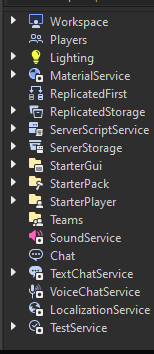
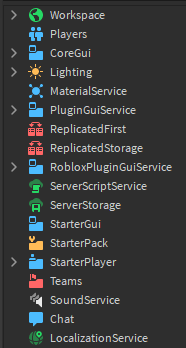
It seems like each category of instance received its own color, which, I have actually found quite helpful. Unfortunately, lots of icons don’t have distinct shape or color, especially more miscellaneous ones, and big groups of icons.
Any sort of miscellaneous icons should definitely get a little bit of color thrown in, otherwise it’s really hard to tell the difference between many instances.
For example, parts and models are unreasonably hard to tell apart. Same with scripts. Color should really be more heavily utilized!
While I don’t recommend it, if you’re desperate enough (like me) to disable these icons because it’s actually hindering your workflow, you can either use Roblox Studio Mod Manager’s fast flag editor, or disable the fast flags for them manually.
I have determined that the two fast flags are StudioQtSVGIcons and SVGLuaIcons.
From what I gathered seems like only some people have these icons right now I guess. I hope that the icons that aren’t in any particular category get more colors and perhaps more identifying features between some of them.
To disable the fast flags for these icons (at your own risk)
With RSMM
Just open the fast flag editor and search for the above two FFlags and disable them.
To do this manually
- Find your studio folder in
%LocalAppdata%\Roblox\Versions. It’ll have the launcher and studio beta exe files.
- Create a new
ClientSettings folder.
- Create a file called
ClientAppSettings.json (Note: If you have known file extensions hidden you will have to do this from notepad or VSCode or similar and save as ClientAppSettings.json… Otherwise, you’ll only be able to create a .txt file and Windows won’t show the .txt extension unless you enable it).
- Put the two fast flags set to off like so:
{
"FFlagStudioQtSVGIcons": false,
"FFlagSVGLuaIcons": false
}
Just one last note, fast flags are not meant to be user friendly and Roblox removes/changes them all the time, so, this probably won’t work forever. This is not technically an intended way to disable these, but, I find myself really needing to, and I’m betting I’m not alone.
I have my fingers crossed that at least some icons will be improved for visiblity, and I’d really like to see more color on the misc instances. Plus, lastly, this will be less of a big deal when the custom icons directory gets documented or people figure out how it works and you can pick and choose between other people’s icons.