Been modeling some weapons for a FPS game. I wanted it low-poly at first but it turned into a mix between high detail and low detail. Gonna texture them once I finish the whole set.
M24
RPG-7
M500
Been modeling some weapons for a FPS game. I wanted it low-poly at first but it turned into a mix between high detail and low detail. Gonna texture them once I finish the whole set.
M24
How did you do a smear frame in Roblox? I might want to use that…!
I apologize in advance for the most disorganized tutorial ever, that of which you are about to read…
Then I welded them to the handle of the bat, and set the transparency to 0.
And then I used animation events to show/hide them
I used moon animator 2 to animate this, but you can do it with the regular animation editor too. I recommend reading both sections, because there are some things I only explain in the Moon section.
I will show you how to do it with both.
(Fair warning, you can’t preview the smear frames in the animation timeline, you can only see it in game, so there may be a fair bit of fiddling.)
In Moon animator, open your animation.
For this demonstration I will be showing the charge animation
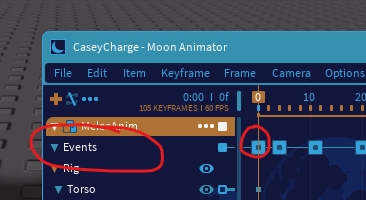
Once you have your animation open, create an event marker
by selecting “Events” in the object hierarchy, and pressing the + button
to add a keyframe at the playhead.

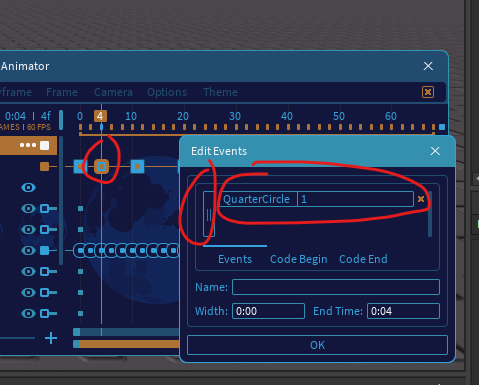
Then edit the keyframe and add an animation event by double clicking the keyframe and clicking
vertical bar with the two lines, which will add an item to the table

The first entry is the name of your animation event, and the second is a parameter you can pass through when a function is connected to it
I have one event for each smear frame size because the parameter that is passed through is always a string. If you want to streamline this process you should probably have multiple values in the parameter slot like: “smearFrameSize, opacity” and split it with string.split() to split it by the comma.
In the parameter slot, I set it up so that 1 = just the Case smear is visible, 2 = the Case and Handle smear is visible, and 0 means neither is visible.
anyway input your value, press ok, save your animation to Roblox.
But what if you didn’t get Moon Animator 2 for free and only discovered it a week ago (Or you just don’t animate often enough to want to purchase it)
Well here comes the Animation Editor tutorial…
First open the Animation Editor in the avatar section
Then open your animation
In the regular Animation Editor, the Animation events track may be hidden at first
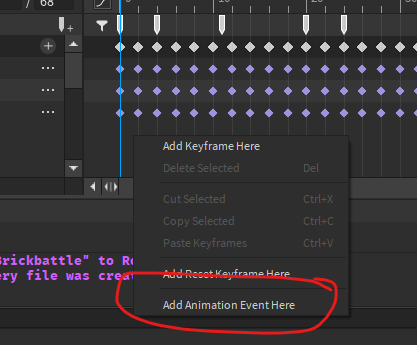
all you need to do to be able to see it is right click anywhere and click add event marker

