Code Minimap Plugin
Get it here!


What is a code minimap and why is it useful?
I know a lot of people opening this thread might have done so out of curiosity rather than interest, so allow me to briefly explain.
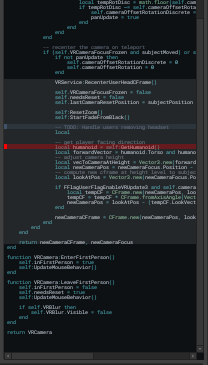
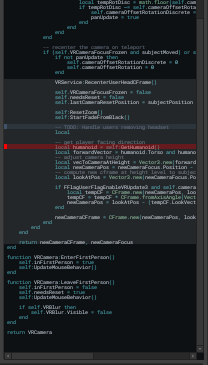
A code minimap is like a “preview” of your script that allows you to very quickly and easily navigate your codebase by seeing the general structure and clicking to skip directly to a section.
Most IDE’s have this built in, like VS Code or Sublime. However, Studio does not, so I wrote one for you!
Why use my plugin?
Well, it’s the only code minimap for Roblox Studio that I can find at the moment. 
Code minimaps greatly increase your productivity and speed. Think of all the time you spend scrolling around your scripts, now imagine cutting out 90% of that time. That’s why almost every IDE comes with one!
My plugin is customizable without any finicky settings pages or complex controls.
It is a plugin widget, so you can size and position it to your liking. It uses the script editor colors that you’ve set in Studio, so it should be recognizable and readable to you.
My plugin is built off of my syntax highlighter from Lua Learning and InCommand, so it’s been tested in real world scenarios and it’s very well optimized. It’s also open source!
How do I use your minimap?
Very simple! Press the plugin button in the toolbar to open up the minimap. Click on a line in the minimap and it’ll open the script to that line. Right click a line and it’s select that entire line. If you have the script open, you’ll also see a box showing where your editor view is.
It has two modes: Active and Selection. Active will make it show the script you have open, and Selection will make it show the last script you selected.
You can also set the zoom level!

Quality Of Life Features
The minimap will subtly highlight lines that have TODO comments, and highlight lines that have syntax errors!