Hey everyone !
I just spent some hours to made this module which handle a lot of differents text features, effects and changes for fun !
The module now include the Best TypeWriting ever as it contain Unique effects for your dialog texts.
Hope it will be usefull for you, i’m going to try to keep it updated by the time so feel free to tell me some suggestions if you want to ! 
Ressource
📌Last Update: 06 march 2023📌
• The “Speech” function got renamed and splited into 2 functions: “TypeWrite” and “TypeDelete”.
• The “TypeWrite” function now support 6 parameters.
• The “TypeDelete” function now support 3 parameters.
• The “Comma” function got renamed to “Spaced”.
• The “Spaced” function now support a second paramater.
• The “RichCustomize” function got renamed to “Customize” and got improved a bit.
• Added a new function “MovingDisplay” !
• Added a new function “Percentage” !
• Added a new function “DamageTaken” !
Functions
💤Suffixes💤
Module:Suffixe(Number)
print(Module:Suffixe(2500))
--Result > 2.50K
TextLabel.Text = Module:Suffixe(Coins.Value)
⏰Timer⏰
Module:Timer(Number)
print(Module:Timer(4207))
--Result > 01:10:07
TextLabel.Text = Module:Timer(Timing.Value)
◽Spaced◽
Module:Spaced(Number, "Symbol")
print(Module:Spaced(31250, ","))
-- Result > 31,250
TextLabel.Text = Module:Spaced(Coins.Value, ".")
💯Percentage💯
Module:Percentage(Number1, Number2, BooleanForDecimalVersion))
print(Module:Percentage(1000, 3500, false))
-- Result > 28%
print(Module:Percentage(1000, 3500, true))
-- Result > 28.6%
💥DamageTaken💥
Module:DamageTaken(Character, TextLabel)
local Player = game.Players.LocalPlayer
local Character = Player.Character
Module:DamageTaken(Character, script.Parent.TextLabel)
🖼️MovingDisplay🖼️
Module:MovingDisplay(TextLabel, "YourText", SpeedValue, RepeatCount, WaitTimeBetweenEachRepeat)
Module:MovingDisplay(script.Parent.TextLabel, "Hey, this is a pretty cool text effect!", 10, 5, 1)
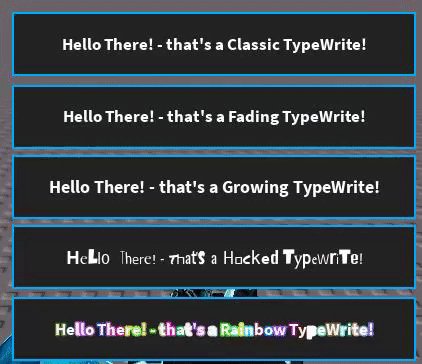
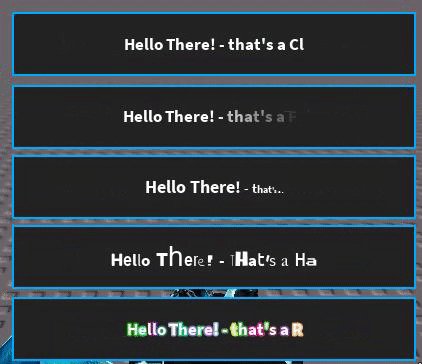
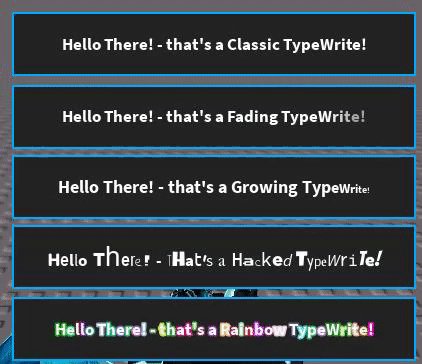
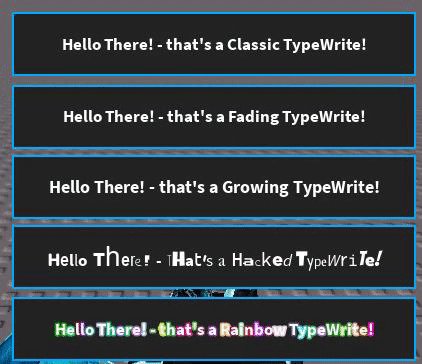
💬TypeWrite💬
Module:TypeWrite(TextLabel, "YourText", SpeedValue, Sound, "Mode", {"Effects"})
Modes
- Create: Make your text empty and create a new text dialog.
- Continue: Keep your text how it is and continue the dialog next to it using your new text.
Effects
- Classic: No special effects, letters are popping up instantly.
- Fading: Make you text appearing with a transparency fade effect.
- Growing: Make you text appearing by slowly growing.
- Hacked: Make each letter having a random font.
- Colored: Make each letter having a random outline color.
Module:TypeWrite(script.Parent.TextLabel, "Hello There! - ", 0.05, SoundService.Tick, "Create", {"Fading", "Growing"})
task.wait(5)
Module:TypeWrite(script.Parent.TextLabel, "I'm still talking lol", 0.05, SoundService.Tick, "Continue", {"Fading", "Growing"})
🗯️TypeDelete🗯️
Module:TypeDelete(TextLabel, SpeedValue, Sound)
Module:TypeDelete(script.Parent.TextLabel, 0.05, SoundService.Tick)
🎨Customize🎨
TextLabel.Text = Module:Customize(SettingsTable)
Main Settings
- Color = “#ColorId”
- Size = Value
- Face = “FontName”
- Weight = “WeightName”
- Transparency = Value
- Stroke = {"#ColorId", “OutlineMode”, ThicknessValue, TransparencyValue}
Special Settings
- Break = true / false
- Italic = true / false
- Strikethrough = true / false
- Smallcaps = true / false
- Bold = true / false
- Uppercase = true / false
- Underlined = true / false
local Text1 = {"Orange ", Color = "#ff5500", Size = 20}
local Text2 = {"Big ", Color = "#aa55ff", Size = 30}
local Text3 = {"Wow", Size = 20, Face = "Bangers"}
local Text4 = {"Hey ", Weight = "Heavy"}
local Text5 = {"Ghost", Transparency = 0.5}
local Text6 = {"Outlined", Stroke = {"#00ff7f","Round", 1.5, 0}, Break = true}
local Text7 = {"Shy", Italic = true, Strikethrough = true, Smallcaps = true}
local Text8 = {"Crying", Bold = true, Uppercase = true, Underlined = true}
script.Parent.Test1.Text = Module:Customize(Text1).. Module:Customize(Text2).. Module:Customize(Text3)
script.Parent.Test2.Text = Module:Customize(Text4).. Module:Customize(Text5).. Module:Customize(Text6)
script.Parent.Test4.Text = Module:Customize(Text7).. Module:Customize(Text8)
 It is good.
It is good.