I’m aware, but the nature of a beta means that not all functionality has necessarily been implemented. I would rather hear it straight from the team responsible than make assumptions ![]()
You can’t disable the right menu
Did you seriously have to make the buttons even bigger than before?
The only thing I would’ve really wanted from a new topbar is for it to take up the same amount of space as the old one. I can get used to how however the new design looks.
Instead, the space it takes up is 1.5x more than before, and it changes size based on screen height…
I feel like the chat should still have its own separate button next to the menu button.
This literally ruins Topbar+ experiences, but luckily we can choose to turn it off (at the moment)
Awful...
I sincerely hope that this stays in Beta until some huge changes are made.
Now when I say awful, I am not referring to the looks of the UI, the UI actually looks clean, however that’s where the praise ends since attempting to add anything developer-made to the game UI will ruin the view…
In short, there is just so much unnecessary space taken and the new TopBar's style doesn't seem like it allows for much creativity when it comes to a game's UI.
|
Please, in the future, give the developers more customizability of the TopBar in order to avoid these problems.
Some great customizability options would be:
-
Ability to actually organize the TopBar - For example: changing the corner where the buttons are located. This includes positioning the buttons on the bottom corners of the screen too.
-
Show/Hide the experience controls menu without disabling CoreGui - Currently it is impossible to hide it because the “Safety Icon” cannot be hidden. There are also cases where I would like to have some CoreGui enabled, but at the same time have the Expandable menu (and button) disabled. Unfortunately I am unable to achieve that because of how the menu is programmed.
|
Also the Safety Icon is a waste of space and should be removed. -
Different scales for the TopBar - Some games would really benefit in having a smaller TopBar and some would benefit in having a bigger TopBar. This TopBar just takes up a lot of space. Giving an option to have, for example, a 0.5x TopBar scale would benefit a lot of games and would give more UI space for the developer.
-
Changing the corners of the buttons - Also make it so that we can control the corners of the buttons, I am not the biggest fan of the new Huge circle with a huge Roblox Logo inside.
-
Changing the transparency of the TopBar buttons - Just like you were able to change the transparency of the actual TopBar bar back in the day, it would be great if nowadays you can change the transparency of a button’s background.
OR
-
Ability to style the TopBar buttons to your liking - This would allow the Developer to match the style of the topbar to the game’s style. When I say style I mean:
Everything I said in 3, 4, 5, and some additional properties such as the color of icons, color of the background, icons themselves, etc…
This would also make the whole process of UI designing way more future-proof.
Also, change the Experience controls button icon. What is that block (Unity Looking) icon supposed to represent?
It’s match with the Roblox icon left because it’s a Slanted version of. Another logoi read somewhere on the dev forum
This is getting concerning now. Now the topbar size changes from 48 to 58 on larger screens, but remains at 48 for mobile. I thought this whole update was made for consistency??
And dear god, PLEASE give us a way to disable this completely using SetCoreGuiEnabled. Myself and many other people like their UI in the top right corner, or fullscreen. Dont take that away from us.
I would like this update if the topbar filled the entire top side of the screen again, instead of floating buttons, because this is extremely hard to work with.
The lack of communication here is extremely concerning.
Hi Creators,
We’d like to share some valuable updates for experience controls. We want to 1) provide clarity on why updated experience controls are crucial for you and our users, 2) highlight your concerns and what we are doing to address them, 3) share next steps on how we are rolling them out to users, and 4) introduce a new top bar inset to help with UI design.
1) A reminder on why we’re updating experience controls
To progress towards our vision of reimagining how people come together on Roblox, we need intuitive experience controls that make incorporating platform level features easy for creators and intuitive for our users.
How do the updated experience controls help this vision?
-
Easy access to frequently used actions: We want to avoid interrupting a user’s in-experience session for frequently used in-experience controls (report abuse, mic and camera controls, self view). Users need a clear understanding that these frequently used in-experience actions will be available in a consistent location via the new experience controls in the upper right corner of the screen.
