I love that now we don’t need to look up what a font looks like. It just makes life easier.
I’m sure you guys aren’t the ones who worked on attributes originally but if a new attribute type for fonts can be added whats holding up some of the more desired attributes such as instances or dropdowns?
Great feature! It was needed for a very long time and now will make UI creation much easier!
Can’t wait to try it out!
The idea of a font marketplace is also great, cannot wait to see that in studio as well!
Thank you! 
This is one of the best features that Roblox has added to Roblox Studio and it’s totally helping a LOT of devs out there trying to find the right font for their UI.
I can’t wait for other features to be added to Roblox Studio, mostly custom fonts will be a huge update for Roblox developers.
The ability to upload custom fonts as an asset (or maybe based off an image id) would be really nice coupled with this update. If it’s ever added, it’d be great if it also came with a previewer with the ability to check how the font looks in different weights and styles before uploading so you don’t fill your asset list with failed versions of the same font.
I also agree with this, would be nice to finally have built-in support for custom enums like they’re their own asset specifically only for the game (even better if scripts recognize these enums). Attributes are a nice update, but I always end up going back to using ValueObjects whenever I need to write a CFrame or Instance into memory for reasons like a checkpoint system or other. (Perchance I could also ask for Integer and Double support while I’m here too? It would be nice to have that feature for attributes that need to specifically be a whole number or can only have 2 decimal places.)
Another feature that really needs an update in my opinion is properties that use strings (and also attributes). Even just the text box expanding with the text or the ability to open a window to see what you’re writing would be nice. Sometimes I don’t want to write the text in code and sometimes one line isn’t enough to see what you’re writing. Obviously something like NPC Dialogue you have to write in code but I love using RichText so the strings can sometimes be longer than what they should be.
Edit: Whoops, forgot to remove the reply. Sorry 
Some detail on those particular cases you mentioned:
-
The big problem with Instance attributes is that we actually have to adjust the Attributes API to support them, because the default Instance… = nil, which is the same as not having an attribute at all in the existing API. We only really get one shot at how we adjust the API to support Instances and there’s disagreement over the best solution. It will happen eventually.
-
The issue for dropdown / Enums is the schema problem: Where do you store the list of potential options? If you store it on every single Instance which has the attribute, that’s a significant waste of memory, especially if the list of options is large. There are solutions to this, but again, we only really get one shot at choosing how we do it, so no solution has made it all the way to shipping yet.
I’d love to use Comic Sans in my game because Cartoon just doesn’t cut it.
Respect the response, lets hope when you guys do come to a final decision the community agrees with the route you went or can build on top of that idea to better improve it overall. 
This is my first comment, so Howdy. I like this enhancement, since I can now make the reading sections a little more interesting. With quests, important info, while also accounting for when I and many others who refuse to read at times.
This table is pretty big since there are more than 160 font faces between all the families we support currently.
Giant font list
| Family | Weight | Style | Accessible before? | Source |
|---|---|---|---|---|
| Accanthis ADF Std | Regular | Bodoni | local | |
| Amatic SC | Regular | AmaticSC | local | |
| Amatic SC | Bold | AmaticSC w/ RichText bold | local | |
| Arial | Regular | Arial | local | |
| Arial | Bold | ArialBold | local | |
| Balthazar | Regular | Fantasy | local | |
| Bangers | Regular | Bangers | local | |
| Comic Neue Angular | Regular | Cartoon | local | |
| Creepster | Regular | Creepster | local | |
| Denk One | Regular | DenkOne | local | |
| Fondamento | Regular | Fondamento | local | |
| Fondamento | Regular | Italic | Fondamento w/ RichText italic | local |
| Fredoka One | Regular | FredokaOne | local | |
| Gotham SSm | Regular | Gotham | local | |
| Gotham SSm | Medium | GothamMedium | local | |
| Gotham SSm | Bold | GothamBold | local | |
