You can write your topic however you want, but you need to answer these questions:
- What do you want to achieve?
I want the back bogey of my carriage to face the same direction as the front bogey.
- What is the issue? Include screenshots / videos if possible!
With the code I have developed, the back bogey faces about 45 degrees away from where the front bogey is pointing towards. It should be near -1 considering its intial position for x axis orientation like the front bogey but that is not happening for the back.
Here are some screenshots:
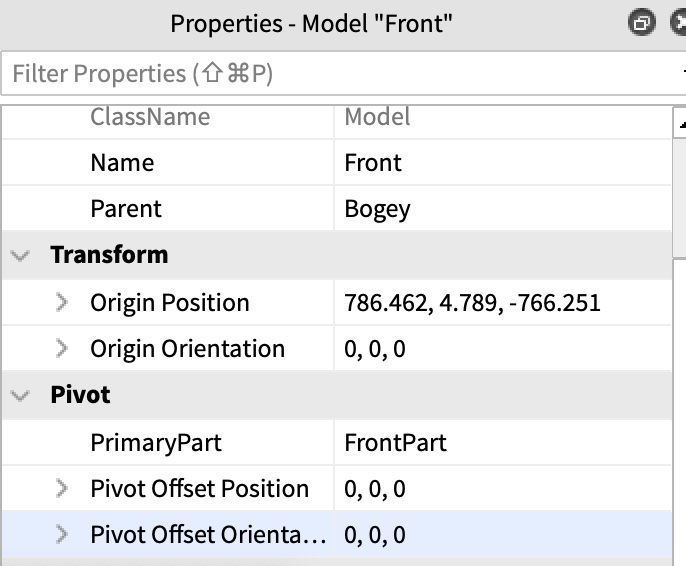
As can be seen here, front is standard. The Back is supposed to copy the front orientation. The front bogey has gliders unlike the back, which gives the front reliable guidance on rails. The back needs to rely on the orientation of the front, since the back does not have gliders (long story as to why I coudn’t put gliders on back as well). So basically the back bogey has wheels and just stabilizes the back of the train.
However, the back as seen here, is not following the orientation of the front and is facing away from the rails.
Here is the code which operates the CFrame to copy the orientation fo the front bogey for the back. I struggled with this code and getting models to orientate since it seems like CFrame cannot be directly used on models but instead primary parts.
local part1 = script.Parent.Parent.Parent.Bogey.Back --this is a model
local part2 = script.Parent.Parent.Parent.Bogey.Front.CFramePart --this is a part
part1:SetPrimaryPartCFrame(CFrame.new(part1.CFramePart.Position, part2.CFrame.LookVector))
It may also be a building issue, since the orientations in the transform section of properties do not match. Back is 0, 90, 0 and front is 0, 0, 0, as pictured below.
- What solutions have you tried so far? Did you look for solutions on the Developer Hub?
I literally have been experimenting with this and looking at the developer hub for hours. I am a noob with CFrame.
Any help would be appreciated!