Hi Developers!
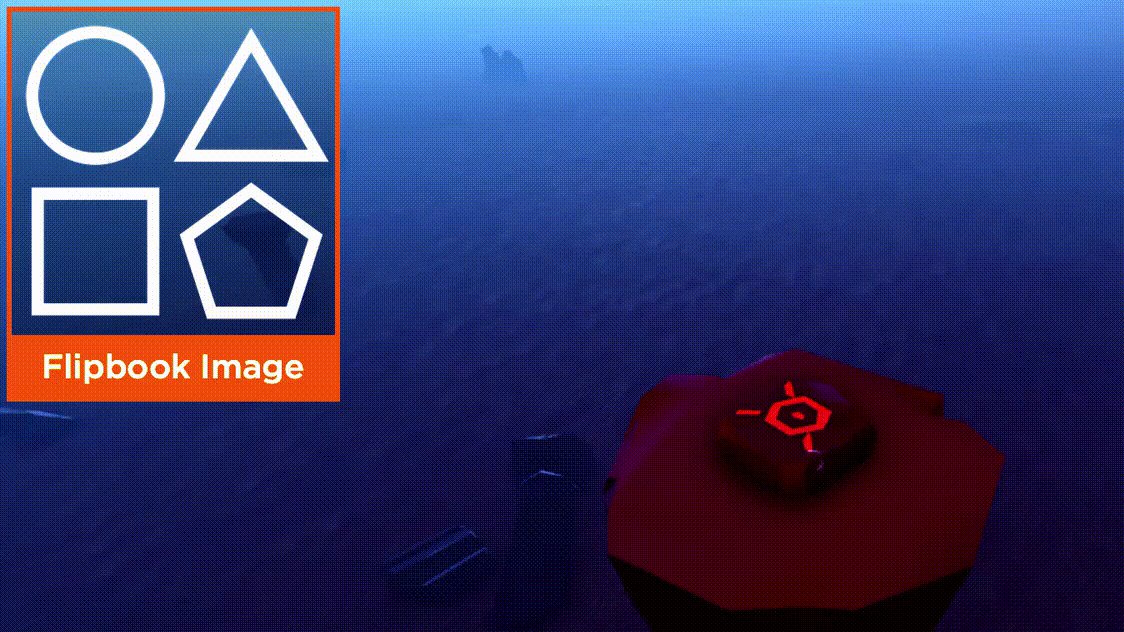
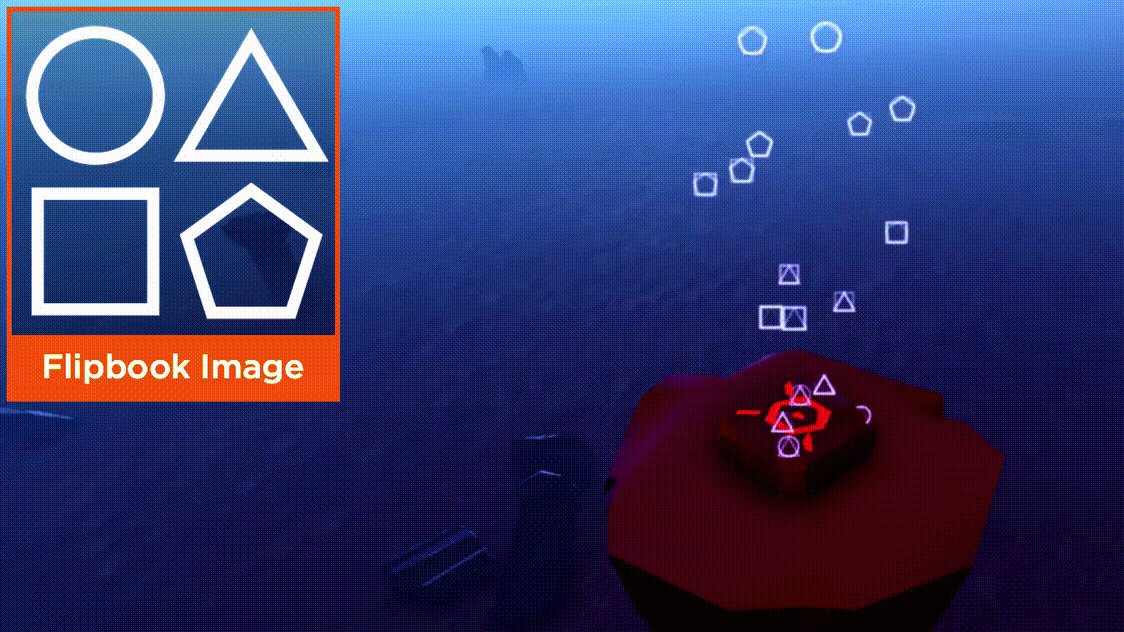
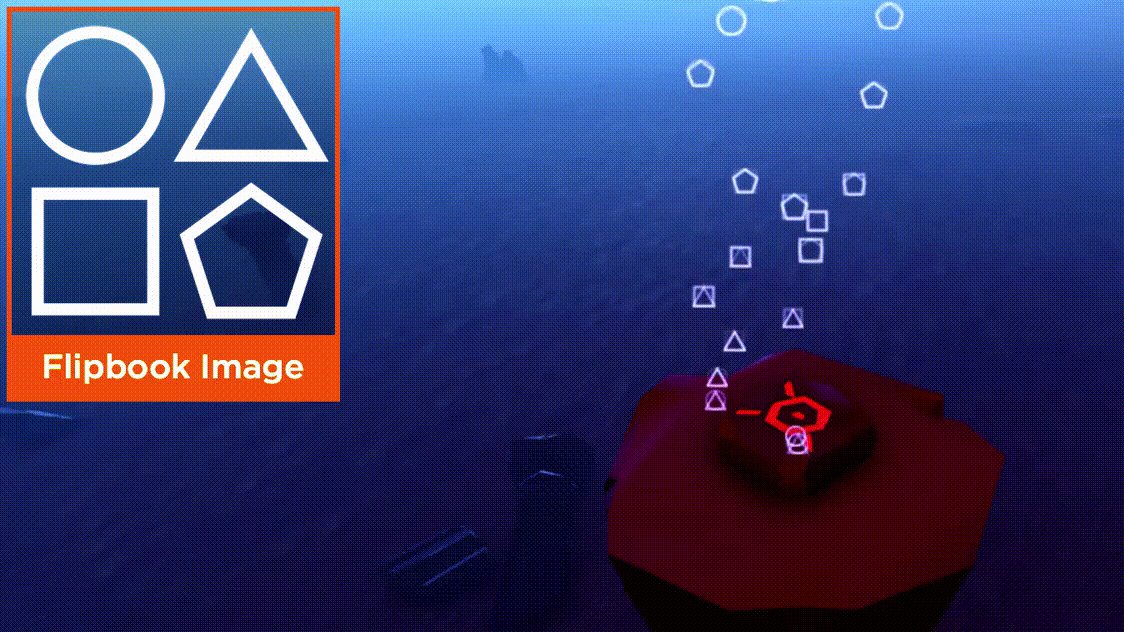
We’re super excited to announce the long-awaited release of the Particles’ Flipbook feature! You read that correctly; Flipbooks are out of Beta! Flipbooks is a feature on ParticleEmitters allowing you to animate particles over the course of their lifetime.
Flipbooks is a feature on ParticleEmitters allowing you to animate particles over the course of their lifetime.
You can get all the details on how to use Flipbooks on our updated ParticleEmitters’ documentation page.

More texture sizes supported
Following your requests for more control over the memory footprint of your animated particles, we are loosening constraints on the Flipbooks’ texture size. You can now create Flipbook textures of any resolution that is squared and a power of two (minimum 8x8 and maximum 1024x1024). This allows you to use smaller textures than previously allowed if you desire.
Particles’ Flipbook supports the following texture sizes:
- 8x8
- 16x16
- 32x32
