I do agree with the above. The UI editor is a nice feature (if a bit buggy) for beginners, however for more proficient UI designers it gets in the way of designing more than anything. I’ve had multiple instances when I’m working with a small element and the UI editor labels get in the way of me positioning using the properties, as well as accidentally dragging an element out of place. It would be really nice if it was able to be hidden entirely so it can’t get in the way anymore.
Thanks for reporting. We are looking into fixing this.
Any news on the next rollout for the docking overhaul?
Is there a release date for this? I don’t see the multiple scripting editor in my Studio so I assumed it wasn’t out yet…
Just hold tight! It’s being rolled out very gradually and carefully because it’s a change which we can’t dynamically turn on and off due to technical constraints (you get a different version of Studio installed depending on whether you’re in the rollout yet or not)
Alright then. Can’t wait for this update to roll out!
Is there any chance with this work done with docking, Studio will remember our widget sizing properly? I’ve been having this issue for quite some time, where relaunching Studio and even play testing will completely mess up how I had my widgets placed. There’s also a brief visual flash where the widgets go out of place when going in and out of play test, which makes it feel low quality.
As you can guess it has caused me lots of irritation 

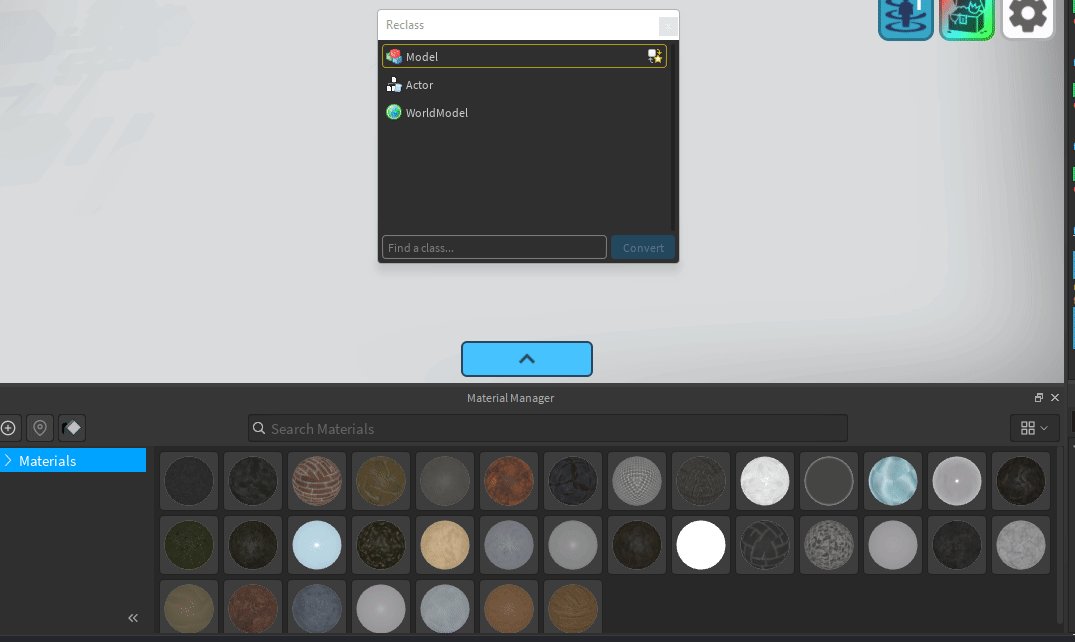
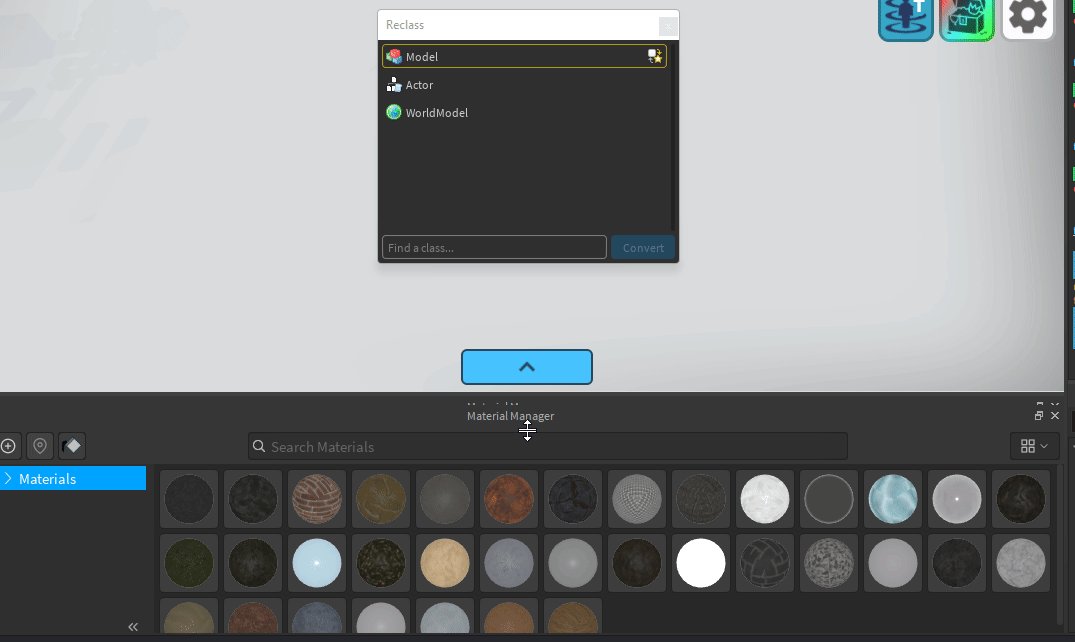
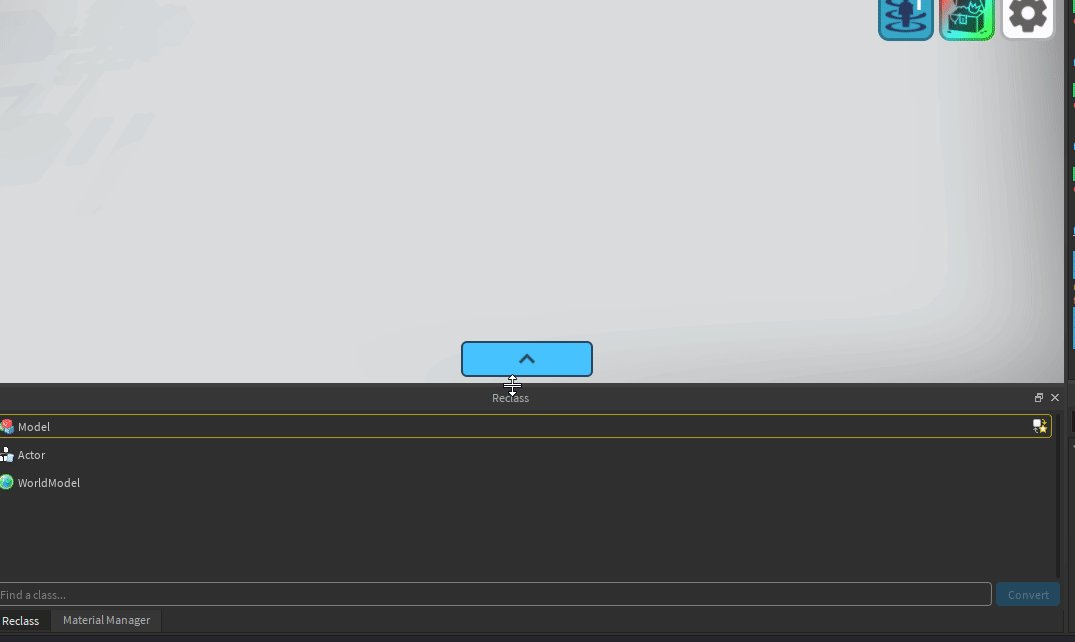
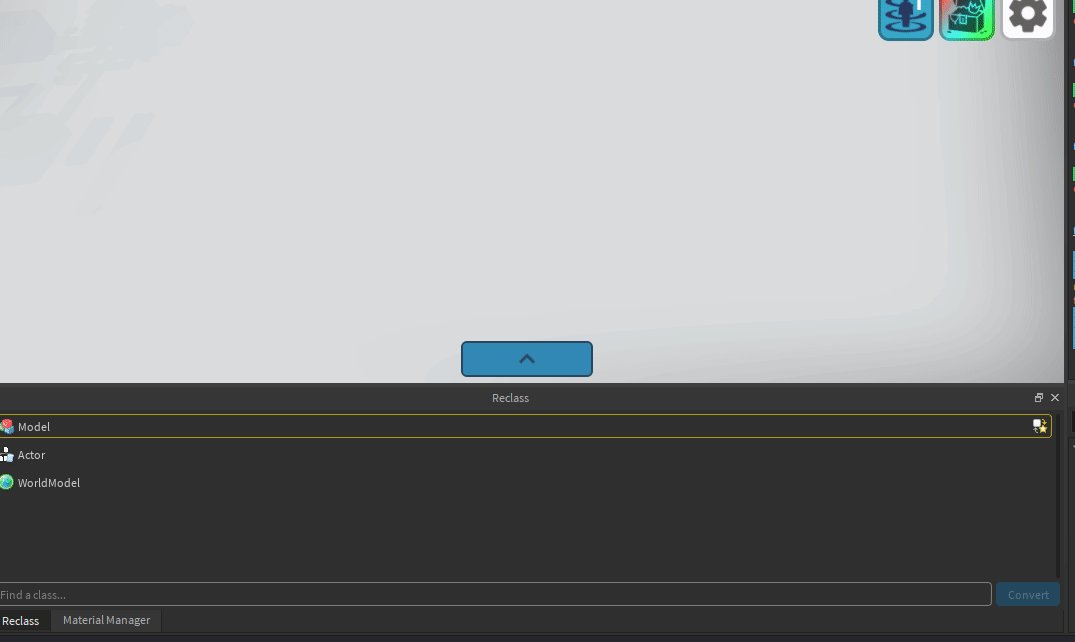
It would also help loads if the minimum size for widgets could be completely removed as others have mentioned, as it only makes working with plugins and even built-in plugins (such as Material Manager) more infuriating to work with, especially on smaller screens where there isn’t much room to work with.
Take Reclass for example - it doesn’t let me make the overall window smaller than 256px, especially considering it’s a list, it feels really awful to make the minimum size of a section of the screen suit one widget that may be in it. Like if I want to show less items in the list to save viewport space, why should I be limited?