| Gotham SSm | Heavy | GothamBlack | local | |
| Grenze Gotisch | Thin | not available before | cloud | |
| Grenze Gotisch | ExtraLight | not available before | cloud | |
| Grenze Gotisch | Light | not available before | cloud | |
| Grenze Gotisch | Regular | GrenzeGotisch | local | |
| Grenze Gotisch | Medium | not available before | cloud | |
| Grenze Gotisch | SemiBold | not available before | cloud | |
| Grenze Gotisch | Bold | GrenzeGotisch w/ RichText bold | local | |
| Grenze Gotisch | ExtraBold | not available before | cloud | |
| Grenze Gotisch | Heavy | not available before | cloud | |
| Guru | Regular | Garamond | local | |
| Highway Gothic | Regular | Highway | local | |
| Inconsolata | ExtraLight | not available before | cloud | |
| Inconsolata | Light | not available before | cloud | |
| Inconsolata | Regular | Code | local | |
| Inconsolata | Medium | not available before | cloud | |
| Inconsolata | SemiBold | not available before | cloud | |
| Inconsolata | Bold | Code w/ RichText bold | cloud | |
| Inconsolata | ExtraBold | not available before | cloud | |
| Inconsolata | Heavy | not available before | cloud | |
| Indie Flower | Regular | IndieFlower | local | |
| Josefin Sans | Thin | not available before | cloud | |
| Josefin Sans | Thin | Italic | not available before | cloud |
| Josefin Sans | ExtraLight | not available before | cloud | |
| Josefin Sans | ExtraLight | Italic | not available before | cloud |
| Josefin Sans | Light | not available before | cloud | |
| Josefin Sans | Light | Italic | not available before | cloud |
| Josefin Sans | Regular | JosefinSans | local | |
| Josefin Sans | Regular | Italic | JosefinSans w/ RichText italic | cloud |
| Josefin Sans | Medium | not available before | cloud | |
| Josefin Sans | Medium | Italic | not available before | cloud |
| Josefin Sans | SemiBold | not available before | cloud | |
| Josefin Sans | SemiBold | Italic | not available before | cloud |
| Josefin Sans | Bold | JosefinSans w/ RichText bold | cloud | |
| Josefin Sans | Bold | Italic | JosefinSans w/ RichText bold+italic | cloud |
| Jura | Light | not available before | cloud | |
| Jura | Regular | Jura | local | |
| Jura | Medium | not available before | cloud | |
| Jura | SemiBold | not available before | cloud | |
| Jura | Bold | Jura w/ RichText bold | cloud | |
| Kalam | Light | not available before | cloud | |
| Kalam | Regular | Kalam | local | |
| Kalam | Bold | Kalam w/ RichText bold | cloud | |
| Arial (Legacy) | Regular | Legacy | local | |
| Arial (Legacy) | Bold | Legacy w/ RichText bold | local | |
| Luckiest Guy | Regular | LuckiestGuy | local | |
| Merriweather | Light | not available before | cloud | |
| Merriweather | Light | Italic | not available before | cloud |
| Merriweather | Regular | Merriweather | local | |
| Merriweather | Regular | Italic | Merriweather w/ RichText italic | local |
| Merriweather | Bold | Merriweather w/ RichText bold | cloud | |
| Merriweather | Bold | Italic | Merriweather w/ RichText bold+italic | cloud |
| Merriweather | Heavy | not available before | cloud | |
| Merriweather | Heavy | Italic | not available before | cloud |
| Michroma | Regular | Michroma | local | |
| Nunito | ExtraLight | not available before | cloud | |
| Nunito | ExtraLight | Italic | not available before | cloud |
| Nunito | Light | not available before | cloud | |
| Nunito | Light | Italic | not available before | cloud |
| Nunito | Regular | Nunito | local | |
| Nunito | Regular | Italic | Nunito w/ RichText italic | cloud |
| Nunito | SemiBold | not available before | cloud | |
| Nunito | SemiBold | Italic | not available before | cloud |
| Nunito | Bold | Nunito w/ RichText bold | cloud | |
| Nunito | Bold | Italic | Nunito w/ RichText bold+italic | cloud |
| Nunito | ExtraBold | not available before | cloud | |
| Nunito | ExtraBold | Italic | not available before | cloud |
| Nunito | Heavy | not available before | cloud | |
| Nunito | Heavy | Italic | not available before | cloud |
| Oswald | ExtraLight | not available before | cloud | |
| Oswald | Light | not available before | cloud | |
| Oswald | Regular | Oswald | local | |
| Oswald | Medium | not available before | cloud | |
| Oswald | SemiBold | not available before | cloud | |
| Oswald | Bold | Oswald w/ RichText bold | local | |
| Patrick Hand | Regular | PatrickHand | local | |
| Permanent Marker | Regular | PermanentMarker | local | |
| Press Start 2P | Regular | Arcade | local | |
| Roboto | Thin | not available before | cloud | |
| Roboto | Thin | Italic | not available before | cloud |
| Roboto | Light | not available before | cloud | |
