Introduction
Hey there DevForum! I have gone ahead and made a new (albeit more niche) plugin for y’all to mess around with: the Theme Manager!
I’m sure that most programmers don’t really tend to change their script editor colors often, but I wanted to make a tool that made it easier to share your themes and edit them in a fairly fancy UI!
Here’s a preview of it here:
Features
- A very polished up UI to see all your themes in!
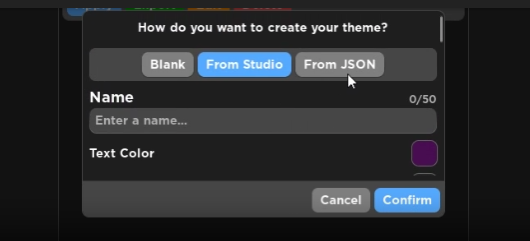
- Export, import, and save your script editor colors easily!
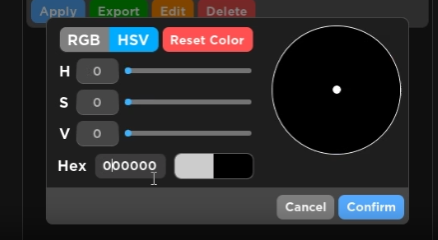
- A fully-featured color picker system!
- A searchbar to easily find a theme!
What’s Next? ( Subject to change!
Subject to change! )
)
- Ability to set favorites
- Ability to export multiple themes at the same time, both for JSON and ModuleScript formats
- Ability to rearrange the order of your themes
- Preview in the “Add” and “Edit” menus (This one will take a bit)
Beyond this, I’m not 100% sure! If any of you guys have suggestions on what I should implement next, let me know!
Where do I get this?
You can get this plugin on the marketplace here!
What else do ya got?
I have also created the API Viewer! Feel free to check it out!
Updates
Version 1.1
New Features
- Implemented an option to import from a ModuleScript
- Implemented an option to export to a ModuleScript
Tweaks
- Prompts now have a darker background to bring more focus to the prompts themselves
- Made it so the “Add” menu now extends to the height of the plugin window
- The “Add” menu’s import mode UI has been redesigned a bit to better fit the design language
- The “Add” button is separated from the search bar
- The top bar is now separated more from the themes
- Made some positional adjustments to the color picker UI
- Made it so the “Apply” button is now on the far right, separating it from the other options