Hi Creators,
We are thrilled to announce Gamepad Emulator is now available in Studio Beta!
We developed the Gamepad Emulator to streamline your development process by removing the need for physical controllers, allowing you to iterate faster and test your game’s controls in real-time, directly within Studio. You can simulate inputs from PlayStation, Xbox, and generic controllers directly in Studio, so you can refine controls and gameplay seamlessly across multiple platforms.

Enabling the beta
To get started with the Gamepad Emulator beta in Studio, follow these simple steps:
-
Open Studio and navigate to the File menu.
-
Click on Beta Features.
-
Enable the Gamepad Emulator studio beta by checking the corresponding checkbox and press Save.
-
Restart Studio if prompted.
Features
Interactive Gamepad Controller Plugin
Our plugin features a fully interactive gamepad blueprint, complete with a device dropdown that allows you to choose between different controllers (PS4, PS5, Xbox, Generic). Once selected, you can directly interact with the gamepad by dragging the thumbsticks, pulling the triggers, and clicking the buttons to simulate real controller inputs.

Keyboard shortcuts
The plugin also supports keyboard shortcuts. During testing, this allows you to simulate gamepad inputs by pressing specific keys on your keyboard, with each shortcut mapped to buttons, thumbsticks, and triggers on the virtual controller using the virtual controller widget and also the 3D view.
Custom keyboard mapping
You can fully customize which keys simulate specific gamepad inputs, such as buttons, thumbsticks, and triggers. If you need to revert to the original configuration, the Restore Defaults option allows you to quickly return to the default key mappings.

Best practices
-
Currently, keyboard mappings can only be assigned to a single key—modifiers like Ctrl, Shift, or Alt are not supported.
-
Each key can only be mapped to one gamepad action, meaning no two functions can share the same key binding.
-
Each controller has its own keyboard mapping
How to get started
Once you have enabled the beta:
-
Go to the Test tab in Studio.
-
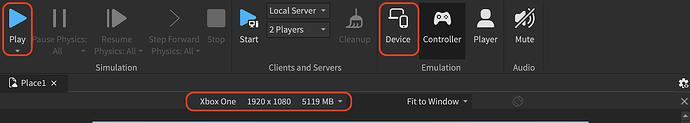
Select Controller under the Emulation section.
-
Press Play to begin testing with the virtual gamepad.
Alternative option:
-
Go to the Test tab in Studio.
-
Select Device under the Emulation section.
-
Select a game console from the dropdown, and the corresponding virtual controller will open automatically.
-
Press Play to begin testing with the virtual gamepad.
Known issues
- Currently, the keyboard mappings window does not have a scrollbar. If there are more mappings than can fit on the screen, you will need to resize the window to see them all.
Looking to the future
There are a lot of enhancements we would like to add, and we could use your feedback! Here are some areas we plan to improve:
Keyboard shortcut with modifiers:
- We’re working on enabling the ability to customize mappings with key modifiers (e.g., Ctrl, Shift, Alt) to give you more flexibility. Currently, we only support single-key mappings, but soon you’ll be able to define complex combinations.
Mouse movement:
- We’re also excited to announce that we’ll be adding support for mouse movement to simulate thumbstick controls. This will allow you to use the mouse to mimic joystick movements directly in the 3D viewport, giving you a more intuitive way to test and fine-tune controls.
VR emulation:
- VR emulation is also currently in the progress, allowing you to simulate VR headset and controllers in Studio. Stay tuned for updates, and we look forward to hearing your feedback once this feature is available!
Let us know your feedback as we continue to enhance these tools!
A big shout-out to everyone who helped bring this to life! @BobaTops, @idevride, @notchickennnn, @sanslumiere, @spatialCompute, @reverenddoak, @bezzie_boi, @ignotuscaligo, @Rusi_002, @MoonRocketApollo, @worldsynth, @montximontxi, @yohooyohoo, & @DodgerJavi
Happy developing!