| Contents |
|---|
 About About |
 Module Module |
 API API |
 Resources Resources |
 Contact Me Contact Me |
 About
About
The ContextActionUtility is a replacement module for Roblox’s ContextActionService. Its main purpose is for easy, intuitive mobile support. It works interchangeably with Roblox’s ContextActionService.
𝙋𝙧𝙤-𝘾𝙤𝙣 𝘾𝙝𝙖𝙧𝙩
| Pros |
|---|
  Automatic button positioning Automatic button positioning |
  Works on every device Works on every device |
  Intuitive and simple Intuitive and simple |
  Customizable Customizable |
  Made by @PseudoPerson Made by @PseudoPerson
|
| Cons |
|---|
  Button positioning in-game is limited Button positioning in-game is limited |
  All buttons are relative to the jump button All buttons are relative to the jump button |
  Edge cases are untested Edge cases are untested |
  Made by @PseudoPerson Made by @PseudoPerson
|
𝙁𝙚𝙖𝙩𝙪𝙧𝙚𝙨 𝙖𝙣𝙙 𝙋𝙞𝙘𝙩𝙪𝙧𝙚𝙨
The Example Game has all of these examples and the module in it. Only the color example and cross-platform compatibility example are enabled on the public game. To see the others, grab a copy for yourself and enable them in studio.
Cross Platform Compatablity


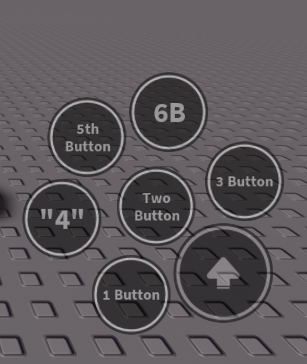
Automatic Positioning Example

 Feature Summary
Feature Summary
-
Priority-based Automatic Positioning:
- Buttons automatically fill “slots” in a predetermined order.
- Slots can be “hogged” by using
BindAction()to bind and empty function and removing the image. - This automatic positioning system is great for games with lots of actions that aren’t always needed.
-
Automatic Creation of Matching Buttons:
- Buttons are created automatically relative to the jump button. Customizing buttons is easy with
SetTitle(),SetImage(),SetPressedColor(), andSetReleasedColor(). Additional customization can be done withGetButton(). - Unlike the current ContextActionService default buttons, ContextActionUtility buttons match the mobile controls.
- Buttons are created automatically relative to the jump button. Customizing buttons is easy with
-
Works Seamlessly with ContextActionService Code:
- Works with code for the ContextActionService.
- Adding mobile support only requires coding visual customizations.
 Open Source Example Game
Open Source Example Game
 Module
Module
v.0 Model
𝙎𝙤𝙪𝙧𝙘𝙚 𝘾𝙤𝙙𝙚
 API
API
𝙋𝙧𝙤𝙥𝙚𝙧𝙩𝙞𝙚𝙨
boolArchivable
stringClassName
stringName
InstanceParent
𝙁𝙪𝙣𝙘𝙩𝙞𝙤𝙣𝙨
BindAction(
stringactionName,FunctionfunctionToBind,boolcreateTouchButton,TupleinputTypes)
BindActionAtPriority(
stringactionName,FunctionfunctionToBind,boolcreateTouchButton,intpriorityLevel,TupleinputTypes)
UnbindAction(
stringactionName)
DisableAction(
stringactionName)
SetTitle(
stringactionName,stringtitle)
SetImage(
stringactionName,stringimage)
SetPressedColor(
stringactionName,Color3color)Sets the color the button is set to when it is pressed.
SetReleasedColor(
stringactionName,Color3color)Sets the color the button is set to when it is released.
GetButton(
stringactionName)
MakeButtonRound(
stringactionName,numberamount)Uses a UICorner to make the button’s shape and interaction box rounded. Amount is the degree of the rounding. Amount 0.5 is completely round. Amount 0 is completely square.
MakeButtonSquare(
stringactionName)Makes the button and its interaction box square.
𝙀𝙫𝙚𝙣𝙩𝙨
LocalToolEquipped(
InstancetoolEquipped)
LocalToolUnequipped(
InstancetoolUnequipped)
 Resources
Resources
𝘽𝙪𝙩𝙩𝙤𝙣𝙨
Note: Set to Transparency to 0.5 (ContextActionUtility does this automatically)
Note: Asset URLs are in the ContextActionUtility’s comments

