Hello there, my co-developers.
I’ve seen a number of beginners, or simply people new to scripting webhooks, trying to inquire about all the stuff you can do with them, all the things you can add to a webhook. As a result, they’re only available to do restricted things, such as titling, fielding, and attaching details, but not adding images, for example. That is do to no one really guiding them through it. So, I’d like to clear this out once and for all, here are all the things you can add to a webhook:
- color
- author
- title
- url
- description
- fields
- image
- thumbnail
- footer
- timestamp
- tts - text to speach
Here’s a code example:
local HttpService = game:GetService("HttpService")
local Webhook = "webhookid"
local data =
{
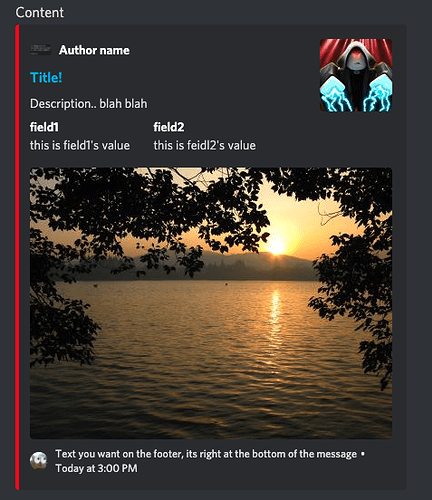
["content"] = "Content"; -- Content: Message above the title.
["embeds"] = {{
["title"] = "Title!"; -- The title of the message.
["description"] = "Description.. blah blah"; -- Description of the message, under the title.
["color"] = tonumber(0xFF0000); -- Hex color code, currently set to red.
["tts"] = true; -- Can someone use the discord feature: text to speach with your message.
["author"] = { -- Separate table for many features
["name"] = "Author name"; -- the name of the author
["url"] = "https://birdie0.github.io/discord-webhooks-guide/structure/embed/author.html"; -- You can click on the name, and it will open the link that is set in the url.
["icon_url"] = "https://i.imgur.com/V8ZjaMa.jpg" -- The image's url you want there.
};
["url"] = "https://birdie0.github.io/discord-webhooks-guide/structure/embed/url.html"; -- Same as with author's url, but this one only connects to the title of the whole message.
["image"] = { -- Has to be stored as a table, again.
["url"] = "https://i.imgur.com/ZGPxFN2.jpg"; -- The difference between the thumbnail, image, footer, or author's images are the size, position and the features.
};
["thumbnail"] = {
["url"] = "https://cdn.discordapp.com/attachments/804769752940937239/827879223976525834/icon.jpeg";
};
["footer"] = { -- Again, has to be stored as a table.
["text"] = "Text you want on the footer, its right at the bottom of the message";
["icon_url"] = "https://i.imgur.com/fKL31aD.jpg"; -- The image icon you want your footer to have
};
["timestamp"] = "2021-05-05T12:00:00.000Z"; -- Will add the date, and the time to the message, not regular to discord.
["fields"] = { -- Make a table
{ -- now make a new one for each field you wish to add
["name"] = "field1";
["value"] = "this is field1's value"; -- The text,value or information under the title of the field aka name.
["inline"] = true; -- means that its either inline with others, from left to right or if it is set to false, from up to down.
},
{
["name"] = "field2";
["value"] = "this is feidl2's value";
["inline"] = true;
}
}
}}
}
local finaldata = HttpService:JSONEncode(data) -- JSONEncode the whole table you just made, make sure it's not "JSONDeCode"
HttpService:PostAsync(Webhook, finaldata) -- Finally, post the message when its fitting for you, for me its everytime that the script runs which is when i click play. Firstly, add the webhook or the webhook variable, then the finaldata.
-- MAKE SURE YOU HAVE HTTP REQUESTS ENABLED FROM THE GAME SETTINGS --