- 64x64
- 128x128
- 256x256
- 512x512
- 1024x1024
Updated FlipbookLayout Enum
If you’ve been testing Flipbooks through Lua scripting, it’s important to note that we have changed the FlipbookLayout options naming as part of UX and design improvements to the feature. We recommend doing a search and replace pass on your scripts to update your FlipbookLayout values.
- “TwoByTwo” is now “Grid2x2”
- “FourByFour” is now “Grid4x4”
- “EightByEight” is now “Grid8x8”
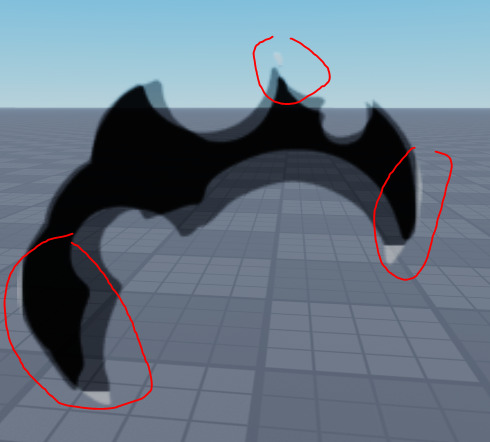
Border clipping
Some of you have also mentioned getting issues with border clipping. This is now fixed! Although, we still recommend planning for a little spacing around your frames to avoid undesirable artifacts.
Special thanks
Flipbooks’ release was made possible with the amazing contributions of @ProfessorKJM, @ProtoValence, @wengawenga, @Infomancer, @IgnisRBX, @PixelMiner47, @RBLXImagineer, @JoshSedai and @JaapSuter. Thanks team❤️!
Please let us know if you encounter any issues with this release.
We can’t wait to see all the awesome effects you’ll create with Flipbooks!