With UIScale values below 1, frames which use AutomaticSize become increasingly larger and more offset from their actual bounds.

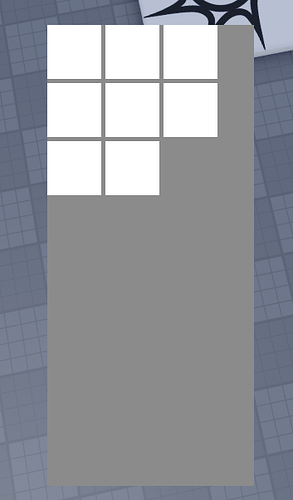
The above image has a gray container frame with white frames and a UIGridLayout inside. On UIScale.Scale < 1, the size of the gray container set by AutomaticSize becomes increasingly more incorrect:
The above occurs specifically only with UIListLayouts, whose Wraps property is true and FillDirection is Horizontal:
Any other setting combination for UIListLayouts works fine, however. The following image has FillDirection set to Vertical, with Wraps still enabled:

Changing the container frames AutomaticSize to X does not cause the bug to occur either, which leads me to believe this bug is isolated on the Y-axis only.
Notably, the bug only occurs when the UIScale is applied either on the gray container frame itself, or its direct parent. If the UIScale is applied any higher up the hierarchy, such as the ScreenGui in the demo file, then it works as expected.
The following demo file was used to take all of the above images and videos. Within it, a ScreenGui with two bugged and one working-as-intended UIs are parented under StarterGui.
UI_Bug_Repro.rbxl (57.6 KB)
Expected behavior
I would expect the AutomaticSize to respect the UIScale applied on its frame, and have the gray container be the same size as however many white frames there are.