-
UI that scales to new future actions: The current UI is not flexible enough to seamlessly support new features and controls. For example, currently, when users access their device microphone and/or camera controls through icons placed above their avatar’s head, it obstructs their experience and breaks the immersion within the experience. As we continue to add more innovative ways for users to interact with your experience, like self view, the new experience controls give users a consistent, scalable way to access these actions without taking more screen real estate from your experience UI.
This also includes the future possibility of adding experience-specific actions that you create, as well as new Roblox UI elements and Developer Modules. Placing your experience-specific actions into the updated experience controls will help keep your UI clean and users immersed in your experience.
-
Clean separation of experience and Roblox actions: This separation creates a predictable way for users to find these actions and additional features we may add in the future. Experience controls on the upper right will show actions that are contextual and relevant while immersed in-experience (e.g. self view). The Roblox menu on the upper left for fullscreen platform controls (e.g. settings) will allow Roblox-wide actions.
2) What we heard directly from you
Since our last post, we’ve gathered insights from the creators, perception surveys, RDC, and DevForum comments to fine-tune our understanding. Here’s a snapshot of the collective sentiment:
Positives:
- Modern Look: The updated UI looks clean, especially its suitability for mobile
- Less Clutter: Removal of mic and camera toggles above the avatar widely appreciated
- Ease of Transition: The APIs will help you adjust your in-experience UI around the updated experience controls and Roblox menu.
- Clear separation of actions: You told us that you appreciate the clear difference between the UI for in-experience actions on the right side and Roblox actions on the left side of the screen.
- Positive Impact: 88% of you told us that the new controls would have a neutral to positive effect on your experience
Concerns:
-
Customization: You asked for more ways to customize the experience controls. This is where we heard the most concern so we’d like to address each of them.
- Hiding the controls: We believe these actions should be easily accessible to users at all times, especially abuse reporting and mic/camera controls. This gives them confidence in their safety, comfort, and privacy while using Roblox, and that confidence will increase their enjoyment in your experiences.
-
Moving to the left: Some of you told us that you wanted all Roblox UI on the left so you could have all space on the right. However, we believe there are several benefits to keeping the experience controls on the right:
- We’re using the same space as the three-dot menu that many experiences use today to give access to the leaderboard, inventory, and emotes menu. Users will be able to find these common features where they expect them.
- The right side has better ergonomics for frequently used actions; for most users, access under their right thumb is very easy and efficient.
- Finally, the spatial separation helps reinforce the mental model for users on the difference between in-experience actions on the right side and Roblox actions on the left side of the screen.
-
Increased Height: We heard questions as to why we expanded the Roblox reserved space from 36 to 58 pixels. It was noted that this feels too tall and could block existing in-experience UI.
- The increased height follows the best accessibility practices for tap targets; this will make it easier for users to find and tap their intended action.
-
APIs to adjust experience UI: 69% of you weren’t aware of the supporting APIs we’ve introduced, and 48% of you are less comfortable navigating ScreenGUI and want more help.
- We’re introducing a new inset tool, “TopbarSafeInsets”, to make it easier to adjust your experience UI. See below for details.
We’re continuing to think of new ways to make adjusting your UI even easier. Please share your suggestions!
Other fixes:
- Fixed a bug where the signal API returned “zero” for the existing UI.
- Made tooltips clearer and fixed overlap.
- Fixed blurry Roblox menu icon.
- Fixed the bug where the chat icon still appears even if chat was disabled with SetCoreGuiEnabled.
3) Next steps for upcoming user testing
We’re invested in bringing updated experience controls to everyone on the platform. On October 23rd, we’re starting that journey by releasing updated experience controls to a small percentage of users. This is an important step to gather feedback from users to make sure that we ship the best design for both our users and creators.
What does this mean for you?
