DISCLAIMER
Gist, a GitHub feature, can be used as a simple, basic database for small projects due to its create, read, update, delete (CRUD) functionalities accessible via GitHub’s API. However, it has limitations including a 1 MB size limit per gist, rate-limited API usage, lack of advanced database features, and limited data security and privacy. While it’s feasible, it’s typically not advised except for small, straightforward projects or prototypes. Larger projects should use a dedicated database system.
Welcome to the first tutorial on how to use Github Gist to save data for your roblox games! I’ve spent over 8+ hours trying to figure out a way to use github as a place that you can store your JSON and also edit it using the REST API, and I found out about Github Gist!
Github Gist is a place where you can share and collaborate code snippets and text or any other type of content, in our case we’re going to be using it to store our JSON for our game!
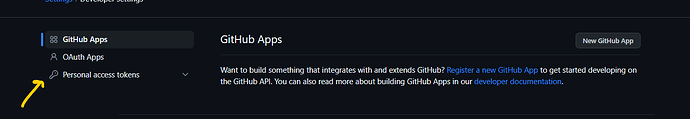
To start off, your going to have to head over to the official Github page and get your personal access token, you can do this by going to settings and scrolling all the way down until you see this

Click on Developer Settings, and then itll take you to this page where your going to want to click on Personal Access Tokens
After you clicked on that a drop down will show with two options, click the bottom option, Tokens (classic)
It should then bring up this where youll want to click Generate New Token, it’ll most likely ask you for your Github password so just give that and then it should generate a token for you, you can have it expire or not expire whenever you want but after the token is generated, make sure to scroll down and enable everything under the scopes!
It’s also a good idea to just save that token somewhere aswell, although if you forget it you can always just go through what I just told you again!
Now that we have our access token we can create our Gist!
So head over to https://gist.github.com/
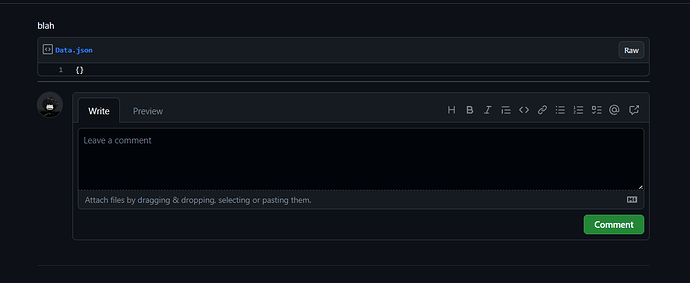
You’ll be greeted with this nice menu, where you can put the gist description, file name + extension and the contents of the file!
You can set the gist description to anything you would like but for the filename and extension name it Data.json, although you dont have to it just makes it easier to remember what it’s for! For the content you can just put an empty dictionary
{}
And then press Create secret gist!
After this it will greet you with a new page, with your empty json file
Alright now we need to get the url for our Gist, so we can make requests to it!
It’s pretty simple, so it would go like
local Url = "https://api.github.com/gists/YOUR_GIST_ID" -- Replace with yours
So for the gist id, just look at the url and it would be this part

Now that you have the Url, we can setup the Headers which is where the token we created earlier will come into play, this basically tells the giist that your authorized too access it!
local accessToken = "YOUR_ACCESS_TOKEN"
local headers = {
["Authorization"] = "Bearer "..accessToken
}
I’m not really much of a web developer but the Bearer is just some token type that Gist uses to authorize you!
Now to simply retrieve our data we can simply do this

And this would yield this super long result of a bunch of information

But dont be afraid, we only need one part of this and it’s the content of our Data.json
So to access this we are going to want to decode the body we just recieved like so and then from the decoded body we can access the files which has our Data.json, and in our Data.json it has the content from our Data.json file!
It will print this out

Of course it is empty because we haven’t actually added anything inside of it yet, so that’s what were gonna do!
So there is alot of ways you may want to save data but I’m going to show you what I think is the best way and uses the PATCH method
Im this code were created a new variable that is housing the decoded data so that we can manipulate it too add a key to it if it doesnt exist, which in this case is Player1 and we set it to a table with some default values, think of this like what youd do when a player joins your game for the first time!

And we could add an else to this check so then we know if the player already has data, which in that case we can do something else

So going back to when the player doesnt have data yet, after we have **setup their data** we still need to add it to our Gist, so let's create another request. In this request we are creating a **new variable** that is going to be set to the **encoded version** of the data we just changed as we are going to be passing it to the **request** we are about to make, in the request in the Body we JSONEncode that and we tell it at which point we want to actually save the updated data too!
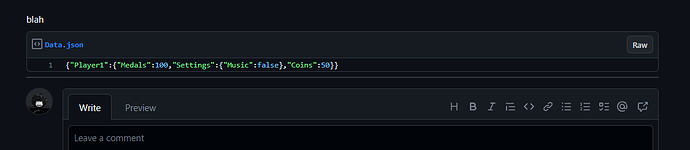
So after we run that, it will print this

And if we check our gist the changes are instantly updated!
And that’s really all for this tutorial, I really hope you guys start to use this because using JSON with httpservice is really slept on, any questions just feel free to drop them down below!
Also one more thing is that you can actually see the changes made to your data overtime, so thats pretty cool
Go make some great games!