Hello devs!
I’ve recently been working on a plugin. Its main premise is for easy and quick part creation/transformation. One of the options in this plugin is a color dropdown with all of the BrickColors. I’m trying to get a simple piece of code that will organize all of the buttons by color; a rainbow, with shades going from lightest to darkest.
Everything that I have tried so far has not worked. It either gives me errors, or it doesn’t sort at all and leaves no errors.
I’ve tried writing different bits of code, looked elsewhere on the forum, and have no results. I’ve tried to change their LayoutOrder since all of them have the LayoutOrder as zero, and nothing. I’ve tried ditching the UIGridLayout and using math to position them all by color, and still nothing.
I returned the UIGridLayout, and I want to keep it.
I used a for loop in the command bar originally to create all of the buttons. I used it to go through all of the BrickColors, clone an existing template button, change its BackgroundColor3 to the BrickColors color value, changed their names to the name of the BrickColor, and I gave them UIStrokes and UICorners. That probably isn’t an important detail, though.
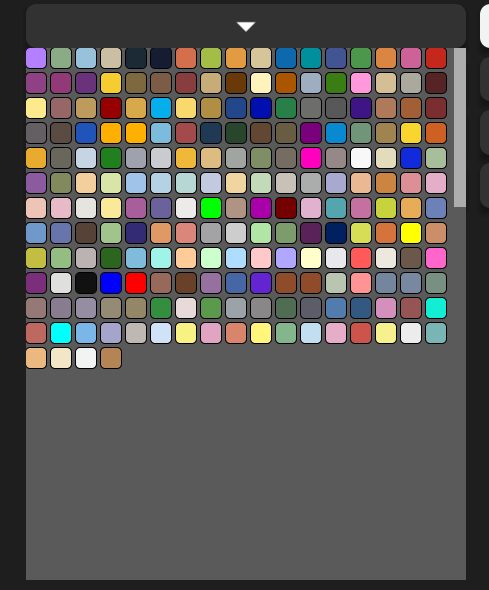
Here is a screenshot of what it currently looks like:
The only thing that really needs done is to change their LayoutOrder property based on color, but like said earlier, the code I wrote to do that didn’t work.
I’m trying to avoid wasting a colossal amount of time by doing all of this manually, so I just need help creating a piece of code that I can run in the command bar to organize these all by color and the shades of those colors from lightest to darkest, but I can’t nail the algorithm to do so.
If no one can get this figured out after my next STAAR test (May 2nd), I’ll just do it manually. I don’t have time to do it manually now since I have a lot of studying I’m trying to get done for that STAAR.
Any help is greatly appreciated!
Best regards,
Amora