To edit the event, double click the new marker in the Animation Events track
From here it’s mostly the same, create your event, name it, set the parameter. Then you can save your animation.
And now that you have all that set up you can start scripting! Here is my script:
local AnimationEvent = require(script.Parent)
local smearFrames = script.Parent.Parent.SmearFrame
-- smear frames
for i, animTrack: AnimationTrack in pairs(AnimationEvent) do
if animTrack:IsA("AnimationTrack") then
animTrack:GetMarkerReachedSignal("QuarterCircle"):Connect(function(param)
if param == "0" then
smearFrames.QuarterCircle.Case.Transparency = 1
smearFrames.QuarterCircle.Handle.Transparency = 1
elseif param == "1" then
smearFrames.QuarterCircle.Case.Transparency = 0
elseif param == "2" then
smearFrames.QuarterCircle.Case.Transparency = 0
smearFrames.QuarterCircle.Handle.Transparency = 0
end
end)
animTrack:GetMarkerReachedSignal("HalfCircle"):Connect(function(param)
if param == "0" then
smearFrames.HalfCircle.Case.Transparency = 1
smearFrames.HalfCircle.Handle.Transparency = 1
elseif param == "1" then
smearFrames.HalfCircle.Case.Transparency = 0
elseif param == "2" then
smearFrames.HalfCircle.Case.Transparency = 0
smearFrames.HalfCircle.Handle.Transparency = 0
end
end)
animTrack:GetMarkerReachedSignal("FullCircle"):Connect(function(param)
if param == "0" then
smearFrames.FullCircle.Case.Transparency = 1
smearFrames.FullCircle.Handle.Transparency = 1
elseif param == "1" then
smearFrames.FullCircle.Case.Transparency = 0
elseif param == "2" then
smearFrames.FullCircle.Case.Transparency = 0
smearFrames.FullCircle.Handle.Transparency = 0
end
end)
end
end
then make a script that plays your animation to see it ingame.
If you have any questions be sure to let me know!
And that concludes the most disorganized tutorial ever. Thanks for your time :]
Thank you! I’m working on an action-based horror game and this will come in handy ![]() !
!
I’m trying to make new animations
I love seeing the progress each year, great job everyone!
awesome dude, how did you make it?
I feel like I’m not working on games.
Any chances there will be match-3 puzzle games on Roblox?
I’m just working in a project called Insanity Isolation, i don’t like it to consider it like a horror game, it’s more like a suspense game where you need to discuss with other players to sacrifice for the rest of the team
well this isn’t the only project but it’s one of the most advanced projects
The project is still W.I.P. and theres no way to win
This is the game link if you want to test it:
Some images of the game:
What do you think of the Russian Taco restaurant?
I wouldn’t bother adding some furniture so it doesn’t consume too much space and I want some space while keeping the builds, Ignore the dummy because I just placed it here. I originally asked for feedback to the russian community, but people didn’t seem to be happy with it, and I made it more based on the England flag ![]() since @Russian_TacoX is actually “british” and not russian, and he said that he “lives in london” and I didn’t believe him since his username has “Russian”, and I thought he is Russian, and I won’t add furniture because I want some free space and the game will be a fighting game, and I do not feel like making the build too complicated, and I made this mainly using parts as I don’t feel like overusing meshes, and It would be double-floored like Din Tai Fung [鼎泰豐 in Chinese, had to use google translate since Microsoft’s input method for traditional chinese is broken] at The Galleria Al-Maryah Island
since @Russian_TacoX is actually “british” and not russian, and he said that he “lives in london” and I didn’t believe him since his username has “Russian”, and I thought he is Russian, and I won’t add furniture because I want some free space and the game will be a fighting game, and I do not feel like making the build too complicated, and I made this mainly using parts as I don’t feel like overusing meshes, and It would be double-floored like Din Tai Fung [鼎泰豐 in Chinese, had to use google translate since Microsoft’s input method for traditional chinese is broken] at The Galleria Al-Maryah Island
0 voters
Did someone say Din Tai Fung? oh wait, I did.
reference:
I have built it based on Din Tai Fung in The Galleria Al-Maryah Island, and I want to direct people to the developer forums since I have no other contact methods, but I am worried about getting moderated for “Directing Users Off-Site”, and I made a topic about that and I have worked on other builds that I would list when I make another post.
0 voters
also if you say “this needs improvements” without replying or private messaging me then you have no reason to choose “this needs improvements”
What is this supposed to mean? is it a showcase of the build and how performant it is?
This 100% AI Generated (I used a AI Checker Text)
Please don’t accuse people of using AI. AI Checker Texts can cause false positives, and he probably wrote this by hand
I made an animation of the Cashier standing!
He used to work for the Qarfür store, but he got fired because people were saying that he was a sus guy, but he refuses to believe it, and the sus videos were from clones of him. and he watched the video and got angry when he saw this:
![]()
and he said “so some random chinese dudes come out and say that I am sus when it’s a clone…”
anyways enough of the backstory, I want to get your ![]() feedback on this animation which I made using Roblox Studio as it’s impossible to use Blender in my end when it comes to roblox animations. I use Roblox Studio for that. I have to ask you what do you think
feedback on this animation which I made using Roblox Studio as it’s impossible to use Blender in my end when it comes to roblox animations. I use Roblox Studio for that. I have to ask you what do you think
0 voters