Thank you for reading this post!
I was working with BillboardGuis recently when I discovered a bug after I set AlwaysOnTop to false,

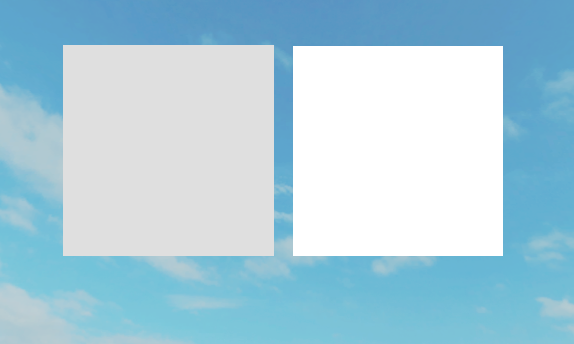
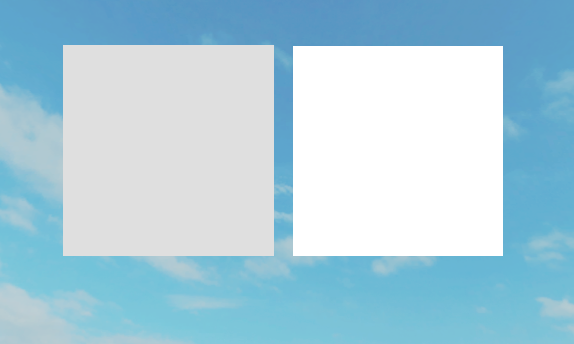
The frame on the left has AlwaysOnTop set to false and light influence at 0. The frame on the right has AlwaysOnTop as true and the same light influence.
The bug:
Setting light influence to 0 should take all light effects away from the frame (including shadows), this doesn’t happen currently and is flushing out images turning them from white to grey making them look duller than they should.
Edit: I reproduced this bug with SurfaceGuis as well, setting the light influence to 0 doesn’t stop the lighting from turning the color grey.

https://www.roblox.com/games/3339282254/BillboardGui-Bug-open-sourced
4 Likes
We recently did a graphics update that changes the compression of color in order to support better rendering that might introduce this problem. We will look into this soon. Thanks for your report~
2 Likes
Thank you very much for your hasty reply. My team is more confident in our game development knowing you guys are looking into this issue.
It’s been over 3 months, any updates on this?
1 Like
Since we switched to HDR lighting, everything in the 3D world has an HDR “brightness”. Our tonemap converts this brightness to the color your see on your screen. “LightInfluence” affects how much light the GUI reflects versus how much light it emits by itself. White Frames in LightInfluence=0 GUIs emit light with a brightness of 1,1,1 which gets tonemapped to a color on your screen that’s not pure white. If you set Lighting.Technology to Compatibility, your GUI should get tonemapped to pure white (or something close).
This article has more information about HDR and tonemapping. Lighting and Effects | Documentation - Roblox Creator Hub
4 Likes
Oh that makes sense!
Are there any plans to change this behavior so that SurfaceGUIs are pure white in HDR at RGB(1,1,1)? My game is stuck with compatibility lighting because of how muddy SurfaceGUIs look in other lighting types.
Yeah, we’re actually looking at this again right now. I don’t know exactly what the solution will be yet, but there are possibly two options.
- Add SurfaceGui.Brightness, which you can increase so your gui can reach pure white (you’d probably want to disable Bloom though)
- Expose controls on the tonemapper, possibly so your gui could be pure white but won’t bloom, while other brighter things would also be pure white but would bloom.
Another short term work around could be to disable Bloom and increase Lighting.ExposureCompensation so the guis reach pure white.
5 Likes
Awesome to hear, thanks for the speedy reply!!
My vote would be for exposing controls on the tonemapper, since it gives devs more freedom to modify the lighting and coloring of their games. Especially for my use case, I would love for SurfaceGUI colors in HDR to be 1-1 with compatibility SurfaceGUI colors.
Here’s a quick picture comparison between lighting technologies to better explain my use case:
(The following images include a SurfaceGUI character with LightInfluence set to 0, with a textured MeshPart map in the background)
Compatibility lighting (the colors are exact) :

Voxel lighting (everything is a bit duller):

And unfortunately (at least from my experimentation) changing Lighting.ExposureCompensation does not restore the exact colors that compatibility gives, and introduces other issues with my MeshParts maps.
The closest fix I could find was from a ColorCorrectionEffect specified in this tweet, which helps a bit, but isn’t enough to comfortably switch to.
Increased ExposureCompensation (you can see the hat color is way off):

Using ColorCorrectionEffect (colors look a lot better, but are still washed out, and the floor is weirdly bright):

3 Likes
Bumping for the sake that this feature is still very much requested & anticipated ASAP.
Please keep us posted!
Me and my developers would also love it if you exposed tonemapper controls!
Can’t afford to downright disable bloom or change compatibility modes for our project so currently we just have to accept the fact that in certain areas & conditions… text on SurfaceGuis (including bubble chat) becomes completely unreadable
1 Like
Bumping this, issue is still persistent 1 year later
4 Likes
Made a feature request that should solve this issue if implemented Option to exclude objects from global lighting, please bump it if you have a use case for it 
1 Like
Sadly I can’t bump it due to permission levels. There should definitely be an option to exclude objects from global lighting. Similarly to your game, for my game accurate colors are very important. I tried getting around this with neon and by setting a bloom threshold but the colors are still totally inaccurate.
1 Like