Yes, the picture above shows how EasingStyle plays.
How does each of them work in the Tweening of something.
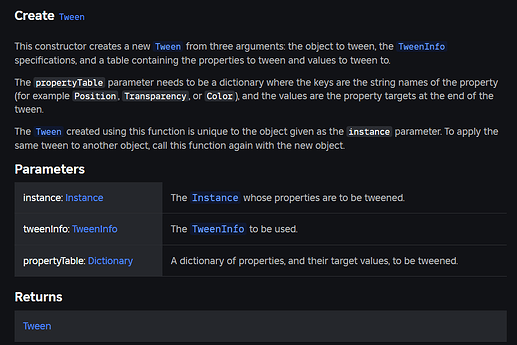
So this is the create method of TweenService
It takes an instance, a tweeninfo, and a table with properties.
What it does is it will animate properties of the provided instance from their current value to the value in the table.
The tween info will give information of how to do that. The easing style will change how the property is moved.
it’s like FadeIn/FadeOut effect, or it’s like smoothing out the animation.
So If I wanted a moving platform to bounce off, would I use Bounce?
I understand that, but how can one make it? I don’t properly understand how to make it.
Like platform reaches its target position and bounce as if it hit the wall? Then yeah.
yep.
This entitles character limit.
It’s best if you take the sample code and play around with the EasingStyle and find out at playtime.
Can I add Instance.New and create a new part at the start?
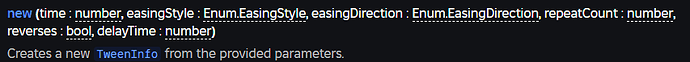
TweenInfo.new takes these arguements
for example:
local tweenInfo = TweenInfo.new(
3.2, -- time
Enum.EasingStyle.Sine, -- easing style
Enum.EasingDirection.InOut, -- easing direction
nil, -- repeat count
false, -- reverses
nil -- delay time
)
Then you can use that in your tween:create:
local TweenService = game:GetService("TweenService")
local tween = TweenService:Create(
workspace.Part,
tweenInfo,
{
CFrame = CFrame.new(0,30,0) * CFrame.Angles(0,math.pi,0),
Color3 = Color3.fromRGB(255, 170, 0)
}
)
Finally, to play the tween you call tween:Play()
tween:Play()
uhh if you mean creating new part before running the tween on that part, yes.
Yeah if you want a fireball to move, then in a server script you create a part, or most people just clone a premade part from ReplicatedStorage. Then you place it in workspace and tween it. Then I usually use Debris to delete it after it is done.
Well, I’m just giving a break down and trying to explain in a simple way possible. hkep is giving you more realistic answer of how it works.
Yeah the beauty is in the simplicity of the service. You don’t need to cancel a tween to start a new tween because the current tween on a part’s specific property will stop if another tween is played on top of it.
And then lets say you want to fade the part out as soon as it is done. Let me introduce you events.
If you look here

You can see in the picture the Create method returns a tween and the tween has an event called Completed that plays when the tween is finished or cancelled.
You can actually use this event to tie together multiple tweens.
tween1.Completed:Connect(function()
tween2:Play()
end)
This is the best practice for tweens that I can think of.
Doing it this way will help with timing and reliability.
local function fire_projectile(projectile)
local part = projectile:Clone()
local total_time = 0
local tween1 = TweenService:Create(
part,
TweenInfo.new(
1,
Enum.EasingStyle.Linear,
Enum.EasingDirection.Out,
0,
false,
0
),
{
CFrame = part.CFrame + Vector3.new(80,0,0)
}
)
total_time += tween1.TweenInfo.Time + tween1.TweenInfo.DelayTime
local tween2 = TweenService:Create(
part,
TweenInfo.new(
0.5,
Enum.EasingStyle.Cubic,
Enum.EasingDirection.Out,
0,
false,
total_time
),
{
Transparency = 1,
}
)
total_time += tween2.TweenInfo.Time + tween2.TweenInfo.DelayTime
Debris:AddItem(part, total_time)
part.Parent = workspace
tween1:Play()
tween2:Play()
return part
end
The idea with this code is to be able to time every animation without yielding the thread or missing an animation due to the animation being changed or interrupted. I know a lot of newer devs struggle with how to delete parts later and such. This will also finish the animation if the thread is canceled since the service is handling all the delays and animation.
The test place:
tween service example.rbxl (55.5 KB)
hi! so tweening is just a way to smoothly change a value. for example if you want to tween 0 to 1 with the linear easing style, it will look something like 0, 0.01, 0.02, 0.03, 0.04, 0.05, etc. tweeninfo is just a way to specify how you want to tween it. the first parameter is the time in seconds in which the tween should complete. for example if i made it 2 for my previous example, it would go from 0-1 in exactly 2 seconds. then we have easing styles and easing direction. easing style is essentially how it reaches the goal. ex. exponential will start slow then get really fast! linear would just have the same speed. easing directions basically are used to reverse the easing style. ex. if you have easing direction out for exponential, it will start very fast then slow down. here is a post to help Understanding Easing Styles! - Resources / Community Tutorials - Developer Forum | Roblox. this is the easing direction documentation EasingDirection | Documentation - Roblox Creator Hub. and this is the tween info docs Tween | Documentation - Roblox Creator Hub. they each have examples and descriptions for further understanding. hope this helps