- If you made a design change to your UI using the experience controls API, users will now see those changes without obstruction with updated experience controls
- If you have yet to make a design change and your UI is in the Roblox reserved space, some users may see your UI overlap with the new experience controls
What do you need to do to ensure there is no UI overlap?
We encourage you to use the signal API and the new inset API that are now available across Roblox client and Studio.
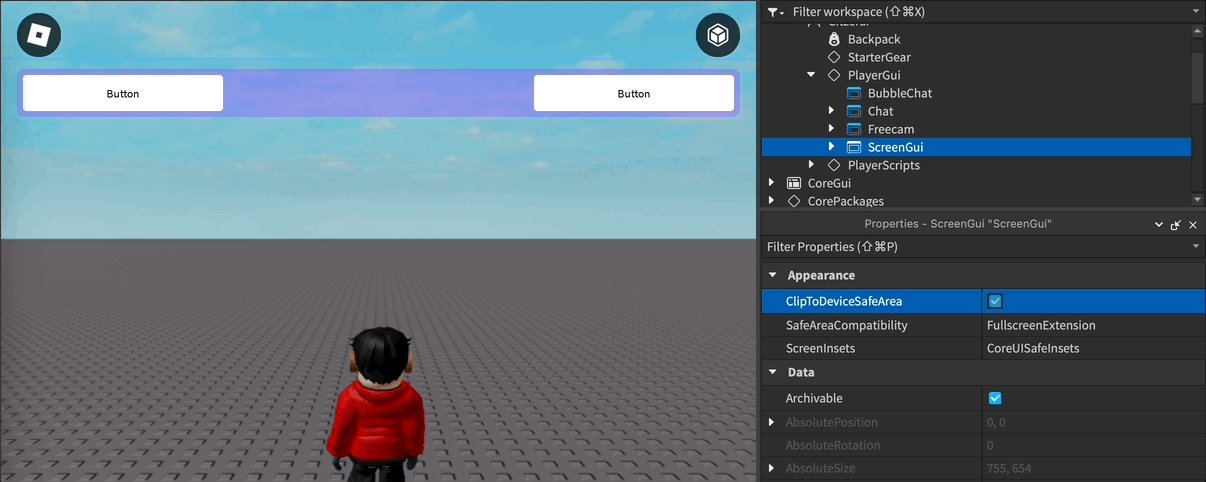
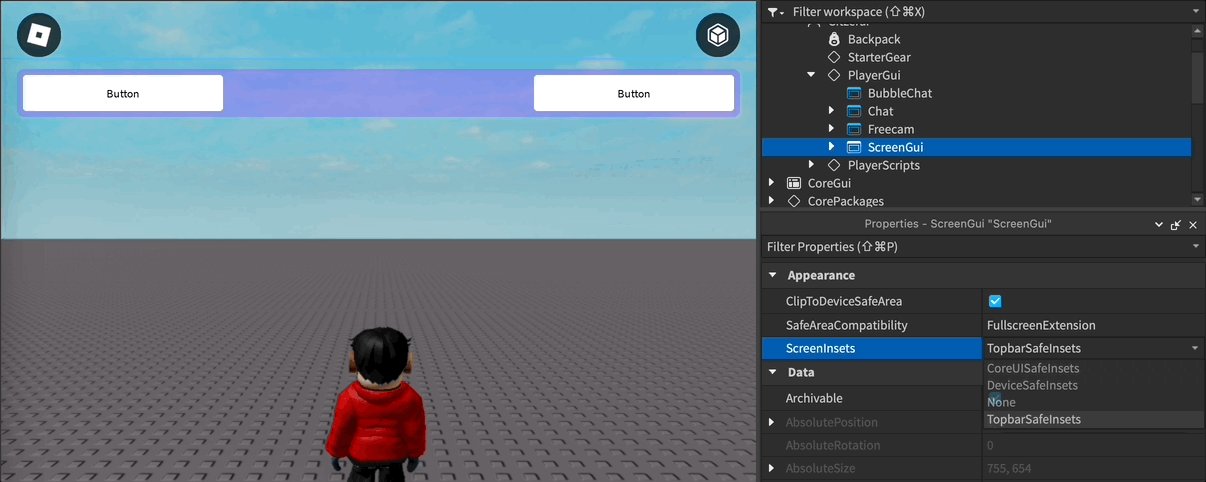
4) Introducing a new top bar inset
To make it easier for you to design your experience UI in a way that is compatible with the Roblox reserved space, we are introducing a new, predefined value for ScreenInsets called “TopbarSafeInsets”

What is the new inset?
