Hi Creators,
We are excited to announce that the OpenTypeFeatures is now available for creators!
What is OpenTypeFeatures?
An OpenTypeFeature (hereafter referred to as the “feature”) allows glyphs to be rendered in different styles based on user selection (as long as the font supports the specified feature). For example, a single font can provide two styles for the letter ‘a’ or ‘g’ (as shown in the picture below).
What features are currently supported?
We currently support zero, which makes the 0 glyph slashed, and ss03, which replaces sets of default character glyphs with stylistic set 03 (a “glyph” is the visual representation of a character in a specific font). Please note that not all fonts support these features. The Builder Sans font fully supports these two features.
This is only the first step; we plan to support more features in the future.
How can I get started?
There are two approaches in Studio to enable certain OpenType features based on your preferences:
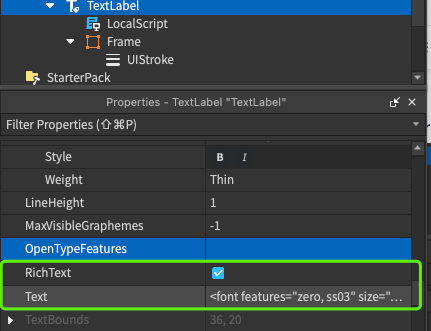
- Through the property OpenTypeFeatures in the properties’ panel

The property takes a string in a format (we’ll talk about the format soon). The property can also be scriptable.
- Through the RichText tags features - toggle on RichText first, and add some features in the tag
<font features="[your feature string]">SomeTextWithFeatures</font><font>OtherTextDoesn’tHaveFeature</font>
The features added to the tag only applies to the sub-string surrounded by the tags.

The format
Both the property and the rich text tag should follow a correct format. However, there are many alternative formats for setting the features:
- A feature (say if an OpenType feature is called feat ) can be turned on by adding one of these strings:
feat"feat"
feat 1"feat" 1feat=1"feat"=1
feat on"feat" onfeat=on"feat"=on
+feat+"feat"
Note that double quotes can be replaced with single quotes.
-
A feature can be turned off by adding one of these strings:
feat 0"feat" 0feat=0"feat"=0
feat off"feat" offfeat=off"feat"=off
-feat-"feat" -
All features should be split by commas (
,). For example, if I want to turn on the feature zero but turn off the feature ss03, I can set the property or the tag any of the following:
a.zero, -ss03
b."zero"=1, "ss03"=0
c.'zero' on, ss03 off
d. And so on… -
Please be careful about using nested quotes in scripts or in the RichText tag.
a. Use a forward slash such as:text.OpenTypeFeatures = "\"zero\"=off"
b. Use double quotes and single quotes such as:<font features="'zero'=off">1024</font>
c. Use without quotes around the feature such as:text.OpenTypeFeatures = "zero off"
Error handling
There is a read-only property OpenTypeFeaturesError that will only show up when there is any error in parsing or applying the OpenTypeFeatures you set.
We look forward to receiving your feedback and welcome any concerns or suggestions you may have. Your input is valuable to us and will help us improve!
For further insights into OpenType font features, you may refer to the following two links:


