Image Outliner
Get the plugin here!
Heavily inspired by @Xsticcy’s ImgOutline plugin, make sure you check out his works!
Hello! I’d like to introduce my first-ever plugin that I have been working on, Image Outliner! Because Roblox does not allow you to make outlines for images, I decided to implement it myself. Image Outliner lets you outline images in just a few clicks!
*You can only create black outlines as of now.
Here are some screenshots of images that were outlined using this plugin:
Updates
4/15/23 - Added SurfaceGui and BillboardGui support.
4/16/23 - Added “Quality” parameter.
Plugin Instructions
-
Find Image Outliner in your plugins tab.

-
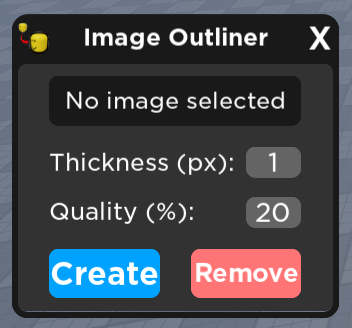
Click on “Outline Image” and open the Image Outliner menu.

-
Select an ImageLabel.
If this shows up, click on confirm. (This may break other UI elements such as CanvasGroup)

-
Pick whatever thickness and quality you like and click Create!
(Thickness: How thick the outline will be in pixels. Quality: Creates outline that consists of 360 * n% ImageLabels)
-
If you would like to remove the outline, simply click on the Remove button or remove the Frame named “Outlines” under the image.
ModuleScript Instructions
When you open the Image Outliner menu, it automatically places a ModuleScript named “ImageOutliner” in Workplace. This is so you can create outlines for images while the game is running.
There are two methods you can use within the script.
![]() Do NOT run these functions in a script that is the child of the image you are trying to outline! This causes the game to crash!
Do NOT run these functions in a script that is the child of the image you are trying to outline! This causes the game to crash!
CreateOutline(Image:ImageLabel,Thickness:number,Quality:number)
Creates an outline for Image, with the given Thickness and Quality.
(Thickness: How thick the outline will be in pixels. Quality: Creates outline that consists of 360 * n% ImageLabels)
Example Code:
local ImageOutliner = require(workspace:FindFirstChild("ImageOutliner"))
local Image = script.Parent.ImageLabel
ImageOutliner:CreateOutline(Image,5,50) -- This would create an outline with the thickness of 5 pixels and 50% quality.
RemoveOutline(Image:ImageLabel)
Removes the outline of Image.
Example Code:
local ImageOutliner = require(workspace:FindFirstChild("ImageOutliner"))
local Image = script.Parent.ImageLabel
ImageOutliner:RemoveOutline(Image) -- This code would remove the outline for Image.
Usage Example (LocalScript):
local Players = game:GetService("Players")
local ImageOutliner = require(workspace:FindFirstChild("ImageOutliner"))
local ScreenGui = Instance.new("ScreenGui")
ScreenGui.Parent = Players.LocalPlayer.PlayerGui
ScreenGui.ZIndexBehavior = Enum.ZIndexBehavior.Global
local Image = Instance.new("ImageLabel")
Image.Parent = ScreenGui
Image.BackgroundTransparency = 1
Image.AnchorPoint = Vector2.new(.5,.5)
Image.Position = UDim2.new(.5,0,.5,0)
Image.Size = UDim2.new(0,500,0,500)
Image.Image = Players:GetUserThumbnailAsync(Players.LocalPlayer.UserId,Enum.ThumbnailType.AvatarThumbnail,Enum.ThumbnailSize.Size420x420)
ImageOutliner:CreateOutline(Image,15,100)
-- This code creates an image of your avatar with an outline that has a thickness of 15 pixels and 100% quality in the center of your screen.
Feel free to leave any feedback, suggestion, or question!
Thank you for reading this topic!