TopbarSafeInsets is a new inset type, with a predefined value, that we are adding to the ScreenInsets property available on ScreenGui instances. It will automatically resize to the available space in the top bar. The inset is designed to work across all screen orientations. This should make it easy for you to migrate existing UI that you have in this space and create responsive layouts.
The signal API and the new inset API are now available across Roblox client and Studio, working for both old and new Roblox UI to create adaptable and responsive UI. For more details on how to use them, see TopbarSafeInsets here and signal API here.
We’re on a journey to reimagine how people come together on Roblox. Thank you for your patience and understanding as we build simpler, scalable controls that will help us achieve this vision. Together, we’re creating a future to make it easier for tens of millions of people to come to Roblox to explore, play, learn, and connect with each other in 3D immersive digital experiences– all built by you.
We’ve also added additional FAQs below.
I get that you want important options like mic/camera to always be accessible. But this is not always relevant to everyone.
If my experience disables all CoreGuiTypes, along with voice/camera, why do I still need to have the right-corner menu visible? At that point, the only available option would be the report button.

And what if my experience is singleplayer? The report button’s only purpose would be to report the experience itself, since there would be no other players to report. Why would I want this much attention drawn to just reporting my own experience?
Clicking the right-corner button and then the report button takes two clicks. Clicking the left-corner Roblox button and then “Report” also takes two clicks. This just feels so unnecessary to have here, and it completely ruins any custom top-right-corner UI.
Also, not super important but I just realized that there’s no longer any indication that . opens the emotes menu. This should probably be added to the help screen in the Roblox menu at least.
On another note, I’d really love if we could just customize the topbar inset to something less than 58 pixels (or even directly re-position the Roblox button) instead of forcing us to sacrifice so much room for topbar UI. But I doubt anything like this will ever happen…
Im sorry but having no option to disable/hide the right side menu is absolutely not it and is pushing it too far (especially considering the fact that the menu is now insanely big).
Im against people providing non constructive criticism, and personally i think the new controls ui looks good visually, but valid feedback has just been blatantly dismissed with very vague and generic answers (which seem more like excuses), which is unfortunate and disappointing.
Please give is the option to hide it as its VERY obstructive, and also backwards since preferably developers do not want any roblox coreui on their screens if possible. Id like to see an option to hide the right side menu completely, as well as an option to somehow minimize the left side roblox icon.
also, what is going on with the new escape menu? its does not look up to standards, no offence, and lacks consistency.
While I appreciate that you acknowledge the feedback, I dont appreciate that youre doing nothing to fix it.
But why not? After disabling all the core gui, the only button remaining is for reporting, which already exists in the escape menu. Its just taking up space for no apparent reason.
How do I make this UI look good now:
With IgnoreGuiInsets set to true, like its always been:
Cant do that anymore because of the controls button.
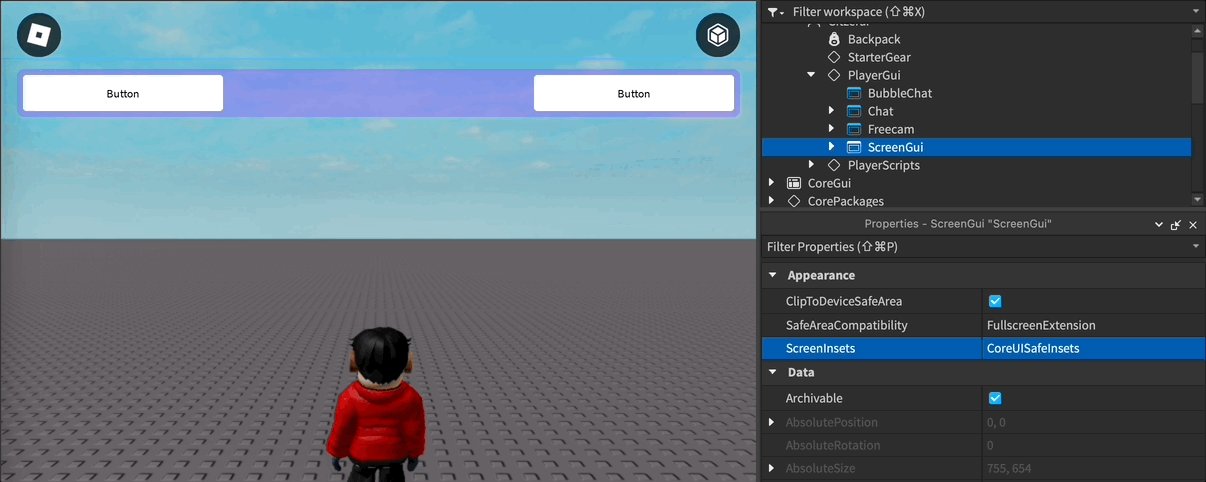
With CoreGuiSafeInsets:
The empty space above the titlebar looks dumb.
Im sure a lot of people have the same issue now.
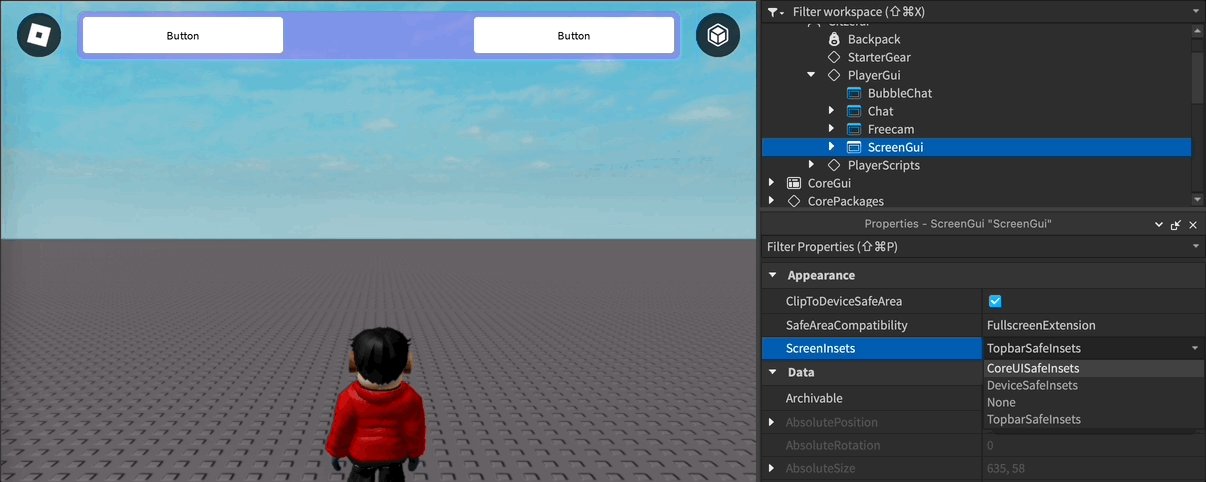
Why is the inset 58 pixels on bigger screens:
![]()
But its 52 on smaller ones:

The actual size of the buttons doesnt change, so why not just keep it at 52? (or lower?)
Okay this is pretty nice though. Would also be cool to have a bool for when the controls menu is expanded, so we can hide ui when its expanded.
You need to design, create and stick with CoreGui which will allow you to create new platform level features and which will allow us (developers) to create future-proof UI. With recent bad decisions on Roblox’s end, I forced to rethink my whole way of creating future-proof games, and especially with this, future-proof UI.
I have a feeling that this number might be inflated a bit. I feel this way because (in my eyes) a huge amount of Roblox games don’t have well designed, well made UI (or some games which don’t even have custom UI).
For example (below), what am I supposed to do in this case, how could I easily adapt to the new UI with this UI which has been specifically made with the previous TopBar style in mind? I now need to fully redesign this current UI in order to make it work with this update.
(Thankfully this isn’t a published game so I don’t have any real need to use or update this UI)
(About the report section) While it is understandable what you’re trying to achieve, what is stopping the user from clicking the SettingsSheild icon and navigating to the report section? It is still 2 clicks in order to report somebody or something either way. The report button is just unnecessary, when we already have 2 (or more) ways to report something or somebody (SettingsShield report section and default leaderboard Report button).
On top of the Roblox reserved space enlargement, you are also forcing the Abuse Report button (and by that, forcing the whole right side menu), which is just too much. You are majorly breaking immersion in games which want as less CoreGui as possible and you are adding yet another restriction to creativity when it comes to game development on Roblox.
I still urge to you thing about:
And while great changes were made, I still stand by what I said earlier…
I used to hold the opinion of wanting the ability to hide the topbar UI completely, but it makes sense not to do so for the reasons provided. However, this UI can look somewhat intrusive in some experiences. As a compromise, why should we not have the ability to let at least the topbar UI be optionally half-transparent faded when it is not active? For example, when you hover over the topbar or press esc it will unfade. The fade behavior will be toggleable and by default off.
EDIT: It can be intrusive in games where immersion is desired. The core topbar UI can kill that immersion for, for example, horror experiences.
EDIT 2: There could also be a client setting that overrides the fade behavior to make it not fade in the esc settings menu. Maybe this setting could be forced ON for users under 13 and toggleable for users age 13+ or even 17+.
Why can’t they just remove the 9 dots?
Think about it. We don’t need emotes. Plus, there’s a keybind for the backpack, leaderstats, and chat. On mobile, the chat button would be the three dots menu.
Why haven’t they made a Dev Module that let us create future-proof Topbar buttons so we don’t have to rely on third-party resources like TopbarPlus or UIShelf?
A new future-proof Dev Module that does let us create buttons for the Topbar and if Roblox ever updates the Topbar (again), Roblox should update the Dev Module themselves so we don’t have to manually update the buttons to make it look like the new buttons in the Topbar. I need this kind of thing please.
Also I would like to bump this post below
This is a simple prototype for some custom UI I was experimenting with. It nicely blends the Roblox button into it with some clever tricks, without breaking immersion.

But I really don’t know how I’m supposed to work with this:

I’m sorry but this doesn’t help at all. All it is doing is reiterating the post
Love and appreciate the spirit of this reply, we want to see more responses like this.
WRT this, I do not agree. There are many situations where having a big button in the corner 100% of the time is not useful and not appreciated: e.g. cutscenes, top-to-bottom menus especially.
If the developer wants to create a bad user experience by hiding this button during the majority of gameplay, that’s their problem. They will suffer the consequences of that themselves.
I appreciate the transparency but you guys look like you are doing serious mental gymnastics about this right side/left side divide. The sentiment here and elsewhere has been anywhere between neutral to resoundingly universally negative as far as I have seen, including in all focus groups and other feedback sessions I have personally attended.
I am very sceptical of the interpretation that has been provided here. I am sceptical of the benefit it provides users, and I am sceptical that it is worth the multitude of problems it creates - especially for experiences dependent on minimising the presence of core UI.
Please justify your working. Where are these statistics coming from? It means nothing when the methodology is hidden.