| Roboto | Light | Italic | not available before | cloud |
| Roboto | Regular | Roboto | local | |
| Roboto | Regular | Italic | Roboto w/ RichText italic | local |
| Roboto | Medium | not available before | cloud | |
| Roboto | Medium | Italic | not available before | cloud |
| Roboto | Bold | Roboto w/ RichText bold | local | |
| Roboto | Bold | Italic | Roboto w/ RichText bold+italic | cloud |
| Roboto | Heavy | not available before | cloud | |
| Roboto | Heavy | Italic | not available before | cloud |
| Roboto Condensed | Light | not available before | cloud | |
| Roboto Condensed | Light | Italic | not available before | cloud |
| Roboto Condensed | Regular | RobotoCondensed | local | |
| Roboto Condensed | Regular | Italic | RobotoCondensed w/ RichText italic | cloud |
| Roboto Condensed | Bold | RobotoCondensed w/ RichText bold | cloud | |
| Roboto Condensed | Bold | Italic | RobotoCondensed w/ RichText bold+italic | cloud |
| Roboto Mono | Thin | not available before | cloud | |
| Roboto Mono | Thin | Italic | not available before | cloud |
| Roboto Mono | ExtraLight | not available before | cloud | |
| Roboto Mono | ExtraLight | Italic | not available before | cloud |
| Roboto Mono | Light | not available before | cloud | |
| Roboto Mono | Light | Italic | not available before | cloud |
| Roboto Mono | Regular | RobotoMono | local | |
| Roboto Mono | Regular | Italic | RobotoMono w/ RichText italic | cloud |
| Roboto Mono | Medium | not available before | cloud | |
| Roboto Mono | Medium | Italic | not available before | cloud |
| Roboto Mono | SemiBold | not available before | cloud | |
| Roboto Mono | SemiBold | Italic | not available before | cloud |
| Roboto Mono | Bold | RobotoMono w/ RichText bold | cloud | |
| Roboto Mono | Bold | Italic | RobotoMono w/ RichText bold+italic | cloud |
| Roman Antique | Regular | Antique | local | |
| Sarpanch | Regular | Sarpanch | local | |
| Sarpanch | Medium | not available before | cloud | |
| Sarpanch | SemiBold | not available before | cloud | |
| Sarpanch | Bold | Sarpanch w/ RichText bold | local | |
| Sarpanch | ExtraBold | not available before | cloud | |
| Sarpanch | Heavy | not available before | cloud | |
| Source Sans Pro | ExtraLight | not available before | cloud | |
| Source Sans Pro | ExtraLight | Italic | not available before | cloud |
| Source Sans Pro | Light | SourceSansLight | local | |
| Source Sans Pro | Light | Italic | not available before | cloud |
| Source Sans Pro | Regular | SourceSans | local | |
| Source Sans Pro | Regular | Italic | SourceSansItalic | local |
| Source Sans Pro | SemiBold | SourceSansSemibold | local | |
| Source Sans Pro | SemiBold | Italic | not available before | cloud |
| Source Sans Pro | Bold | SourceSansBold | local | |
| Source Sans Pro | Bold | Italic | SourceSans w/ RichText bold+italic | cloud |
| Source Sans Pro | Heavy | not available before | cloud | |
| Source Sans Pro | Heavy | Italic | not available before | cloud |
| Special Elite | Regular | SpecialElite | local | |
| Titillium Web | ExtraLight | not available before | cloud | |
| Titillium Web | ExtraLight | Italic | not available before | cloud |
| Titillium Web | Light | not available before | cloud | |
| Titillium Web | Light | Italic | not available before | cloud |
| Titillium Web | Regular | TitilliumWeb | local | |
| Titillium Web | Regular | Italic | TitilliumWeb w/ RichText italic | cloud |
| Titillium Web | SemiBold | not available before | cloud | |
| Titillium Web | SemiBold | Italic | not available before | cloud |
| Titillium Web | Bold | TitilliumWeb w/ RichText bold | local | |
| Titillium Web | Bold | Italic | TitilliumWeb w/ RichText bold+italic | cloud |
| Titillium Web | Heavy | not available before | cloud | |
| Ubuntu | Light | not available before | cloud | |
| Ubuntu | Light | Italic | not available before | cloud |
| Ubuntu | Regular | Ubuntu | local | |
| Ubuntu | Regular | Italic | Ubuntu w/ RichText italic | local |
| Ubuntu | Medium | not available before | cloud | |
| Ubuntu | Medium | Italic | not available before | cloud |
| Ubuntu | Bold | Ubuntu w/ RichText bold | cloud | |
| Ubuntu | Bold | Italic | Ubuntu w/ RichText bold+italic | cloud |
| Zekton | Regular | SciFi | local |
It will first try to see if there is another appropriate weight in the same family that has loaded. For example, Bold might fall back to using the Regular weight with a procedural bold modifier. If there is no appropriate face in the same family, then it will fallback to Source Sans Pro using a similar weight and style. The text shouldn’t ever be left in an invisible state.
