewhat refine my UI design style. If you’re wondering why I’m not using external programs or images for this window, it’s because I’m thinking that I’d like to let the player edit the UI’s color scheme and use themes, just like Microsoft let users do before Windows 8.
Is this for a game like minus descendance? It looks great!
I like the style, although I do think the colors clash a little; making a constant color theme could help.
Some “modern UI” I’ve been working on. It’s my first time doing this sort of style so it’s bound to not be great but I think it’s okay for a first try ![]() . I mostly need to work on my tween usage and how it scales
. I mostly need to work on my tween usage and how it scales
Updated edition from : Show off your UI designs - #1555 by pon_dgon
Blurred background idea source: Show off your UI designs - #1884 by ImSnox
Style: Glassmorphic menu UI
Programme used to create your UI: Roblox studio and Gravit designer
note: some string is not fully translated yet. and some animations are not working temporary ![]()
https://www.youtube.com/watch?v=VsVo3uqy20E&ab_channel=PON
Yeah… I’m not too good at UI designs, so I think I’m going to try to “refine” my style, whatever that even is. (All GUI windows and “groups” are created without any real “style guide” to ensure they use consistent colors, but maybe my plans to let the player customize the color scheme will encourage me to use less colors overall.)
Here is how my new experimental style looks at the moment:
This is an attempt to redo my experience’s “windows”, keeping their obvious Windows inspiration but using different colors and trying a different way of adding detail to UI elements which are meant to be used within these “windows”. (I think the title bar looks pretty good now!)
For comparison, here’s what windows have looked like for a while before today:
I know they haven’t posted in this topic, but back in late 2022, @EpicTradings gave feedback about the “title bar” used by the old windows here, which really did extend too far to the sides. I wonder if they like the new window style above, which fixes this.
it has win 11 elements (button, toggles, sliders, ect…)
yes it will have fluent tweening animations