When constantly changing something from a character, be it a texture asset id, or a color, if you change something constantly on a second player, weird things happen.
However, these weird things do not happen if the “Humanoid” is deleted. However, you need the “Humanoid”, so this isn’t really a solution at all.
This is most likely a bug with the game, and I’d like to discuss about it, in hope that Roblox devs see it and fix this.
All you need to do, is the following.
Create a script and put it inside “ServerScriptService”. This should be the content.
_G.bugTest = true
local t = 6;
local Player1 = game.Workspace:WaitForChild("Player1")
local Player2 = game.Workspace:WaitForChild("Player2")
while (_G.bugTest) do
task.wait()
local hue = tick() % t / t
local rgb = Color3.fromHSV(hue, 1, 1)
Player1["Body Colors"].HeadColor3 = rgb
Player2["Body Colors"].RightArmColor3 = rgb
end
The next part, is to go to the “Test” tab in Studio, and choose 2 Players and click on Play.

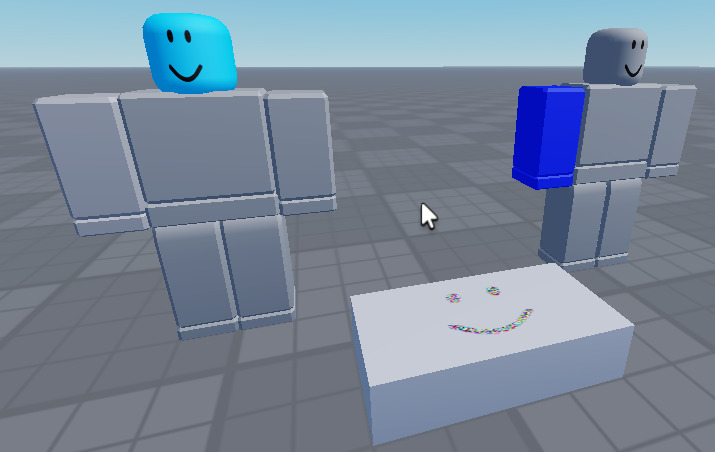
And then you should see something like this.
And that’s how you can reproduce my issue. So the issue is, is that the other player starts to flicker. The textures and everything else of the character that you’re playing. E.g. if you’re playing as “Player1” you’d see “Player2” flickering.
And “Player2” would see you flickering.
With flickering, I mean that the “Player2” turns into the textures of “Player1” for a very short moment. With textures this includes, any types of asset that is an image, and colors.
I don’t know why this happens, but I think it is related to “Humanoid”. I hope this gets fixed, because I think this issue has been existing for a while now.
As example, when you load in some game with lots of asset and loading time, sometimes you’d see the clothings of another character, applied onto your own character.