The only way to fix this would have been to force-rollout the change to everyone without going through a beta.
We could consider updating the Font enum to better reflect the true names, like was done with GothamSemibold being renamed to GothamMedium.
I’ll bring this up internally, I think that larger previews would be good as well.
I think that you can multiply the Y size by LineHeight as a workaround. We’re still trying to figure out what properties are good to add to GetTextBoundsParams because if we add all of them, that’s copying the entire TextLabel API.
This was great for news, as some point UI a new font studio its very improved for release new texture preview sometimes, which very cool on custom new fonts.
As mentioned, fonts are now wrapped around assetIDs download from the cloud, similar to textures and sounds; I presume custom fonts are right around the corner 
This will most definitely make things SO much easier for UI Designers.
Wooo this is really useful, I have nothing else to really say but thank you for this
Hi! Awesome updates.
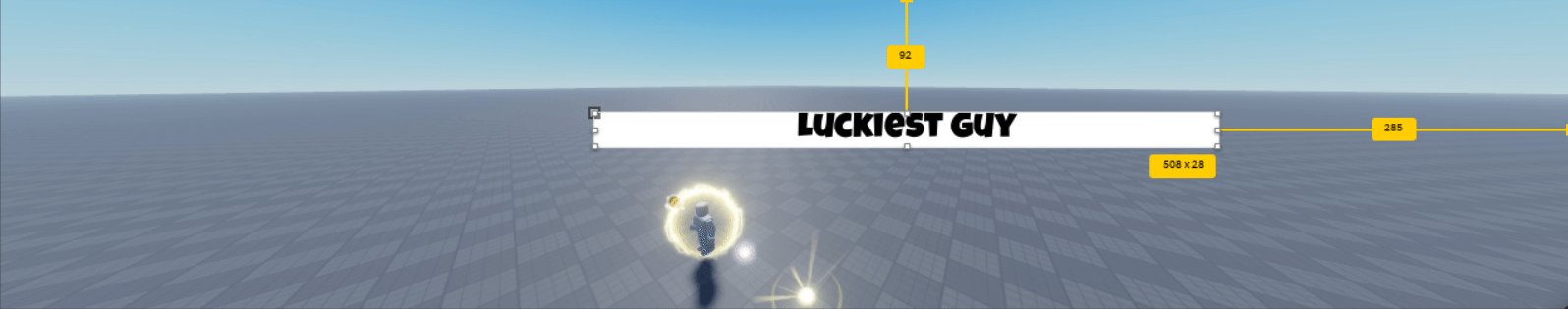
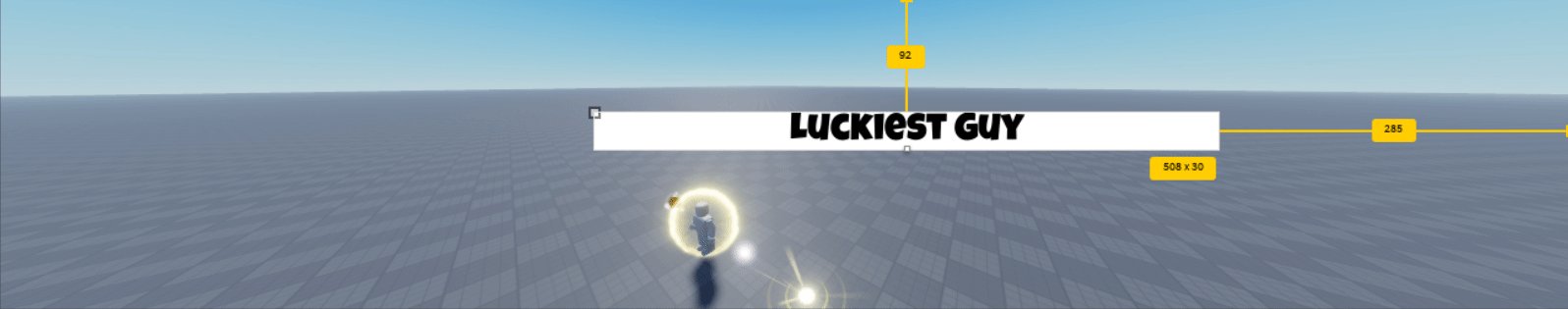
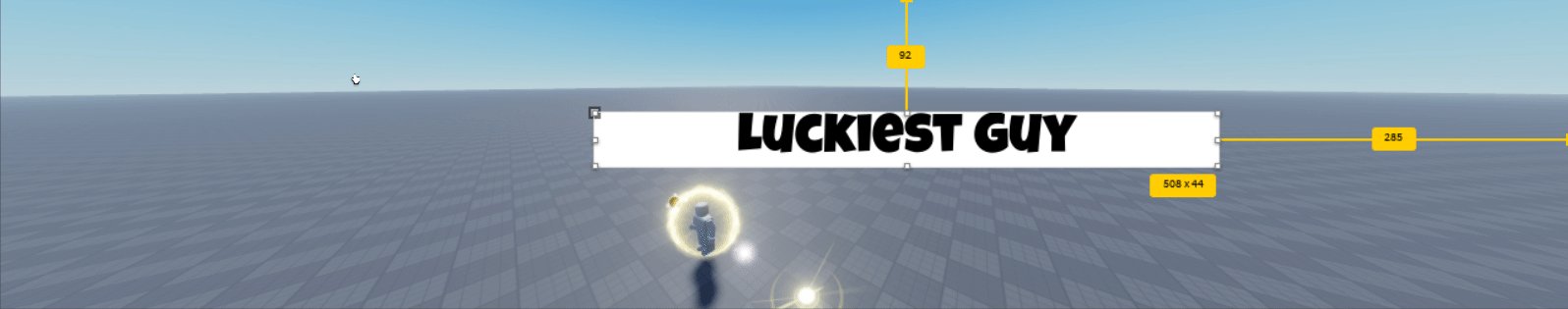
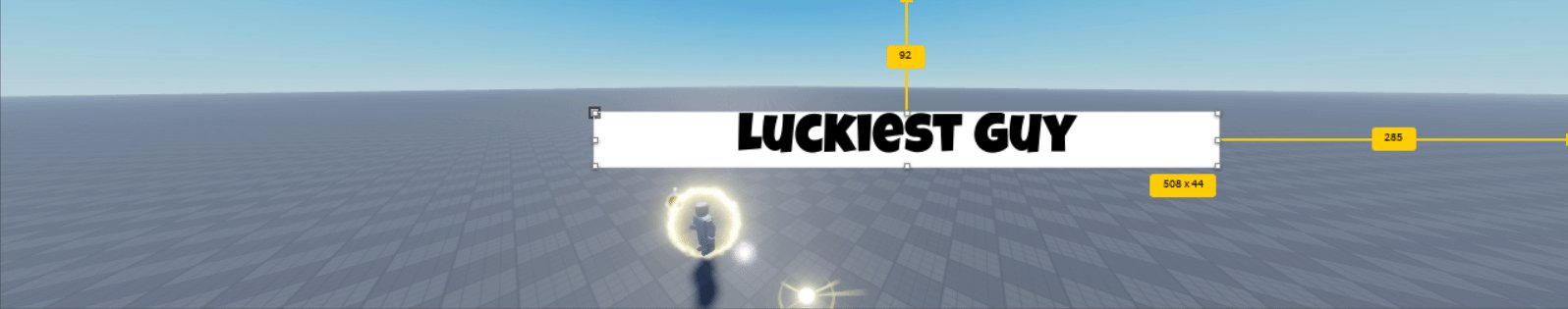
Unrelated but can we get the kerning fixed on the font “Luckiest Guy”?
This font has some really weird vertical spacing that leads to it being almost unusable in reusable UI. You can see when automatic size is enabled that the spacing is just really off. This means we’d really like to use this font, but because our UI can’t reskin easily with this font, we’re basically not able to use it.

Compare to bangers, which is vertically centered. This is the standard for most fonts, and it’d be really nice if this could be fixed.
I understand there’s backcompat issues potentially here, but maybe as we switch to FontFace there’s an option to fix this for the future.

Thanks!
Very nice to finally be able to preview the font. I see that this is also laying the groundwork for cloud fonts, a feature I and many others cannot wait for  Thanks staff
Thanks staff
I expect scrolling on the FontFace property to change it to the next font. The old font selection UI had this behavior but the new font selection UI seems to not do this.
It’s annoying, but response was here for why LuckiestGuy is like that. I normally just set the LineHeight to 0.7 and that usually makes it look good
Finally after waiting for many years! Thank you so much for this update! Well needed!

