(This tutorial has been updated to explain easing styles more clearly. This is simply a more in-depth explanation that the official documentation already provides)
Introduction
In my early years of developing on Roblox, I found it very difficult to tell the difference between easing styles, and what real significance there would be if I used Quad vs Quart vs Cubic, etc. In this tutorial, I’ll be demonstrating the differences between each EasingStyle and how it visually affects the movement of an object.
I’ll be going very basic, demonstrating these differences using a gray part (named “GreyPart”) as the object that moves, and a red partially transparent part (named “RedPart”) to show where the grey block’s final position will be.
For reference, each Tween will be 3 seconds long, switching out the EasingStyle each time and keeping the EasingDirection at its default (Enum.EasingStyle.In).
Here is the base code (script will be placed in ServerScriptService; starting with Enum.EasingStyle.Back):
local TweenService = game:GetService("TweenService")
local GreyPart = workspace.GreyPart
local RedPart = workspace.RedPart
local targetPosition = RedPart.Position
local tweenInfo = TweenInfo.new(3, Enum.EasingStyle.Back) -- Not setting an EasingDirection to keep it at its default (Enum.EasingStyle.In)
local tween = TweenService:Create(GreyPart, tweenInfo, {Position = targetPosition})
tween:Play()
I will be covering each EasinigStyle in alphabetical order (with the exception of the 4 EasingStyles influenced by interpolation, see here) rather than in number value order.
Easing Style “Back”
The “Back” EasingStyle essentially means that the object moving will have to “move back” to its final position. This is because the object will slightly overshoot its target and smoothly edge itself back to where it’s supposed to be.
Video Demonstration:
EasingStyle “Bounce”
The Bounce EasingStyle is pretty self-explanatory just by the name. It’s like dropping a bouncy ball, where each time it hits the ground, the ball won’t bounce as high, eventually settling down to a complete stop.
Video Demonstration:
Easing Style “Circular”
Think of the “Circular” easing style as rolling a ball. When you roll the ball, it slows down over time until it comes to a complete stop. Similarly, the object moving will slow down until it comes to a complete stop.
Video Demonstration:
EasingStyle “Elastic”
The Elastic EasingStyle is another rather straightforward one. It’s as if the object is attached to a stretched-out rubber band and was let go of. The object will overshoot its target several times before easing itself back into place.
Video Demonstration:
EasingStyle “Exponential”
In my opinion, it can be hard sometimes to tell the difference between “Exponential” and “Circular.” However, its key difference is that the Exponential EasingStyle reduces its speed much quicker as it reaches its target rather than Circular.
Video Demonstration (comparing “Exponential” to “Circular”):
EasingStyle “Linear”
Linear is very simple. It moves at a constant speed without any influence.
Video is not required.
EasingStyle “Sine”
In math, the sine is a trigonometric function of an angle.
Here is a GIF to demonstrate what a sine wave is:

(This graph is math-related, not necessarily related to how the EasingStyle affects object movement inside Roblox.)
You don’t need to understand trigonometry to understand the EasingStyle. The most important thing to know is that Sine is closer to the Linear EasingStyle than any other EasingStyle.
Here’s a comparison between Linear and Sine, with linear being on the left, and sine on the right:
Interpolated EasingStyles
I skipped over 4 of the EasingStyles to talk about them in one section. Cubic, Quad, Quart, and Quint are special because their speeds are all determined by polynomial interpolation. Thankfully, just like the sine waves in the “Sine” EasingStyle, we don’t have to go in-depth into polynomials and interpolation in order to understand these EasingStyles.
In VERY (and I mean, very) simple terms, each polynomial interpolation has a “degree.” Degrees are how polynomials are categorized (check out this Wikipedia link for a more in-depth explanation).
The degree affects the shape of the polynomial and the type of polynomial:
You’ll notice how the names of some of these polynomials correlate with the names of the EasingStyles. Furthermore, each EasingStyle is affected by its corresponding interpolation (Quad is Quadratic, Cubic is Cubic, etc.)
With that being said, the proper way to order these by degree from lowest to highest is “Quad, Cubic, Quart, & Quint.”
How does this correlate with EasingStyles? Well, as each degree increases (changing its polynomial interpolation), the starting speed at which the object moves is faster than its previous one. Therefore, ordering these EasingStyles by the polynomial’s degree also orders them by slowest starting speed to fastest starting speed.
This allows developers to specify how fast the object speeds to its target before slowing to a stop, while still keeping that slightly nonlinear ease.
Video Demonstration of ALL four:
This tutorial was updated on August 1st to give a clearer explanation and to use Roblox’s newer baseplate.
Old Tutorial (December 2020 - July 2023)
Introduction
For a long time, when I was scripting things like TweenServices, I never really found a point in Enum.EasingStyle because I felt like they were all the same. However, after playing around with them a bit, I realized the difference between them. And I thought I’d share that in this little tutorial.
I’ll be using a very basic design with a very basic code.
It will be a grey block moving close to a red block using TweenServices. And I will be explaining what each Easing Style is, and what it looks like using the same code and design (except, of course, the easing style will be different each time).
Do note that this tutorial doesn’t focus on EasingDirection. I didn’t use that in the script.
Easing Style “Back”
The “Back” easing style is where the object/gui you’re using moves faster than the timeframe you gave it to move. However, when moving faster, it moves over the spot it was supposed to stop at, so it very gently moves back into place for the rest of the time the script gave it.
Here’s a graph taken from the Roblox Developer Hub to show you what that looks like:

Here’s my video with the block if you’re still confused:
As you can see, it moved fast, and then moved back into place. Altogether, that took one second, which was the amount of time I gave the block to move in the script.
Easing Style “Bounce”
The “Bounce” easing style is pretty self-explanatory just by the name. It bounces when it reaches its ending point like a bouncy ball.

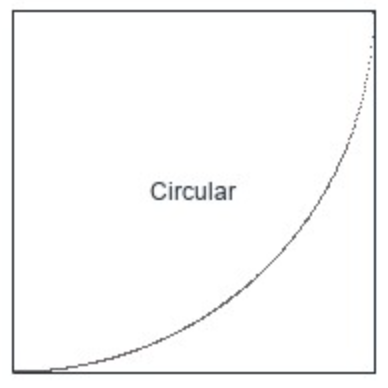
Easing Style “Circular”
Think of the “Circular” easing style as rolling an object. Maybe rolling a ball, or a toy car (of course you don’t roll a toy car but you know what I mean). When you roll/push them, the object will keep going, and then start to slow down as it loses momentum, until it comes to a very gentle stop.
That’s what the Circular easing style is.

Easing Style “Cubic”
Cubic is a little hard to explain, for it’s very hard to tell the difference between it and Circular without putting the two side by side. And when doing so, there’s still a lot of similarities.
(Cubic is on the left, and Circular is on the right)
When you look at the graphs, the slope of Circular is a little steeper than Cubic, meaning that the movement of point A to point B is less constant than Cubic’s movement. That is why Circular gets to the end just a little faster than cubic.
Easing Style “Elastic”
Elastic easing style is a very fun one (in my opinion). When you think of elasticity, you might think of rubber bands. Well, this is exactly what the Elastic easing style is. It’s basically an invisible rubber band on the object/gui that is being shot forward.
Graph:
Video:
(I had to decrease the speed by 2 seconds and remove the red block because it was too fast and it was going through the red block. Do keep that in mind when you’re using the elastic easing style.)
Easing Style “Exponential”
The definition of the word “exponential” means “becoming more and more rapid.” The term is commonly used in math graphs. The object being moved becomes more and more rapid moving until it gets to its destination. The graph’s slope is steeper than Circular and Cubic, as shown below:
It’s hard to tell when there’s only one second of the block moving, so I’m slowing it down to 3:
(Exponential is on the left, circular is in the middle, and cubic is on the right.)
Easing Style “Linear”
Linear is the most basic one of them all. It moves at a constant speed.

Video is not required.
The Three Qs, Quad, Quart, and Quint
I’m putting all three of these in the same category because they’re all very similar, just at different speeds.
Quint is the fastest, Quart is the second fastest, and Quad is the slowest.



(Blocks are ordered corresponding to the graph order)
Easing Style “Sine”
In math, the sine is a trigonometric function of an angle. I’m not really going to get into trigonometric functions because this isn’t math class, but basically, think of it as something affected by a sine wave.
Here’s a math graph/gif for those who don’t know what I mean:

(Please note this is not the graph that is being used to show you the movement of the object, this one is simply a math-related graph.)
As you can see in the gif, the line is affected by the sine wave when N = 2 or more. The same goes for the Sine easing style in Lua (except it’s not so dramatic like that).
Here’s what the graph looks like:

Here’s a comparison between Linear and Sine, with linear being on the left, and sine on the right:
Just like the comparison between Circular and Cubic, Sine isn’t constant, unlike Linear, which is. This is because the movement is being determined by an invisible sine wave, as stated before.
If you want to learn about EasingDirection, you can visit the Developer Hub. I hope this can help you in your future projects!






