
This pin icon shows the opposite of what I expect. To me, an expanded widget is “pinned” to my screen, so the pin icon should be filled in. Likewise, a collapsed widget is “unpinned” from my screen, so the pin icon should be an outline.
Thanks for your feedback. Will share it with our design team.
Really neat stuff, i do love the script dragger feature although, it will really help me a LOT in revamping 2020-2021 codes that i made. Great update
This is a cool update, but its not uncomfortable to continue developing my game, since i have Explorer, Properties and Output on my second screen, this update makes expirience of Studio much worse. The problem is each time i Stop my playtest, all windows on my second screen disappears and then appear on little lower position, if i Stop game 5 times in a row its already in the bottom of my screen.
Hi, could you expand a little more about what you don’t like about the current Studio UI Editor?
If you disable the built-in UI editor, is there another plugin you use instead to author your UI? Do you use any other visual tools to author your UI?
Thanks for the feedback!
I don’t like the UI Editor feature as a whole.
-
I can’t explicitly enable or disable it. There’s an automatic trigger condition for it to happen and sometimes I unintentionally trigger it while modifying properties of GuiObjects (with Gui objects selected, the Gui Editor becomes enabled including any associated mouse behaviours).
-
I dislike any dragging behaviours. I don’t use my cursor at all to modify any GuiObjects, I always explicitly set properties to get exactly what I want.
-
There is an issue where GuiObjects get randomly drag-locked to your mouse. It entirely messes up positions for Guis that I’ve set and it takes too much effort to fix the issue.
I cannot disable the UI Editor because there’s still the built-in cursor behaviour that doesn’t go away when I delete the plugin from my install folder and I’d prefer a native way to disable it instead of messing with my Studio client to make sure it gets removed with every update.
I do not use any other plugins to author my UI. I explicitly only use the properties pane to get exactly what I want and that’s all I ever want to use to modify UIs. I don’t want some unknown trigger condition capturing mouse input and enabling the Gui editor.
I have never used it and I never want to use it either. There’s no improvements or bug fixes that will ever compel me to use it. I just want to be able to disable what I don’t need without having to work around any kinks of its inherent intrusiveness.
I do agree with the above. The UI editor is a nice feature (if a bit buggy) for beginners, however for more proficient UI designers it gets in the way of designing more than anything. I’ve had multiple instances when I’m working with a small element and the UI editor labels get in the way of me positioning using the properties, as well as accidentally dragging an element out of place. It would be really nice if it was able to be hidden entirely so it can’t get in the way anymore.
Thanks for reporting. We are looking into fixing this.
Any news on the next rollout for the docking overhaul?
Is there a release date for this? I don’t see the multiple scripting editor in my Studio so I assumed it wasn’t out yet…
Just hold tight! It’s being rolled out very gradually and carefully because it’s a change which we can’t dynamically turn on and off due to technical constraints (you get a different version of Studio installed depending on whether you’re in the rollout yet or not)
Alright then. Can’t wait for this update to roll out!
Is there any chance with this work done with docking, Studio will remember our widget sizing properly? I’ve been having this issue for quite some time, where relaunching Studio and even play testing will completely mess up how I had my widgets placed. There’s also a brief visual flash where the widgets go out of place when going in and out of play test, which makes it feel low quality.
As you can guess it has caused me lots of irritation 

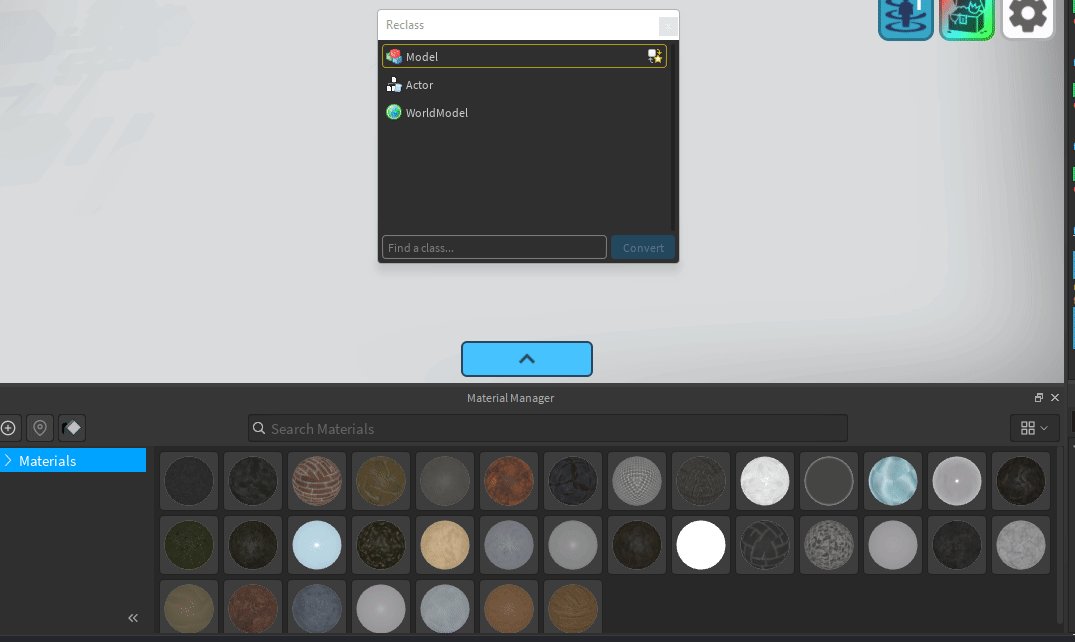
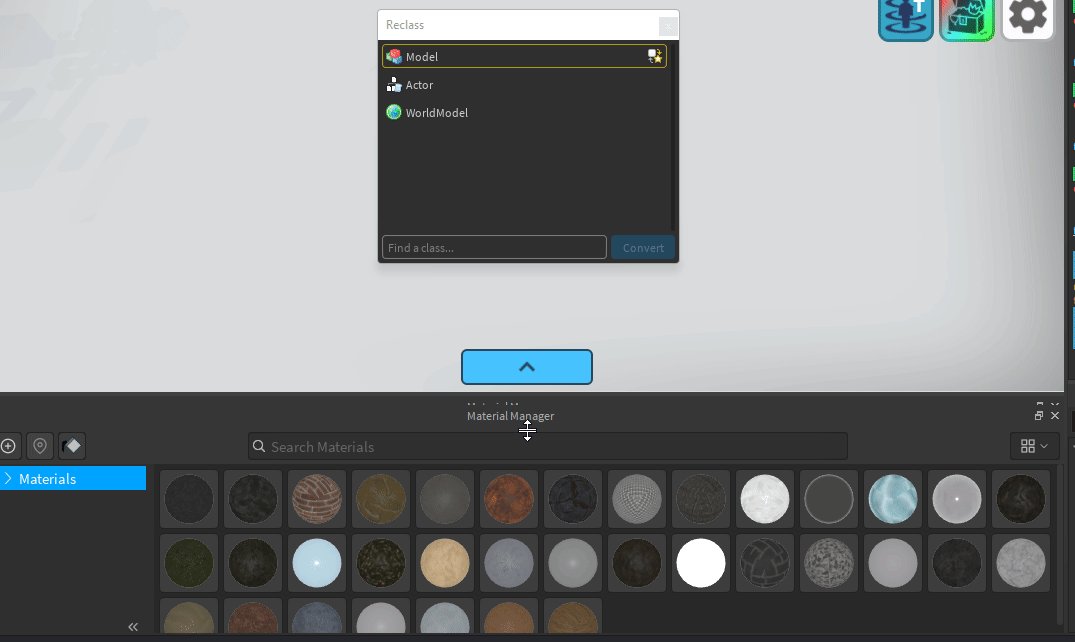
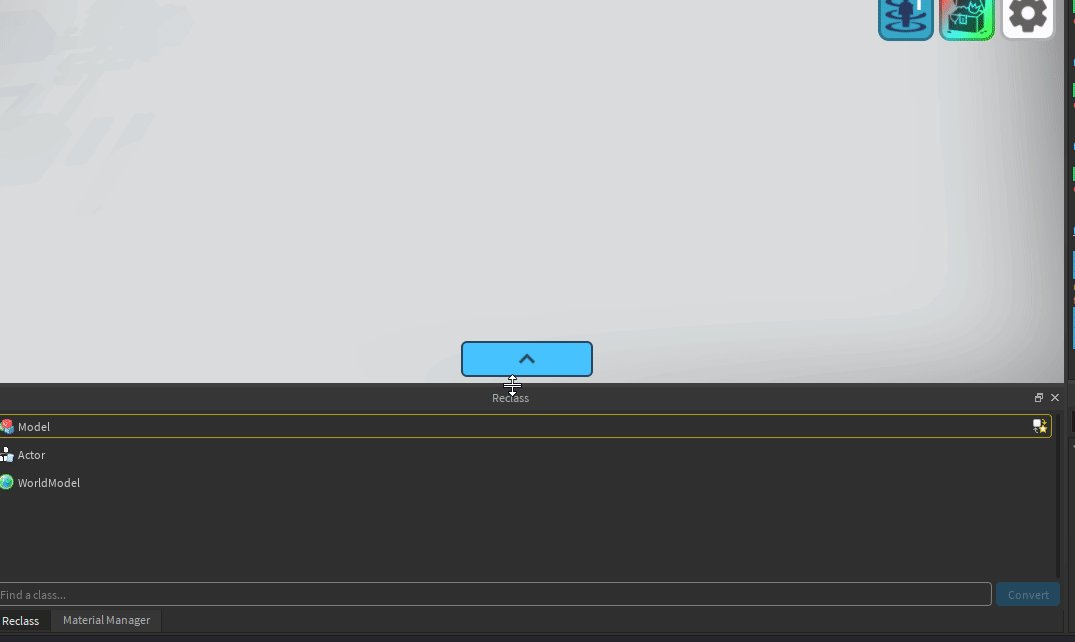
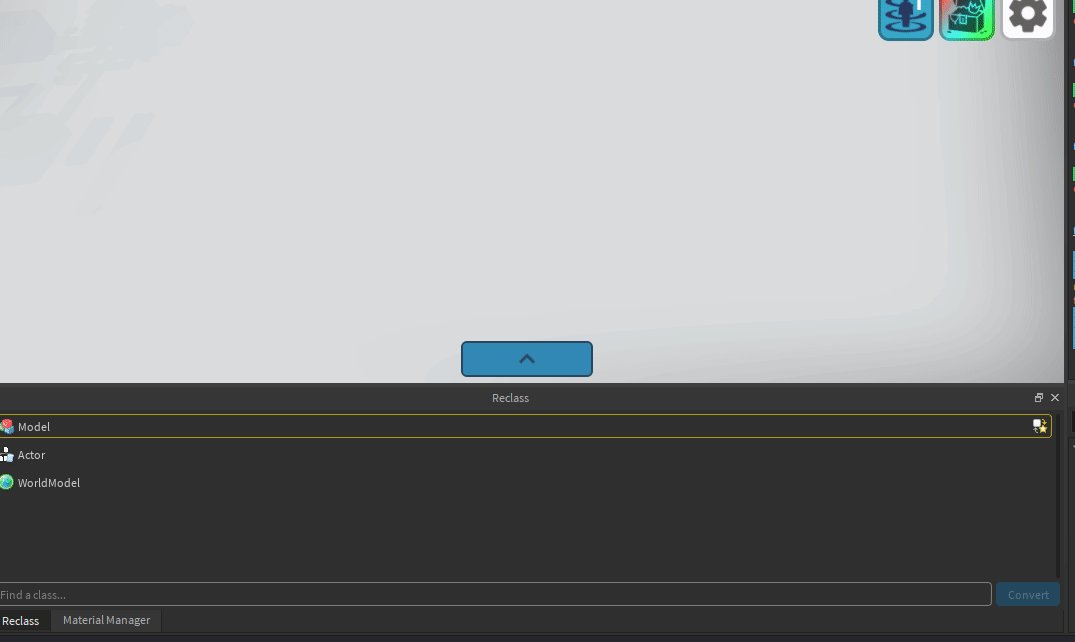
It would also help loads if the minimum size for widgets could be completely removed as others have mentioned, as it only makes working with plugins and even built-in plugins (such as Material Manager) more infuriating to work with, especially on smaller screens where there isn’t much room to work with.
Take Reclass for example - it doesn’t let me make the overall window smaller than 256px, especially considering it’s a list, it feels really awful to make the minimum size of a section of the screen suit one widget that may be in it. Like if I want to show less items in the list to save viewport space, why should I be limited?

I am seriously excited for these Studio improvements regardless, especially when it’s a visual revamp! Can’t wait to try it out!! 
I’m sure yall have seen this in the post here and I’m sure no-one is going to respond but in-case you guys do why is it with updates like these they go through % rollouts instead of through beta users? I mean like lets use me for example I have literally every single beta feature enabled I’m enrolled in the beta channel plus I’m also in the beta program through roblox as well having access to the 700+ servers and yet for some reason I don’t have access to this? BUT Funny enough my furry little friend who is literally a man dressed as a maid does little to none scripting somehow has it?
I’m sure you guys are getting a chuckle off this I sure do off these types of messages at my workplace but how does a man dressed as a maid get thrown into the small 5% you guys released it at yet I haven’t gotten it.
We as people who have literally enrolled into all the beta features plus the beta channel we are quite literally asking realistically speaking screaming at roblox to be used for any beta features regardless if it is a % rollout or not, if we have all our beta features enabled chances are we know how to navigate studio you most likely have a forum account so you are able to report those bugs you found before the feature even goes into open beta.
ps add subsurface scattering <3
With the docking work, it will remember the sizes of your widgets across modes and multiple sessions.
We are in exploring removing minimum sizes of widgets, but it will not entirely come with this update. We hope your experience with less screen real estate will be improved with this update, however.
Not sure if you read the thread at all but I just asked this question and it was answered.
It might just be me, but the new bool check-box really irks me.

If it was more like the toolbox checkmark, I would really appreciate that.


Or alternatively, a blue fill with a white checkmark would work best for me-- like the light theme checkbox. I personally prefer this much more over the less noticeable and harsh looking checkboxes that we have in studio with the refresh.

Thanks!
wow this is so cool update,now i can write two script and than that as the same time
Since you’re already asking, Id like to also mention what I dislike about the editor since its a useful feature to me, but unfortunately it does not work very well.
-
You should have two separate modes, and allow the user to enter either; ui edit mode, and default studio mode.
Essentially ui edit mode restricts you to nearly only editing the ui, and studio mode removes any ui editing options, right now it seems to attempt to pick either mode itself, but that just seems not to work very well. -
Dragging is semi broken, lets say I click on a frame, its now selected, so I try to drag and move it, but instead of it dragging, in most cases if there is another frame behind or infront, it will just purely select that other element instead. (eg, elements should only be selected once the mouse click is completed, not once it starts)
-
Rotated elements do not like to be scaled.
-
No option to use arrow keys for “nudging” the elements.
-
Its ui is very bulky, and obstructs elements lots of the time.
-
No option to rotate elements using a handle.
-
You cant hold alt or anything to temporarily ignore snapping.
-
Overall look is outdated.
A update or refresh with the mentioned bugs/quirks fixed would be very nice.
I’m really upset because of new studio’s design. I hate it to be honest and I want to bring back old one. I saw some people still have old design, how to bring back old one? (if possible)
