About
Asset Preview is a plugin used for viewing in-explorer assets without having to move them between different locations.
I created this plugin because I’ve been needing an easy and quick way to browse through some of the assets in my game and constantly having to either run the game or move assets is a pain
Plugin Features
- Models / Parts can be rotated and zoomed into in viewport

- GUIs, Textures, SurfaceAppearances, Decals can be viewed

- The POV of a camera can be viewed
- Selected folders group up assets
- A video player you can use for not only viewing VideoFrames, but also adding custom functionality
to custom types of your choosing
-
The implementation for types in this plugin can be easily viewed and used as templates


-
Support for adding new custom types
+ Access to the VideoFrames and ViewportFrames used in this plugin -
Support for theme switching
Creating a custom type
-
Use an existing type in the plugin as a template
-
Choose a Class / ClassName you will be previewing
- Go to the roblox api reference and find the class you want to add a preview to
- If it’s just one class and you don’t want any of the inheriting classes to be affected then go into the module table and write a table like this
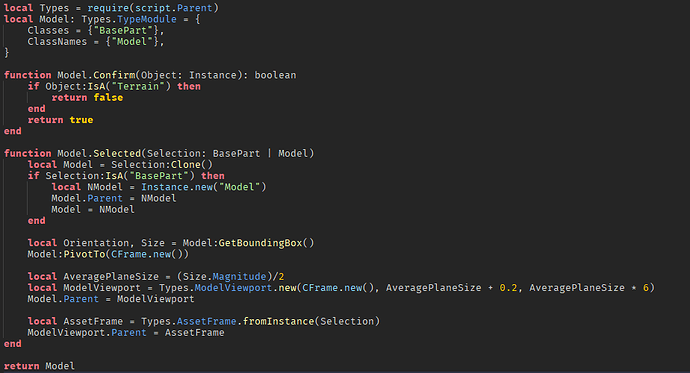
local Model: Types.TypeModule = {
ClassNames = {"Class name here"},
}
otherwise write it like this
local Model: Types.TypeModule = {
Classes = {"Class here"},
}
If your type module uses ClassNames then those classes will always be prioritized over any module that looks for regular Classes
-
If you’re using a modulescript as a class make sure to create a
Model.Confirm()function.
In this function you’ll have to make sure that the modulescript that was found is of the correct type by requiring it and checking its contents (up to you how it’s implemented) -
Create the
Model.Selected()function - this runs whenever your specified class has been found and if the Confirm function returned true (if you have one that is).- Take an example from the implemented model type. First you’ve got to clone the object you want to display.
- If you’re planning on using the ModelViewport then perform some calculations (or set a fixed distance), create the ModelViewport with
Types.ModelViewport.new()and specify the center, distance and max distance. - Parent the model to the ModelViewport
- Create an AssetFrame with
Types.AssetFrame.fromInstance()orTypes.AssetFrame.new()(will have to specify name and icon in that case) - Parent the ModelViewport to AssetFrame
Done! A simple type module has been created
How to install
- Download at the top of this page
- Open any place in roblox studio and drag the file into the workspace
- Now you can browse the inner workings of the plugin
- To install it right click the folder it came with and click save as plugin