Large Update - v4.12.0
Hey all. Lot’s of big changes this update! Let’s start with the biggest:
Canvas Alpha Blending Modes
Yes, that’s right! You can now finally control how draw methods alpha blend with the canvas!
This means you can finally do stuff such as rendering shapes or images onto a completely transparent canvas by changing the blending mode!
This can be done like so;
-- Ignores the destination pixels and doesn't perform any blending
Canvas.AlphaBlendingMode = CanvasDraw.BlendingModes.Replace
-- Current default blending behaviour
Canvas.AlphaBlendingMode = CanvasDraw.BlendingModes.Normal
-- Or alternatively;
Canvas.AlphaBlendingMode = 1 -- Replace
Canvas.AlphaBlendingMode = 0 -- Normal [Default]
Currently, there are only 2 blending modes
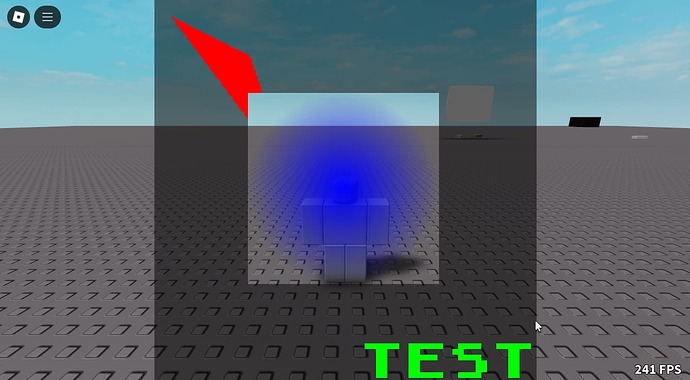
Here’s an example of differences between the two modes.
This is a 200x200 transparent canvas with red triangle, an image with transparency, and text in that order:
Canvas.AlphaBlendingMode = CanvasDraw.BlendingModes.Normal
Canvas.AlphaBlendingMode = CanvasDraw.BlendingModes.Replace
As you can see, with the ‘Replace’ mode, you can draw on Transparent canvases! This is also very useful for masking effects with images or shapes.
This new canvas property affects the following draw methods
- Canvas:DrawCircle()
- Canvas:DrawRectangle()
- Canvas:DrawTriangle()
- Canvas:DrawLine()
- Canvas:DrawText()
- Canvas:DrawImage()
- Canvas:DrawTexturedTriangle()
- Canvas:DrawDistortedImage()
- Canvas:DrawImageRect()
- Canvas:DrawRotatedImage()
- Canvas:FloodFill()
along with the XY equivalents
Optional Alpha Parameter for Shapes
This is one that many people have suggested in the past, and I am happy to announce that we finally have a new alpha parameter on the following draw methods along with their XY equivalents:
- Canvas:DrawCircle()
- Canvas:DrawRectangle()
- Canvas:DrawTriangle()
- Canvas:FloodFill()
- Canvas:Fill()
Currently, Canvas:DrawLine() does not have this parameter due to the complexity and overdraw that occurs when rendering a line with thickness. This may change in the future however!
Replacement for Returning Point Arrays from Shapes Methods
This change was overdue as using the non XY equivelant methods for drawing is really slow as Vector and table construction would occur for every drawn pixel.
This has been removed from those draw methods and replaced with new Canvas:Get<Shape>Point methods!
local LinePoints = Canvas:GetLinePoints(PointA, PointB, Thickness, RoundedCaps)
local CirclePoints = Canvas:GetCirclePoints(Point, Radius, Fill)
local RectanglePoints = Canvas:GetRectanglePoints(PointA, PointB, Fill)
local TrianglePoints = Canvas:GetTrianglePoints(PointA, PointB, PointC, Fill)
Migrating any older projects that may rely on the previous behavior is quite simple!
local TriPoints = Canvas:DrawTriangle(PointA, PointB, PointC, Colour, Fill)
-- REPLACE WITH
local TriPoints = Canvas:GetTrianglePoints(PointA, PointB, PointC, Fill)
Canvas:DrawTriangle(PointA, PointB, PointC, Colour, Fill) -- Only do this if you have to draw the triangle as well
The rest of the changes can be seen in the following patch notes here:
-
Added Canvas:SetRGBA() and Canvas:GetRGBA()
-
Added Canvas:SetBlur()
-
Added canvas alpha blending options to allow for shapes and certain draw methods to blend with canvas transparency differently.
This property will affect the following methods:
- Canvas:DrawCircle()
- Canvas:DrawRectangle()
- Canvas:DrawTriangle()
- Canvas:DrawLine()
- Canvas:DrawText()
- Canvas:DrawImage()
- Canvas:DrawTexturedTriangle()
- Canvas:DrawDistortedImage()
- Canvas:DrawImageRect()
- Canvas:DrawRotatedImage()
- Canvas:FloodFill()
-
Added Canvas:FillRGBA()
-
Added Canvas:SetBufferFromImage(). A super fast alternative to Canvas:DrawImage()
-
Added a new optional HorizontalAlignment parameter to Canvas:DrawText()
-
Added an optional alpha parameter to the following draw methods:
- Canvas:DrawCircle()
- Canvas:DrawRectangle()
- Canvas:DrawTriangle()
- Canvas:FloodFill()
- Canvas:Fill()
-
Added shape pixel point fetch methods:
- Canvas:GetCirclePoints()
- Canvas:GetLinePoints()
- Canvas:GetRectanglePoints()
- Canvas:GetTrianglePoints()
-
Added an optional canvas framerate limit property for auto rendering (Canvas.AutoRenderFpsLimit)
-
Rewrote filled circle algorithm to avoid overdraw
-
Rewrote filled triangle algorithm to avoid overdraw
-
Improved accuracy for thick lines with round end caps
-
Optimised CanvasDraw.CreateBlankImageData()
-
Optimised Canvas:Fill()
-
Optimised Canvas:SetClearRGBA()
-
Fixed a chunk issue when reading SaveObjects
-
Canvas:DrawImage() will now have it’s optional TransparencyEnabled paramter as true by default if omitted or set to nil.
-
Canvas:DrawCircle(), Canvas:DrawRectangle(), Canvas:DrawTriangle(), Canvas:DrawLine() and Canvas:FloodFill() no longer return an array of Vectors.
Use the new Canvas:Get<Shape>Points for new work
-
Removed the old deprecated method Canvas:SetFPSLimit()
-
Removed the old deprecated property Canvas.AutoUpdate
-
Deprecated Canvas:DrawPixel(). Use Canvas:SetRGB() for new work!
Other changes:
-
The main post has been updated in the Limitations section to help users address EditableImage limits
-
For those who want to use CanvasDraw v2.0.0 to v3.4.1, a CanvasDraw Legacy Image Importer plugin has been made as the modern importer has a different format that is not compatible with older CanvasDraw versions.
 CanvasDraw has also recently just turned 3 years old!
CanvasDraw has also recently just turned 3 years old! 
Special thanks to @EatSleepCodeRepeat for contributing some of these ideas!
CanvasDraw4.12.0.rbxm (72.5 KB)