It’s really nice plugin, but I would appreciate it if you try and add something that can trigger events and listen for events to fire.
It’s just a little idea ![]()
BlockLua | The blazingly fast visual scripting plugin for Roblox. Code with blocks, like in Scratch!
Nice scratch in roblox bro ![]()
I must say this has totally evolved since I last saw it last year, nice dedication and good job. It works great
The developer (me) is back in business!
Hi all!
Neither of my plugins have been getting attention lately, due to me being busy and burnt out.
Now, I’m back and I’m ready to make BlockLua the best visual scripting plugin on the market, even ChatGPT won’t stand a chance ![]()
Get ready, I’m going to go full throttle in development next week (I’ll have a spring holiday, also school will be a bit more easier from now). I’ll add the remaining blocks that are needed and I’ll start working on BlockLua Online which will allow you to share/install blocks made by the community! (it will be 20000% better than EventBlocks Online)
Why not start with some Remote Events and some Tweening?
Yes! Just update the plugin, both remote events and tweening has been added!
If you have any questions feel free to write a reply and I’ll answer.
Have a great day!
I think that the “var_touched_character” block is a little bit misleading because it’s actually getting the humanoid of a character and one would assume that the block means the character which in this case, was me, meaning this would not work

ah! thanks for letting me know, I will fix that!
Edit: Nope, “_touched_character” is the character model, not the humanoid.
The misleading part is that the character blocks are written like: “[character].[property]” instead of “[humanoid].[property]”. Anyway, I’m fixing it!
Character category rework
Please read
I had to rework the whole “character” category. If you used any of the blocks in your previous scripts, you will have to change up the code.
Basically, now most of the character blocks require a humanoid input instead of a character input.
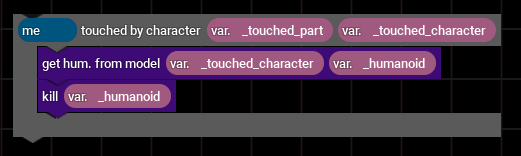
Let me show you…
If you had this:

You’ll change it to this:

Sorry for everyone if this update broke your code. This update was made now to prevent further bugs from happening in the future!
I think that the blocks could use some tweaking (visually) as placing multiple down like this
will make it look like one block (and yes ik that theres a position block, just trying out the blocks).
There are 2 solutions that I can think of. Solution 1: Do what scratch does and give the blocks an outline.
Example:

Solution 2: Give the blocks that are placed inside a lighter/darker color
Example:

Yes, it does…
It’s not the best but the base is there and it’s gonna get expanded on ![]()
No, it doesn’t have a node editor like EventBlocks does.
I’m not planning on implementing one either. I’ll try and focus on making Scratch-like coding as powerful as nodes.
Bunch of new blocks!
Let’s jump right into it…
There are two new blocks in the “World” category:

You can now create and clone instances using BlockLua!
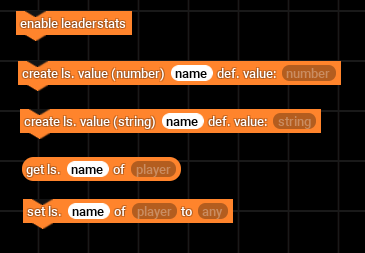
But, there’s a whole new category… leaderstats!

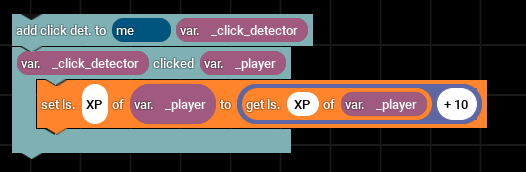
Here’s an example of using it:
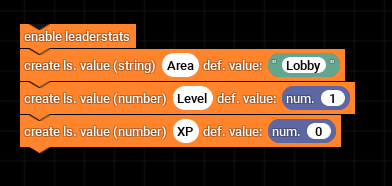
setting up the leaderstats:

(you must use the “enable leaderstats” block at the top for it to work!)
changing leaderstats:

And that’s it for today, I hope you like it!
Please report any bugs or problems you face.
Have a great day!
Basic “function” functionality
Hi!
So I implemented a very basic way to use functions in BlockLua.
It’s not so elegant, but gets the job done.
Here’s an example:

Another one…

It’s far from the best, but it works well!
Let me know if you have questions, also report bugs and missing features here.
Have a great day!
Yo, pretty cool. Keep in mind that you’re targetting beginners, so try to make the color scheme a bit more bright, and use a slightly less serious font. Also, I’ve noticed that the text isn’t always centered, like “me”.
Yeah but I think beginners would also like to feel professional so that’s why. Maybe I’ll add a “fun mode” that will change the font to something more playful tho.
User input update!
Now you can detect mouse clicks and key presses from the user!
Check out the new blocks in the ‘Client’ category!
Here’s an example of detection when key ‘E’ is pressed and released:
Make sure to update the plugin
Have a great day!
Im slowly making a tycoon as this gets updated lol
Update!
-
Added a warning screen when converting scripts that have a code longer than 22 characters. (length of the default code when creating a script)
-
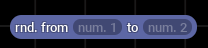
Added random block to the Math category.


-
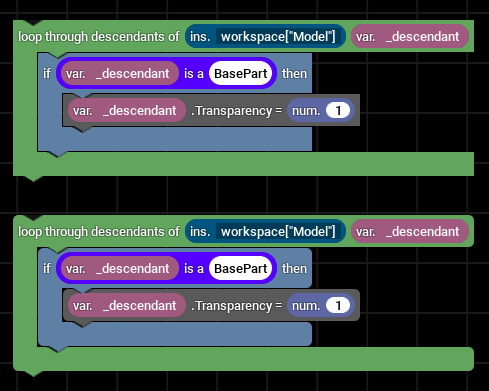
Made blocks rounded, they look a bit more better I think. Here, it’s compared with the old design:

Please keep in mind that old blocks won’t get rounded corners. Only your newly placed blocks will have the new design! -
Fixed some small bugs
Thanks for reading!
great, time to withdraw 120 groupfunds
Datastore, comments and UI update
Redesigned UI
I redesigned the UI to make it a bit more playful. I added more colors and removed the pitch black background.
New category: Datastore

You must put one ‘setup Datastores for this script’ in your script before using any of the datastore blocks. I recommend putting it as the first block of the script.
(reminder: the word ‘datastore’ is shortened to ‘ds.’ in most cases)
You can use the ‘use datastore’ block to use one or more datastore(s) in your script:

Now, you can use the ‘datastore’ value block to refer to a datastore you are using.
Like this:
![]()
Okay, but how do you actually save and load data?
Let’s see an example for saving:

The value here is just for demonstration. The value can be a number, string or list
And an example of getting data:

Again, this is just demonstration. You can use the _value variable to do anything with the loaded data.
Comment block
You can now put comments in your scripts using the ‘comment’ block under the ‘Comment’ category.

You can set the text to anything you want
That’s it for now. Please report any bugs and feel free to ask questions about the plugin!
I’m looking forward to your feedback, have a great day!
Open-source “Coin Simulator” game released
Hello again!
I’ve released an open-source game made with 100% BlockLua.
This is not an advertisement. This game is purely made to help people learn how the plugin works. Every script is well documented with comments.
BEFORE EDITING THE GAME, MAKE SURE YOU HAVE THE LATEST VERSION OF THE PLUGIN






