Frankly, I’m horrible at explaining things; however, I’m moderate at designing. Therefore, I hope the images can speak for me.


Is there a way to outline UI’s with invisible backgrounds?
Edit:
Frankly, I’m horrible at explaining things; however, I’m moderate at designing. Therefore, I hope the images can speak for me.


Is there a way to outline UI’s with invisible backgrounds?
Edit:
I might be missing something, but I don’t quite know what you are asking. Can you explain further? Buttons have a property called BackgroundTransparency. . .?
I tried this method already. The result was the background, including the outline was invisible.
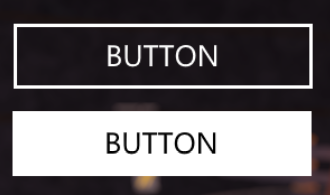
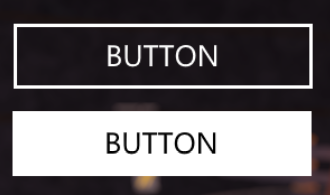
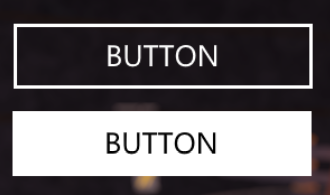
Before (without BackgroundTransparency set to 1)

After
![]()
Buttons have a property called BorderSizePixel I believe.
You could make an imagebutton, of just the text and outline, with the background transparent. Then you just change background transparency (NOT image transparency), and the background would get more/less transparent, but the outline/text would not?
This method has already been suggested.
Well then what’s your question if there’s already a whole property to solve it?
I thought of that too; however, an image as a border rescaled for other devices inevitably makes the image quality low. Additionally, the size of the border will be different across platforms.
Use aspect ratio constraints to make it the same across devices
Edit: There will not be a perfect solve for this, you will have to settle or think of something ![]()
I’m well aware that I’m unclear, I’ll do my best to explain.
My question is if there’s a way to make something like the following,

Outline a button with the background invisible. When you either hover or click the button, the button will be filled in.
I’m just as confused as you,
The border property seems to only apply when the background is visible. I’m asking if there’s an alternative way to add a border with the background invisibility set to 0.
Oh yes! Make a localscript in the button and do this:
local button = script.Parent
button.MouseEnter:Connect(function()
button.BorderSizePixel = 0
end)
button.MouseLeave:Connect(function()
button.BorderSizePixel = 1
end)
button.MouseButton1Click:Connect(function()
button.BorderSizePixel = 0
end)
I’ll consider your suggestion for my future projects.
If there is no conclusion in Roblox Studio, I’ll write a feature request.
Create a white frame, black button(set the Zindex higher) and when clicking the button turn it to white.
Or maybe a more simple way that I don’t know.
That’s not what I’m looking for.
The following gifs/videos should clear the clouds,


Sorry, that’s not what I’m looking for either.
I hope these gifs will clear your misunderstanding,
I can understand the shiny one. Tween the button’s transparency and also tween an UIGradient.
This should help you
I don’t have plans to use gradients now; however, I’ll consider your option for my future projects.
Are you talking about “removing” the outline when you hover/click? Just set the border colour to the colour of the fill.
make the lables backgroud the same color as the backgound
You would have to make the BackgroundColor3 the same color of the background and script the button to change color when it’s hovered because there isn’t an official way to do this in studio