wolf_Dots
August 20, 2023, 4:40am
#1
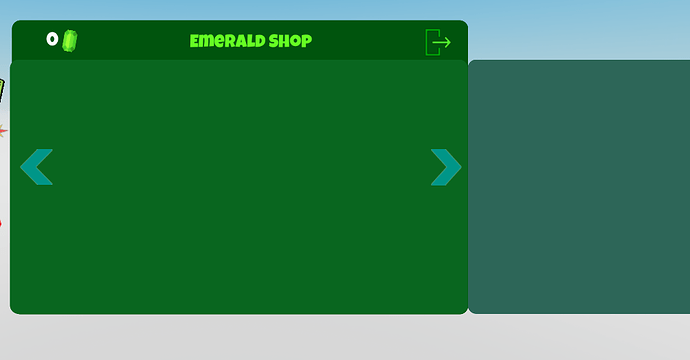
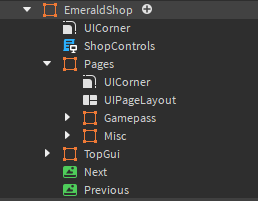
I am having troubles with UI Page Layout, it shows both pages here, but I want the gui to only show 1 page at a time.
nextBtn.MouseButton1Down:Connect(function()
pageLayout:Next()
end)
previousBtn.MouseButton1Down:Connect(function()
pageLayout:Previous()
end)
This is how I am currently controling my shop
1 Like
can you show the explorerMouseButton1Click
Set the Checkbox for “ClipDescendants” feature inside of the properties tab of the frame holding all the pages, to true.
you can possibly utilise UIPageLayout.PageEnter and UIPageLayout.PageLeave and set the .Visible property to true/false
nvm just do what @Tylerisawsome113 said
script.Parent.Pages.ClipsDescendants = true
wolf_Dots
August 20, 2023, 5:27am
#6
I have it set to true, is it suppose to be false?
Yes, because if its false then it doesn’t clip descendants. You don’t have to add any lines of code, just open the properties window of the frame and check it off.
i think you read what he said wrong
no. it is not meant to be false
wolf_Dots
August 20, 2023, 5:29am
#9
Turns out the pages I had holding all the frames, clip descendants was set to false, i changed it to true and it worked, thanks guys!
system
September 3, 2023, 5:30am
#10
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.