This will most definitely make things SO much easier for UI Designers.
Wooo this is really useful, I have nothing else to really say but thank you for this
Hi! Awesome updates.
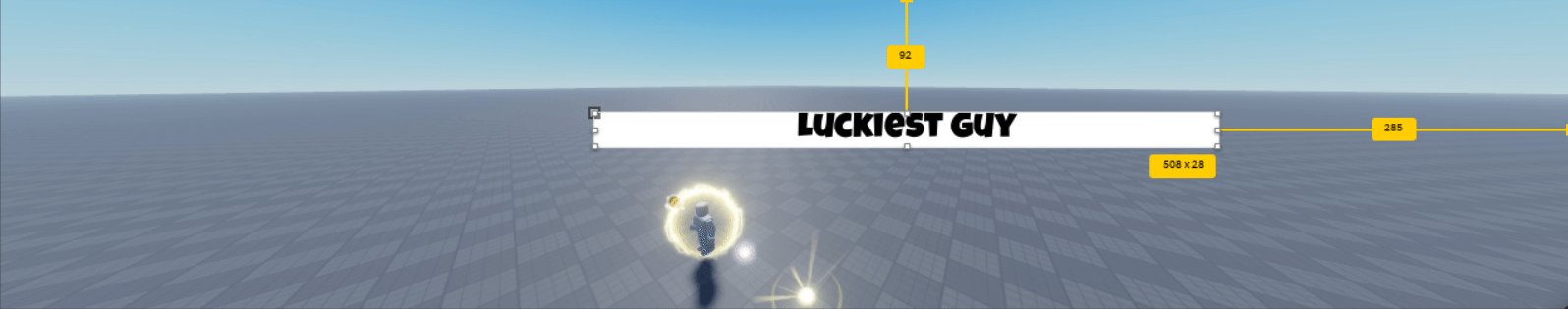
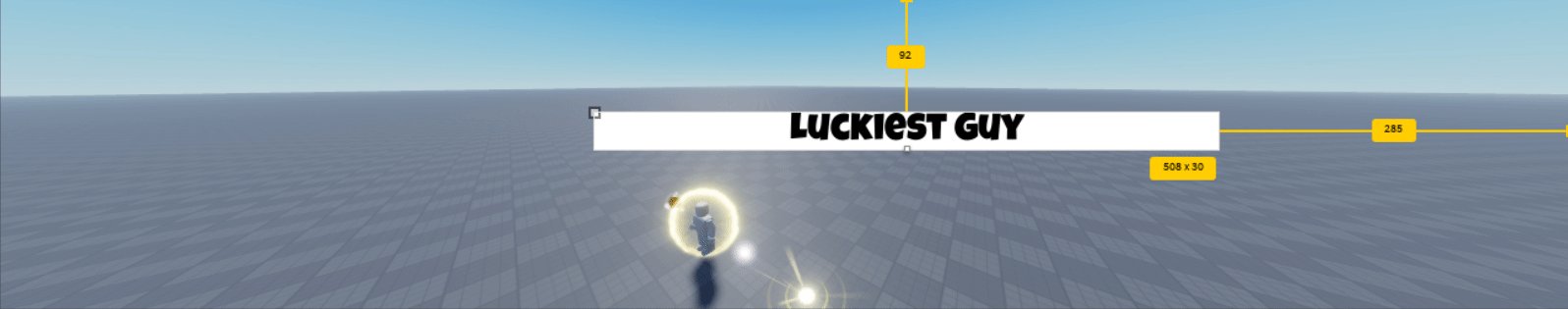
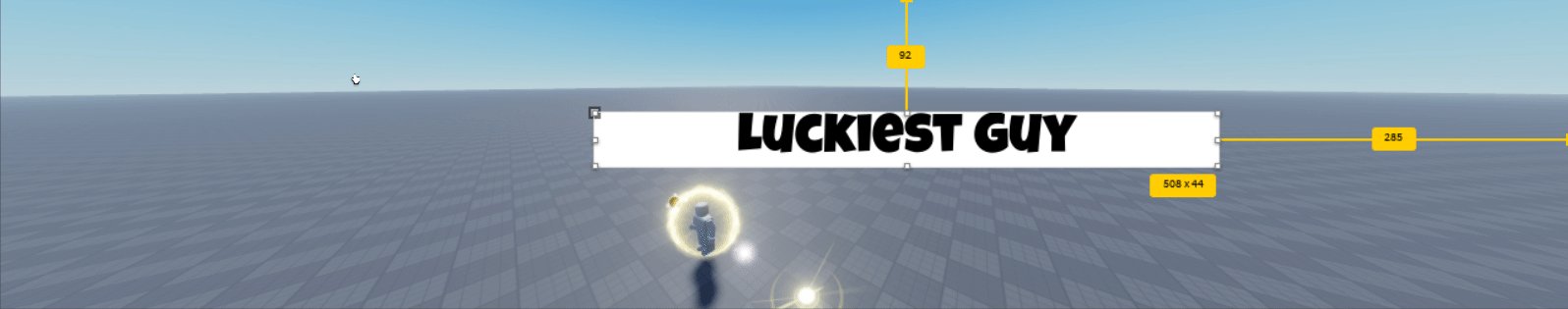
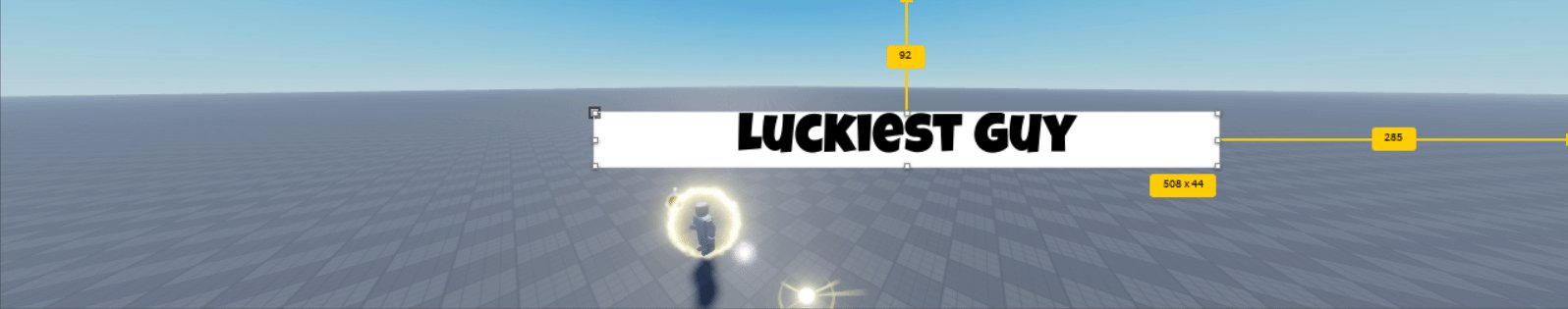
Unrelated but can we get the kerning fixed on the font “Luckiest Guy”?
This font has some really weird vertical spacing that leads to it being almost unusable in reusable UI. You can see when automatic size is enabled that the spacing is just really off. This means we’d really like to use this font, but because our UI can’t reskin easily with this font, we’re basically not able to use it.

Compare to bangers, which is vertically centered. This is the standard for most fonts, and it’d be really nice if this could be fixed.
I understand there’s backcompat issues potentially here, but maybe as we switch to FontFace there’s an option to fix this for the future.

Thanks!
Very nice to finally be able to preview the font. I see that this is also laying the groundwork for cloud fonts, a feature I and many others cannot wait for  Thanks staff
Thanks staff
I expect scrolling on the FontFace property to change it to the next font. The old font selection UI had this behavior but the new font selection UI seems to not do this.
It’s annoying, but response was here for why LuckiestGuy is like that. I normally just set the LineHeight to 0.7 and that usually makes it look good
Finally after waiting for many years! Thank you so much for this update! Well needed!
This is a cool update! Being able to preview fonts before we use them will definitely help improve developer workflow.
The only cartoon font we have at the moment is Comic Neue Angular, so it would be neat if we could use Comic Sans MS as well! Cartoon fonts are my cup of tea. 
Amazing update! I’m glad fonts are being worked on again. But seriously,
when will google fonts support come!
It’s been so long since it has been announced and I feel that no progress has been done on it. Is there an update on this yet?
