[Update] August 20, 2024
[Update] August 15, 2024
Hey Creators,
Today, we’re adding visualization modes to Roblox Studio. This means you’ll be able to quickly toggle various debug modes and visualizations in Studio to speed up and augment your workflow, such as quickly visualizing collision fidelity or adjusting your camera speed to travel long distances quickly. Previously, these visualizations were hidden in the settings menu.
We’re giving several engine features some love with this new integration, and this is just the start.
Below is the list of the currently available visualization modes and how they can help you build:
-
GUI - Accelerate your GUI workflow
-
GUI overlay: This is
StarterGui.ShowDevelopmentGuirepackaged into a toggle that lets you show/hide the GUIs your teammates are working on, so you can build free of distraction.
-
GUI overlay: This is
-
Pathfinding - Accelerate your usage of PathfindingService
- Navigation mesh: Allows you to see the generated PathfindingService underlying mesh, and tune it to your own usage
Tip: Remember, pathfinding is not the same as path following - the navigation mesh and pathfinding service is a powerful tool for creators on Roblox to find paths through dynamic maps
- Pathfinding modifiers: Turns on visualizing PathfinderModifier while the navigation mesh is on, used to represent space that has a higher or lower cost to be traversed; annotating your map with pathfinding modifiers can allow for more powerful and correct traversal.
- Pathfinding links: Allow you to see any created PathfindingLink instances and where they link together
-
Physics labels - Accelerate your debugging and understanding of how the physics engine operates.
-
Anchored parts: Indicates when objects are anchored for fast debugging of your physics mechanisms
-
Assemblies: Highlights assemblies, which are physical groups that are guaranteed to stream in together and simulate together
-
Awake parts: Displays highlights on objects that are currently being simulated by the physics engine
-
Network owners: Allows you to see colored outlines around objects to indicate their client/server ownership, helping you understand where ownership lies for physically simulated objects
-
Mechanisms: Visualizes each mechanical and mover mechanism as a unique color, making it easier to see and understand how the parts are interacting with each other. This can be especially helpful when building complex physics simulations or mechanisms.
-
-
Physics simulation - Understand the physical simulation underlying Roblox
- Collision fidelity: Ever wanted to optimize your physical simulation, or get a more precise collision simulation? Specify the collision fidelity of your parts to truly see what is colliding with what.
If you’ve got a massive place file with a lot of unique meshes, understanding and controlling physical fidelity can help you manage memory usage.
-
View
- Camera Speed: controls how fast your camera moves around using WASD in the 3D viewport
Shortcuts
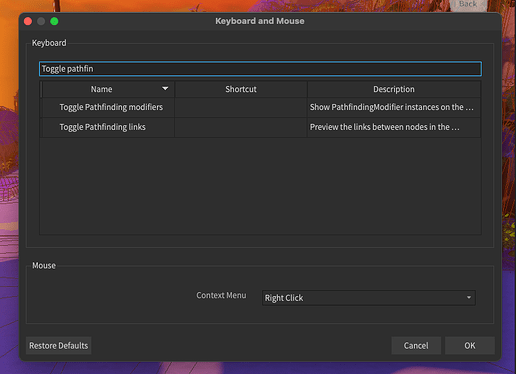
Any good productivity tool should come with shortcuts, and visualization modes are no exception. You can add shortcuts to any of these toggles, and add them to your “Quick access” bar.
These are also readily available in the “Quick Open” menu:
Getting access
Try it today by updating Roblox Studio. We plan to add more visualization modes to this menu and release new ones as necessary to support your workflows. What visualizations would you like to see in this menu? Let us know below, and send feedback our way!
FAQ
Click here to view the FAQ!
Why did you do this?
- We believe that powerful visualization tools are the secret to accelerating your workflow. They help turn complex concepts into simple ones, and now that they’re at your fingertips they’re much easier to use.
Can I add my own visualization modes?
- Not yet – but we hope to enable this in the future!
Can I have more than one mode enabled at once?
- Yes. Most visualization modes will work with other modes. However, some modes toggled on at the same time may result in information overflow, limiting their usefulness.
Can you add back in the “Device emulator” button?
- Yes, we plan to add a visualization mode for “Device emulation” in the future and will update you once we do.
How do categories work?
- Categories are assigned to each mode and visualization modes are sorted alphabetically within the menu.
Can I use these visualization modes during runtime?
- No. Right now, we don’t support plugins running in experience.
Will the location and rendering around visualization modes change?
- Yes. With future Studio releases we may move the location, look, feel, and more of visualization modes.