
Do you love proximity prompts? Do you wish it was easier to customize them?? Say no more.

 Introducing the Proximity Prompt Customizer
Introducing the Proximity Prompt Customizer 

It supports everything from basic customization…
… to advanced customization! 


Just follow the following steps.
-
Clone the model into your workspace

-
Move
ProximityPromptScriptintoStarterPlayerScripts

-
Set a
ProximityPrompt's style toCustom
-
Modify the default prompt provided as a child of
ProximityPromptScriptto your liking

And voila! You should see the changes you’ve made immediately reflected in game 
Themes are also supported!
-
Clone the default proximity prompt and rename it to the name of your theme

-
On your
ProximityPromptinstance, add a string attribute calledTheme, and set the value to the themes name.
And your prompts will be properly themified 


Here is a copy of the readme provided with the model - it repeats whats said above but with a bit more information and an FAQs section!
 Welcome to the Proximity Prompt Customizer
Welcome to the Proximity Prompt Customizer 
This is a free model that make it easier to  customize
customize  Proximity Prompts within any experience.
Proximity Prompts within any experience.
The code is adapted from the sample provided here:
ProximityPrompt.Style ¹ 
Intro
To get started with this model, follow the following steps:
Place ProximityPromptScript in StarterPlayerScripts.
Set one of your ProximityPrompt instances to have a Style of Custom.²
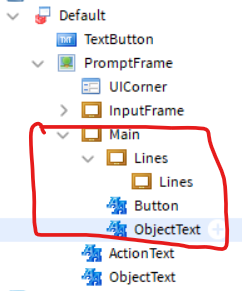
Expand the Default BillboardGui that is a child of ProximityPromptScript. This is the default prompt UI. Feel free to look around. Don’t remove or rename any elements though - this risks breaking the script. If you want to hide something, make the element fully transparent.
As a test, modify the background color of the PromptFrame.
Press Play
You should now see the ProximityPrompt you set to have a Style of Custom
with a different background color.
And there you go! Customize away.³ Once again do NOT remove any of these elements from the prompt - the script will break on removal of most of them. Adding elements is fine⁴ - make sure the names don’t conflict with existing ones though 
Theming
If you would like to make any prompts in your experience have a different theme, duplicate the Default BillboardGui and rename it to the name of your theme. On the ProximityPrompt object, add a Theme attribute of type String that matches this theme’s name. The script will prefer the BillboardGui object with a matching name over the default 
FAQs
Q: How do I get the default UI back 
A: If you need to grab the default prompt again for whatever reason, I have it uploaded here for easy cloning: Default Proximity Prompt - Roblox
Q: The circular progress bar isn’t showing – where’d it go 
A: Does your ProximityPrompt have a HoldDuration of 0? HoldDuration must be set to a value > 0 for the progress bar to show.
Q: Whats the difference between ButtonText/ButtonImage/ButtonTextImage 
A: They are used for different input modes 
- Gamepad inputs use ButtonTextImage, with the image set to an icon corresponding to the input.
- Touch inputs use ButtonImage, with the image set to an icon of a pointer.
- Keyboard inputs use ButtonImage along with either ButtonText or ButtonTextImage, depending on what the KeyboardKeyCode in each prompt is set to. If it’s something like a Shift key, it will use ButtonTextImage to display an ⇧, and the ButtonImage is used to display the keyboard key outline. If it’s a key that can be rendered just using text, it will use ButtonText.
Excited to see what y’all make 
~ Bitwise (@BitwiseAndrea) 
¹ The main changes from the script are some element renaming, swapping out a few Frames for ImageLabels to support image backgrounds, and (mostly) fixing an inconsistency between the code sample and the behavior of the default ProximityPrompt UI.
² Custom is what indicates to the ProximityPromptScript to provide alternative UI to the default. ProximityPromptStyle
³ Hate having to move UI elements into PlayerGui to see preview them? Check out my UI Previewer plugin. https://www.roblox.com/catalog/library/UI-Previewer
⁴ Any child of the PromptFrame, ActionText, or ObjectText will be tweened out with it’s parent. Children of other elements (like the InputFrame or any stuff around the Button) aren’t currently supported, but if theres a strong use case, it can be added!
Check it out here 
If you have any feature requests or feedback, please share in the comments 














 And i’m working on making a v2 of this to handle that. Just need a bit of free time. Once i finish that your problem should be solved.
And i’m working on making a v2 of this to handle that. Just need a bit of free time. Once i finish that your problem should be solved.