Explorer Info
About:
Explorer Info is a light weight plugin designed to add small features that I personally feel like should be default in Studio.
Features:
As of v1.0.0, there are only 3 features. The first is a simple selection counter, second is a written path to a selected instance (including smart pathing), and finally camera coordinates. There’s also plenty of settings to modify everything.
Now in v1.1.0, ReSelect and GuiSelect have been added.
With v1.2.0, MultiScale and the Class Counter have been added.
Path
Pathing uses smart pathing by default:


But it can be disabled, which will result in this:

Clicking the path was meant to copy to your clipboard, but I realized all too late that that’s currently not possible. In the meantime, clicking the path will print it out in the output for you to copy. Holding the modifier key (default: LeftControl) while clicking will use WaitForChild for the pathing. Here’s an example of both (using smart pathing):
![]()
Paths also account for quotes to some extent. Counters parts using ", ', and `:
![]()

(If all quote types are there, that will likely cause issues.)
Camera Coordinates


Not much to say about this one. Camera coordinates are displayed at the top right corner by default. It automatically offsets in test mode to not be covered up. Holding the modifier key (default: LeftControl) will allow you to copy precise coordinates, where as clicking normally will give you rounded coordinates.
ReSelect
ReSelect is a small addition that fixes an issue I’ve had with Roblox’s Select tool being unselected when selecting certain types of instances within the Explorer. With this fix, Roblox’s Select tool will always be reselected when it should be.
(I haven’t had any issues myself, but please let me know if this interferes with any other plugins that you may be using.)
GuiSelect
GuiSelect adds the ability to select ScreenGui elements (inside of StarterGui) on your screen by holding down the “GuiSelectionKey” (default is Z) and clicking on a UI element.
MultiScale
MultiScale adds the ability to scale multiple parts at the same time without scaling them as though they were a scaled model. Hold the “MultiScaleKey” (default is X) and MultiScale mode will be enabled.
(This feature is intended to be used by multiple parts rather than just a single one.)
Example:
Class Counter
Mousing over the Selection Counter will show an ordered list of all the different classes that you have selected. This is the only time it will appear.
Here’s an example:
Settings:
Settings can be accessed: game.CoreGui.PluginSettings.ExplorerInfo
(I may eventually create a nicer settings menu, but this is it for now.)
CoreGui Tutorial
Step 1:

Step 2:

Step 3:

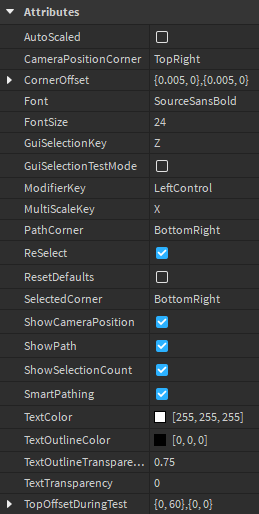
Settings Details
AutoScaled | Alternate scaling method, FontSize is preferred.
CameraPositionCorner | Corner to position the CameraPosition widget.
CornerOffset | Offset from the edge for all corners.
Font | Font for all widget text.
FontSize | Text size for all widget text.
GuiSelectionKey | Hotkey to enable Gui Selection Mode.
(Case doesn’t matter and you can use part of a key name, such as just “Control”.)
GuiSelectionTestMode | Enables Gui Selection Mode in Test Mode.
ModifierKey | Sets the modifier key for click actions on interactable widgets.
MultiScaleKey | Hotkey to enable MultiScale Mode while Scale is selected.
PathCorner | Corner to position the Path widget.
ReSelect | Enables the automatic re-selection of the Select tool.
ResetDefaults | Enabling this will reset all attributes back to the default settings. Clears saved settings.
SelectedCorner | Corner to position the Selected counter widget.
ShowCameraPosition | Toggles CameraPosition widget. Only updates while enabled.
ShowPath | Toggles Path widget.
ShowSelectionCount | Toggles Selection counter widget.
SmartPathing | Toggles smart pathing. See “Path” section above for more info.
TextColor | Sets the text color (TextColor3).
TextOutlineColor | Sets the text outline color (TextStrokeColor3).
TextOutlineTransparency | Sets the TextStrokeTransparency.
TextTransparency | Sets the TextTransparency.
TopOffsetDuringTest | Offset for top corner widgets during test mode.
If you want to change the font size without manually going to the settings config, just run this line of code in your console (same for all attributes, of course):
game:GetService('CoreGui').PluginSettings.ExplorerInfo:SetAttribute('FontSize',24)
Note:
Please let me know if there are any bugs. While I think I’ve worked out most of them, I’m sure I’ve probably missed others as well.
I also edited things to not require any permissions. Aside from moving things around, I also had to use a custom encode module for saving the attributes without using HttpService. You can find that module here (not mine).
If you have any questions, feel free to ask.