It should be live now. Can you please close/open studio and verify if you still face script editor lag?
Ha! That’s really interesting it’s much better now with no update required. Was that achieved with a hot-fix or something? Either way thank you.
it is a shame that the ui toggle button was moved. it was convenient in the top right of the display window but now i have to click through the ribbon to get to it.
After half a month’s efforts, this bug has been fixed. Thank you for your efforts
OMG it fixed thank you!!!i can code now!!!it has 50~60fps not 20fps or lower!!!
i can’t believe how buggy this feature is.

Is it possible that this could be changed to a beta feature considering how buggy this feature is, 40% of the time when I open a plugin it breaks and doesn’t even open the window, and on top of that I cannot even use the explorer well when play testing on the server side. Not just that but whenever I rejoin studio it tends to shuffle around my windows, Moving around windows is also slow at times even on lower dpi. It also tends to incorrectly handle whats inside a window (Example: Toolbox becoming script editor) Probably the biggest annoyance is how plugins dont even retain their position and size
Overall performance ever since this update is also very slow to the point where I will mostly use older versions of studio to avoid this update. Please make this a beta feature instead of a forced feature because of how buggy it is.
Any idea why when opening scripts itll dock to the wrong spot, even after moving it to the right spot, and closing it, then opening another or the same script itll dock to the same spot as before.
I love it but… I also hate the way it works, the amount of times studio bugs and undocks all windows them refuses to redock the literal main window is horrendous, like they all become seperate frames, sometimes I just get gray boxes stuck, it is quite a buggy and awful thing I wish I could disable.
I’ve reinstalled and restarted studio, it’s just the buggy design…
For the love of god, this feature is not stable, the replies on this post say it for me.
Can we PLEASE make this new docking and ribbon upgrade a “BETA Feature” toggle, those who want to use it can encounter the bugs and report them, the ones that don’t want to use it due to the bugs don’t have to use it and can choose to not use this overhaul.
Yes, this overhaul is brilliant but that’s if we ignore the countless amount of issues that are consistent and I can’t think of one BETA toggle feature which has left so many problems when enabled BUT now when you release something fully with no BETA toggle a massive problem like this occurs.
Just give us devs the BETA toggle for this feature and keep it as far away as you can from release till the once who are using the BETA toggle have no more major bugs to report.
Hi Studio Users!
We have added a new feature that let’s you reset the docking layout of Studio through the click of a button. The action is called Reset View, which can be accessed through Quick Open (Ctrl+Alt+P). It can also be added to Quick Access Bar Actions for easier access. Attaching a video that demonstrates how to use the feature.
That’s great, do you think next up could be saving/loading layouts?
For a while now the Roblox Studio Mod Manager has allowed for this button to be enabled via. modifying FFlags toggle state in the client, although it has no function 
This might be saving/loading studio layouts! 

I’m surprised I have seen no discussion on this “Layout Manager” as it hints at possible major stuff for studio design as a whole!
(accidentally pressed post on an empty reply, apologies)
-I have no way of posting this in studio bugs so I thought it was best to post it here.
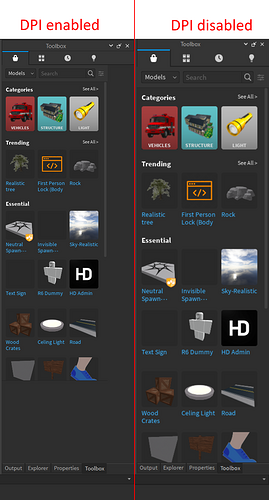
Around the same time this update was announced everything in studio got displayer bigger than it should be.
Icons on the main page are almost twice the size compared to before the update.
And certain windows are sized improperly when setting the app’s windows DPI property to override, if no override you just get a stretched out look that comes off as blurry.
Again I am uncertain if this has anything to do with the icon update, nor do I have access to posting on Studio Bugs.
If anything I’d like to know if anyone else is having these same issues.
The new docking system is way too restrictive, I can’t even put my properties window under my explorer window like I normally do, I’ve reverted to the old design for now and opted-out of the beta because of this issue until it’s resolved.
Edit: I’d love if there was a way to go back to the old docking system, even after opting out of the beta, it’s still there and it’s really annoying.
Hi @MasterBroNetworkPC, with the new docking framework you have to first undock the panel you want to redock and the as you move it to location that you want to dock into, you will see markers/charms appearing, which tell you the possible places/ways the panel can be docked. I’m attaching a video that docks Properties under Explorer.
Thank you so much for this reply, I never knew that.
I feel like there should be some easier way to figure this out due to it being a rather unorthodox method.
Either way, thank you so much for the help! 
I wish that the docking system for plugins would stay where it was like in the old docking system, in the old system previously if you put a plugin in a dock even if you disabled and enabled it again. It would not reset it’s position, now would you disable and then enable a plugin it resets it’s docking position and this is really annoying to me.