 Asset URL: rbxassetid://5713982324
Asset URL: rbxassetid://5713982324 Decal URL: Default Button - Roblox
Decal URL: Default Button - Roblox
 Asset URL: rbxassetid://5754149564
Asset URL: rbxassetid://5754149564 Decal URL: ! Button - Roblox
Decal URL: ! Button - Roblox
 Asset URL: rbxassetid://5754150372
Asset URL: rbxassetid://5754150372 Decal URL: ? Button - Roblox
Decal URL: ? Button - Roblox
 Asset URL: rbxassetid://5754151192
Asset URL: rbxassetid://5754151192 Decal URL: ... Button - Roblox
Decal URL: ... Button - Roblox
 Asset URL: rbxassetid://5754151652
Asset URL: rbxassetid://5754151652 Decal URL: https://www.roblox.com/catalog/5754151685/Cancel-Button
Decal URL: https://www.roblox.com/catalog/5754151685/Cancel-Button
 Asset URL: rbxassetid://5754152113
Asset URL: rbxassetid://5754152113 Decal URL: https://www.roblox.com/catalog/5754152138/Minus-Button
Decal URL: https://www.roblox.com/catalog/5754152138/Minus-Button
 Asset URL: rbxassetid://5754152510
Asset URL: rbxassetid://5754152510 Decal URL: https://www.roblox.com/catalog/5754152529/Plus-Button
Decal URL: https://www.roblox.com/catalog/5754152529/Plus-Button
 Asset URL: rbxassetid://5754152998
Asset URL: rbxassetid://5754152998 Decal URL: https://www.roblox.com/catalog/5754153018/Speech-Button
Decal URL: https://www.roblox.com/catalog/5754153018/Speech-Button
 Asset URL: rbxassetid://5754153324
Asset URL: rbxassetid://5754153324 Decal URL: https://www.roblox.com/catalog/5754153337/Star-Button
Decal URL: https://www.roblox.com/catalog/5754153337/Star-Button
 Asset URL: rbxassetid://5754154247
Asset URL: rbxassetid://5754154247 Decal URL: https://www.roblox.com/catalog/5754154271/Sword-Button
Decal URL: https://www.roblox.com/catalog/5754154271/Sword-Button
 Asset URL: rbxassetid://5743592925
Asset URL: rbxassetid://5743592925 Decal URL: Read Button - Roblox
Decal URL: Read Button - Roblox
 Asset URL: rbxassetid://5743593320
Asset URL: rbxassetid://5743593320 Decal URL: Attack Button - Roblox
Decal URL: Attack Button - Roblox
 Asset URL: rbxassetid://5743593654
Asset URL: rbxassetid://5743593654 Decal URL: Target Button - Roblox
Decal URL: Target Button - Roblox
 Asset URL: rbxassetid://5743594013
Asset URL: rbxassetid://5743594013 Decal URL: Hamburger Button - Roblox
Decal URL: Hamburger Button - RobloxVector Images
𝙀𝙭𝙖𝙢𝙥𝙡𝙚
 Contact Me
Contact Me
Hello all! If you find anything you want me to change in this article or in the module please contact me through discord, dev forums dm, or the comment section. It really helps to have other people proof read my code and is greatly appreciated! Thanks for reading everyone!
- PseudoPerson
ᴄᴏɴᴛᴀᴄᴛ ᴍᴇ ᴛʜʀᴏᴜɢʜ:
Discord: PseudoPerson#3347
Roblox: Roblox Profile
Dev Forums: Developer Forum Profile





 Roblox:
Roblox:  Dev Forums:
Dev Forums: