As a Roblox developer, it is currently completely impossible to add user tweaks to websites like the Talent Hub and the Creator Dashboard due to the way UIBlox and these websites are built and styled.
I refer specifically to user tweaks such as making additions to the webpage (e.g. embedding asset IDs) through extensions, and custom CSS styling (to adjust padding, information density, colors, contrast, etc. for accessibility purposes). This however is a very short list of all the possibilities, and does not encompass needs that may yet become apparent.
Developers do not have time to wait months or years for Roblox to add small UX improvements. These websites still do not have a light theme for example, and some people literally need black text on white to be able to read. Supporting third-party page modifications is important for a platform like Roblox because Roblox cannot anticipate everyone’s workflow needs, and cannot immediately satisfy them when they come up.
UIBlox is currently using some React library that allows you to embed CSS styling directly on components, which is then dynamically compiled out when building the webapp.
This approach is anti-user (and in my opinion, a plague on the open Internet), because this completely destroys the user’s ability to do the above adjustments on affected webpages to support their accessibility needs and to support niche workflow needs. Webapps using this technology need to manually include classes and IDs on HTML elements to enable third-party developers to extend them.
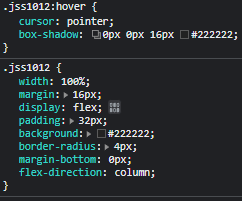
See below; this is the DOM and styling for a job card on the Talent Hub. This is completely meaningless, unnavigable, and fragile to third-party developers.

And this is the DOM for a line from the Animation assets page on the Creator Dashboard. Notice that the asset ID is nowhere to be found so third party developers can use it for page extensions. And even if it was in the DOM, this element is not reliably navigable via a CSS selector.
Roblox needs to include classes, IDs, and metadata on HTML elements.
It would also be beneficial if Roblox stopped embedding various constants directly in the generated stylesheets, and instead used a global sheet of CSS vars, which can be overridden by third-party stylesheets.




