Hello AI developers,
Introducing PathfindingLinks
PathfindingLinks provide developers with the ability to connect two locations that are otherwise unconnected. For example:
-
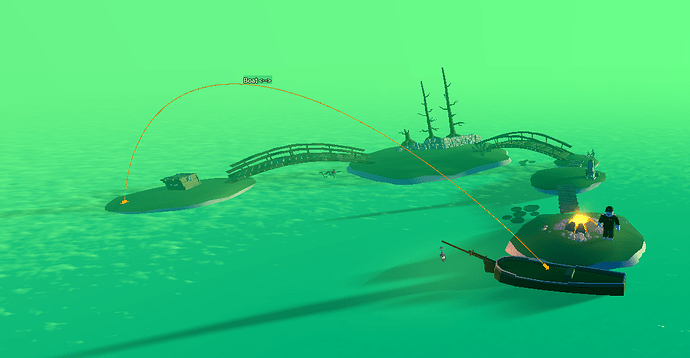
Custom action like using boat: An NPC can pathfind through complex objects that connect distant parts of the map. Let’s say in a treasure hunt experience an NPC without swimming capabilities has two options to reach the treasure located on a different island. One option is to take a long walk and reach the treasure using the bridge connecting the island and another option is to use a boat to reach the destination island as shown in the figure below. Pathfinding is now capable of generating a path that would use the boat.
-
Local teleport: Often developers want to teleport NPCs to a new location but our pathfinding system is not able to find the path as these two locations are unconnected. Pathfinding links connect these two locations together and have pathfinding come up with the path.
-
Custom Jumps: Let’s say in the experience there is a river and the developer wants to provide the capabilities for a specific NPC in the experience to cross the river in just a single jump. This can be achieved using pathfinding links.
New Instance: PathfindingLink
Properties
-
Instance attachment 0: The attachment the link originates from. The attachment should be parented to a part with collisions enabled.
-
Instance attachment 1: The attachment the link ends at.
-
bool IsBidirectional: Specifies the link directionality. Default True.
-
string Label: The name of the navigation area used for the link. It is used to identify the action to take in setting the cost for the link.
How to create a pathfinding link:
Developers will create a pathfinding link and assign the source and destination attachment. They can override the default for bidirectional. They will also specify the label. For more about labels refer to PathfindingModifier Label.
For example, using the above scenario of a treasure hunt experience, if we want to connect the two islands together, we can create two attachments, one on each island, and then create a pathfinding link distance as shown below:
local link = Instance.new("PathfindingLink", model)
link.Attachment0 = … -- starting point of the link
link.Attachment1 = … -- end point of the link
link.IsBidirectional = false
link.Label = "Boat"
local path = PathfindingService:CreatePath{
Costs = {
Boat = 1,
Bridge = math.huge,
}
}
path:ComputeAsync(from, to)
New PathWaypoint Properties:
-
string Label: The name of the navigation area inside or on top of the part’s volume. Returning the label will help developers decide the custom action they want to take based on the link. For automatic jump links we will set
Label = Jump -
New value in PathWaypointAction.Action
-
PathWaypointAction.Custom: This value will be set in PathWaypoint.Action for links created by the user. Automatically generated jump links will continue to populate the Jump action.
For more details please refer to PathfindingLink.
How to use a Follow Path containing Pathfinding Links
Custom Actions: Using the same example from above, we can make NPC use a boat as follows:

if path.Status == Enum.PathStatus.Success then
-- Get path waypoints
local waypoints = path:GetWaypoints()
-- Loop through waypoints
for _, waypoint in pairs(waypoints) do
if waypoint.Label == "Boat" then
useBoat()
elseif waypoint.Label = "Jump" then
--- Jump to the next point
else
--- Walk to the next point
end
end
end
function useBoat()
zombie.Humanoid:MoveTo(seatPosition)
humanoid.MoveToFinished:Connect(function(reached)
if reached then
workspace.Boat.BoatSeat:Sit(humanoid)
if humanoid.Sit then
local bodyPosition = Instance.new("AlignPosition")
bodyPosition.Position = workspace.LandingDock.Position
bodyPosition.Attachment0 = workspace.Boat.CylindricalAttachment1
bodyPosition.Attachment1 = workspace.LandingDock.Attachment
bodyPosition.Parent = workspace.Boat.BoatSeat
end
end
end)
end
Local teleporting: To make NPCs teleport locally, the developer would create a pathfinding link between two teleport points, set the label to say “Teleport” and set the cost of Teleport to a low value so that pathfinding favors that path. For example:

local link = Instance.new("PathfindingLink", model)
link.Attachment0 = … -- starting point of the link
link.Attachment1 = … -- end point of the link
link.IsBidirectional = false
link.Label = "Boat"
local path = PathfindingService:CreatePath{
Costs = {
Teleport = 0.1,
Plastic = 10,
Grass = 20
}
}
path:ComputeAsync(from, to)
if path.Status == Enum.PathStatus.Success then
-- Get path waypoints
local waypoints = path:GetWaypoints()
-- Loop through waypoints
for _, waypoint in pairs(waypoints) do
if waypoint.Label == "Teleport" then
--- Teleport the NPC
elseif waypoint.Label == "Jump" then
--- Jump to the next point
else
--- Walk to the next point
end
end
end
Vertical ladders: Using pathfinding links, pathfinding can now generate a path to climb a vertical ladder.

local link = Instance.new("PathfindingLink", model)
link.Attachment0 = … -- starting point of the link
link.Attachment1 = … -- end point of the link
link.IsBidirectional = false
link.Label = "Jump"
local path = PathfindingService:CreatePath{
Costs = {
Jump = 1,
Plastic = 10
}
}
path:ComputeAsync(from, to)
if path.Status == Enum.PathStatus.Success then
-- Get path waypoints
local waypoints = path:GetWaypoints()
-- Loop through waypoints
for _, waypoint in pairs(waypoints) do
if waypoint.Label = "Jump" then
--- Jump to the next point.
if waypoint.Action == Action.WALK then
--- Walk to the next point
end
end
end
How to enable the Pathfinding Links Beta:
-
Go to File → Beta Features in Studio
-
Check the box to the left of “Pathfinding Links”
-
Restart Studio
Visualization:
Pathfinding links visualization is enabled in studio by default. Pathfinding links are not visible during game-play or run mode in the studio.
An example of pathfinding link visualization is shown below. The text “Boat” is the label given to the link and arrows show the directionality. In this case, the link is bi-directional.
In studio edit mode, Pathfinding visualization can be disabled through the following settings:

Debug visualization:
It is possible to see if the link is actually projected to the navmesh using the debug visualization.
To enable it, open the Studio settings and enable the following settings:

By enabling the “Show Navigation Mesh” setting you can see the link in green color. At the end of the link (near the attachments), a green circle means that the endpoint of the link is projected correctly. If both the endpoints are in the green circle, then the link is correctly projected. If one of the circles is red, then the link is not projected properly. Developers might need to place the attachment closer to the surface.
Example of a properly projected pathfinding link with two green circles shown below:
Example of incorrectly projected pathfinding link with one red circle at the end.
This is a beta feature and with that, we would love any and all feedback you have on it!
Thanks so much!
[Update] May 2, 2022
Updated documentation is available here: Link
[Update] May 16, 2022
Looking to use Pathfinding Links in a published experience? Fill out this form: Link