I am seriously excited for these Studio improvements regardless, especially when it’s a visual revamp! Can’t wait to try it out!! 
I’m sure yall have seen this in the post here and I’m sure no-one is going to respond but in-case you guys do why is it with updates like these they go through % rollouts instead of through beta users? I mean like lets use me for example I have literally every single beta feature enabled I’m enrolled in the beta channel plus I’m also in the beta program through roblox as well having access to the 700+ servers and yet for some reason I don’t have access to this? BUT Funny enough my furry little friend who is literally a man dressed as a maid does little to none scripting somehow has it?
I’m sure you guys are getting a chuckle off this I sure do off these types of messages at my workplace but how does a man dressed as a maid get thrown into the small 5% you guys released it at yet I haven’t gotten it.
We as people who have literally enrolled into all the beta features plus the beta channel we are quite literally asking realistically speaking screaming at roblox to be used for any beta features regardless if it is a % rollout or not, if we have all our beta features enabled chances are we know how to navigate studio you most likely have a forum account so you are able to report those bugs you found before the feature even goes into open beta.
ps add subsurface scattering <3
With the docking work, it will remember the sizes of your widgets across modes and multiple sessions.
We are in exploring removing minimum sizes of widgets, but it will not entirely come with this update. We hope your experience with less screen real estate will be improved with this update, however.
Not sure if you read the thread at all but I just asked this question and it was answered.
It might just be me, but the new bool check-box really irks me.

If it was more like the toolbox checkmark, I would really appreciate that.


Or alternatively, a blue fill with a white checkmark would work best for me-- like the light theme checkbox. I personally prefer this much more over the less noticeable and harsh looking checkboxes that we have in studio with the refresh.

Thanks!
wow this is so cool update,now i can write two script and than that as the same time
Since you’re already asking, Id like to also mention what I dislike about the editor since its a useful feature to me, but unfortunately it does not work very well.
-
You should have two separate modes, and allow the user to enter either; ui edit mode, and default studio mode.
Essentially ui edit mode restricts you to nearly only editing the ui, and studio mode removes any ui editing options, right now it seems to attempt to pick either mode itself, but that just seems not to work very well. -
Dragging is semi broken, lets say I click on a frame, its now selected, so I try to drag and move it, but instead of it dragging, in most cases if there is another frame behind or infront, it will just purely select that other element instead. (eg, elements should only be selected once the mouse click is completed, not once it starts)
-
Rotated elements do not like to be scaled.
-
No option to use arrow keys for “nudging” the elements.
-
Its ui is very bulky, and obstructs elements lots of the time.
-
No option to rotate elements using a handle.
-
You cant hold alt or anything to temporarily ignore snapping.
-
Overall look is outdated.
A update or refresh with the mentioned bugs/quirks fixed would be very nice.
I’m really upset because of new studio’s design. I hate it to be honest and I want to bring back old one. I saw some people still have old design, how to bring back old one? (if possible)
Once it’s been enabled, you can’t disable or revert it.
This update hit me today. I’m mostly fine with all the design changes since I don’t really care about design as long as it works (except maybe the hide gui button going to the view menu), but it somehow broke the mouse in first person for me:
(This isn’t low FPS, when holding right click the camera moves just fine)
Not sure if it’s related to the design changes, but it happened in the exact same update.
Im guessing this feature is still rolling out to devs in the coming weeks?
I got the update, but it got removed and then I got it back and it got removed again
This should no longer occur and was a bug in our deployment process. Please let us know if this continues to happen to you.