Implementation detail hell my beloved hah, so it’s something thats more of an issue on the Lua side than the spec side which I initially assumed.
awesome, it would be nice if you could rotate ui elements - and just more photoshop features like shadows. would improve it a lot
Massive win for developers. And the addition of extra fonts should benefit experiences that are lacking in areas that can now be improved upon! Hopefully, there could be a possibility of a survey that asks developers about specific font/font styles they’d like to see added to Studio.
It would be amazing to see the further implementation of custom fonts, though due to licensing issues it’s understandable to see why that might not be possible. Plus, the risk of custom characters that could break Roblox TOS.
Also great to see the implementation of font previews. Massive improvement. Thanks, Roblox!
The property panel causes a crash when the font family is empty. e.g.
TextLabel.FontFace = Font.new("")
The property panel appears to be the cause, because the crash only occurs when the TextLabel is selected.
Awesome!
I especially like the new APIs.
Are there any precautions or limitation to be taken when using the new API?
So true. Tired of having to use an image label as a text label.
This is a very nice quality of life feature that will definitely be handy!
One thing i’d like to see is more word spacing options (besides from LineHeight, Such as space between letters).
I currently have to manually type space in order to space characters further out, Is this a feature that is being considered? (Or am I completely blind and such feature does already exist)
Very much excited as a UI designer that Roblox is working on expanding the functionality of fonts, as well as paving the way for custom fonts.
I’ve always felt for the longest time that the choices in font were very limiting, and most fonts being very hard to tie into my UI design, so I greatly look forward to future updates and additions. Cheers!
Awesome! The preview is really compact and I’m excited for custom fonts when they arrive.
This is an incredible change to the Font UI and it makes my life a lot easier when working on UI since now I can see the font style before I even pick it. 

