I really do find this update useful, it’s definitely making it more user-friendly to manage windows. However, I’d love to also have a way to choose where scripts get docked by default when opened so I can dedicate my 2nd monitor, which is vertical, entirely for the script editor. 
For the time being, can you try the following:
- Find Roblox Studio on your desktop, right click
- Click properties
- Go to the compatibility tab
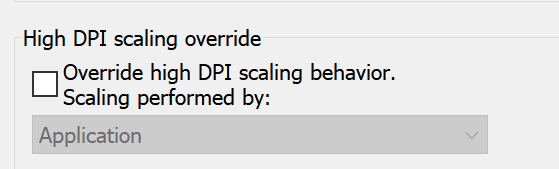
- Click Change High DPI settings
- Uncheck override high dpi scaling behavior
While we have you here is it possible to move the windows to a secondary monitor? It would greatly improve our experience in studio for users with multiple screens to utilize our equipment.
Currently you can move it but you cant physically lock it into a full-screen mode on a 2nd monitor.
i mean i also hate it because of really fat arrows. Plus most of buttons became small buttons on which you gotta hover your mouse and reach each to find one you need (such as view teamcreate members, scripts perfomance, output and others) (view)
As a temporary solution, I use a utility software called AquaSnap which does this perfectly and more. It’s been reliable for multiple years, definitely worth checking out!
Thank you! This does fix the problem although some text and icons are very small. Especially the place select menu.
Speaking from the standpoint of a MacOS user. Ever since I installed this update, Roblox Studio has been close to un-usable for my workflow and I constantly have to worry about moving a widget and it crashing Roblox Studio.
Bugs
-
On first install, Roblox Studio had a big grey blank window in the middle of itself that was un-interactable and window switching between apps and studio would not work correctly
-
Studio Kept Crashing anytime I tried to move widgets around to the point where I had to re-install it
-
Studio would not respect a plugin widget’s
DockWidgetPluginGuiInfoand would dock when it should have been floating as well as having inaccurate scaling



- Un-opened widgets would default to docking at the bottom of the viewport and position would appear glitched
- The title bar at the top of the widget doesn’t span to cover the entire window

Other
- The UI Visibility Button should be kept on the title bar of the viewport as well as where it is now
Of course, this update is not all bad. I much prefer the new + shaped GUI for picking a place to dock widgets, the brighter arrows on the explorer to indicate children parented to an instance, and the ability to dock two scripts side-by-side and place two widgets within one.
Is there any way I can un-enroll on this program and continue using the older widget system as long as possible or until it gets less buggy?
I am still experiencing this issue, as well as others.
-
Un-docked, native Roblox Studio widgets (Explorer, Properties, etc) are the only ones that aren’t remembering their placement (for example, Rojo stays put). Each time I flip between Play mode and exiting Play mode, the widgets move down ~20 pixels, as well as to the right ~3 pixels.
-
The widgets also entirely reload themselves every time I enter and exit Play mode, and this causes really laggy behavior where it takes 1-2 full seconds for me to see anything about my game. I probably enter and exit Play mode hundreds of times a day, in making small edits to code. That is a lot of build time overhead to be adding to workflow.
- If the widgets aren’t docked and I do this, they flash white, and of course, move from their prior positions.
- If they are docked, the entire screen is jolted around, the viewport of the game goes blank, and it just makes for non-ideal user interaction.
-
When going between Play mode and exiting Play mode, the game’s viewport is not re-focused, so I have to click into the game each time if I want to continue developing or using Play mode. Roblox doesn’t handle any input from my mouse or keyboard until I do so.
Lets lay this out plainly. This is a development platform, it is not a game- or a website or any thing that has to look particular beautiful and anyone who knows and excepts this as fact is someone who is going to make the ROBLOX corporation money. These are the people you need to listen to.
Roblox studio does not need to be beautiful. It needs to work, and it need to be intuitive- Stop trying to windows 11 it. rounded corners, pointless UI repositioning, snapping Gui that actually makes it more confusing then trying to figure out on your own. does not contribute to function.
When we are talking about a game engine- function over form always.
I have mixed feelings about this update… its interface is pleasing, and I can’t wait for what the new icons will look like (I like them Vanilla icons right now, but too lazy to change into them). As this update stands right now, Studio is way too buggy that it is rendered unusable.
First off, when I click Play Solo, I will crash no matter what.
I get weird shaders all the time in this update. Occasionally, my FPS drops hard, like down to 10-15 FPS. Yes, I do know that my drivers are fully up-to-date. I also tried changing the graphics engine and nothing worked.
Thankfully, while I was getting this picture, my FPS didn’t drop, and I managed to get this one picture without crashing
Lastly, please bring back the one-click UI Visibility and device emulator shortcuts!!!
How do I add something to the Quick Action bar? Found it, that arrow is veeeeeery small.
![]()
Also I am curious, what was the rationale behind moving these toggles? It gives us more screen space at the cost of more friction - unsure if it was worth it.
Even if I add what I need, I can’t seem to move the bar. I have to move my mouse far away from the viewport.
Thanks for your report! This crash is important; though, I am not confident it is caused by this update. I will reach out to you directly
This update is pretty nice, but WHAT ON EARTH IS Happening here??
I can’t even put my output at the bottom of the screen without the properties tab and explorer tab being locked on this huge size.
I use a mac book on version 12.5 and my studio version is 540. I got this bug today and I just got the studio design refresh. Because of this I can’t even see my script editor. After doing a few things my OUTPUT WINDOW GOT DUPLICATED and now I have a ghost output window that I can’t get rid of.
I was pretty excited for this update but it still has a ton of bugs. Sometimes my explorer tab arrows also are frozen and I can’t open up the hierarchy of anything. I think my whole studio is bugged because I also have to press “FILE” twice to open up the file settings.
NOTE: I use a screen that is connected to my laptop with a HDMI cable. I’m not sure if this makes any big changes to it but before this refresh everything worked fine (except for the explorer tab breaking multiple times)
After shutting down roblox studio and re-opening my place this happened ._.
You can’t tell from the video, but I’m actually trying to click on the different categories on the top of the screen. The hitboxes of these buttons seem to not function correctly at all. There is only a slight part of the button that I CAN actually press and it’s below the text. Another strange thing is that the drop down window for quick button settings is overlapping the “HOME” category. I still have to press “FILE” twice quickly in order to open up the FILE settings. I got good news though, the EXPLORER tab and PROPERTIES tab and Output tab aren’t messing up anymore after restarting studio. I will try re-installing roblox studio if I still get these strange bugs.
EDIT: After opening up one of my scripts, the hitboxes were fixed
This seems cool! I like the subtle changes to the Roblox Studio layout!
Why is this so ungodly massive? I tried to disable the High DPI setting and nothing happened, am I just unable to resize this at all?
Thanks for reporting the issue. It would be of great help in diagnosing the issue if we can get answers for the following:
- What is the screen resolution?
- Is Studio running on primary screen or on a secondary monitor?
- Whether High DPI settings were modified for Studio application?


I only have one monitor so, Primary monitor.
I can’t seem to dock the widgets for transparency sequences, size sequences, etc. like I used to. I can dock it in some places, but not on areas with other widgets so I can switch between them easily.
Definitely agree with this. I sit relatively far from my monitor and it isn’t easy to see if I check marked a property or not. I just got this update today and I’m already beginning to double-take on whether I correctly set a property or not. The checkmarks need more contrast.







